快递、外卖、网购自动定位及模糊检索收/发件地址功能实现
技术:SpringBoot+Fastjson+RestTemplate+Https+BaiduMap-SDK+Html5+Jquery+Css
概述
目前快递、外卖、团购、网购等行业 :为了简化用户在收发件地址填写时的体验感,使用辅助定位及模糊地址检索来丰富用户的体验
本次demo分享给大家;让大家理解辅助定位及模糊地址检索的功能实现过程,以及开发出自己理想的作品
详细
概述:
后台基于 SpringBoot+Fastjson+RestTemplate+BaiduMaP-Api
前端基于 Html5+Jquery+Css+BaiduMap-SDK
运行环境 Jdk1.8+Https
Demo旨在帮助广大猿友们理解地址填写过程中辅助定位功能的实现
演示效果:
实现过程:
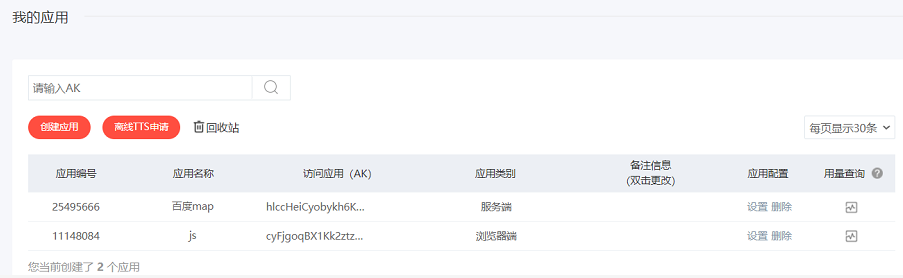
1、百度地图sdk 申请应用key(开发版本,免费)
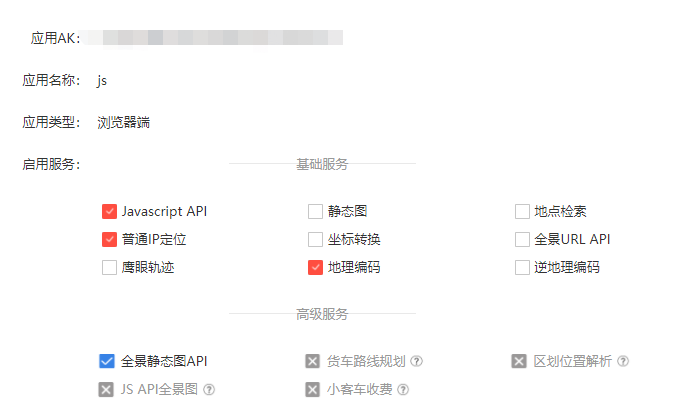
1.1、需要申请服务端和浏览器端两个key

1.2、服务端key需要的权限

1.3、浏览器端key需要权限

2、移动端构造地图Canvas 及调用定位sdk 获取经纬度
<script type="text/javascript"
src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的key"></script>
<div id='allmap'></div>
// 百度地图API功能 初始化
var map = new BMapGL.Map("allmap");
//初始化经纬度
var lng =114.311581;
var lat =30.598466;
var city = "北京";
map.centerAndZoom(new BMapGL.Point(lng, lat), 15); //地图级别1-21
map.enableScrollWheelZoom(true);
var geolocation = new BMapGL.Geolocation();
geolocation.enableSDKLocation();3、调后台经纬度解析附近地址接口
var getLocationsByLngLat = function (lng, lat) {
$.ajax({
url: "/resolve/getLocationsByLngLat/" + lng + "/" + lat ,
type: "get",
dataType: "json",
success: function (res) {
console.log(res)
debugger;
if(res != null && res.results != null){
city = res.results[0].city;
}
extracted(res);
}
});
}4、调用后台地址检索接口
//地址检索
var getLocationsBySpace = function (space, city) {
$.ajax({
url: "/resolve/getLocationsByLngLat/" + lng + "/" + lat + "/" + space + "/" + city,
type: "get",
dataType: "json",
success: function (res) {
console.log(res)
debugger;
extracted(res);
}
});
}5、样式实现css
ul {
padding-left: 5px;
border-bottom: 0.5px #CDC9C9 solid;
padding-bottom: 3px;
}
li {
list-style: none;
}
ul span {
display: inline-block;
float: right;
position: relative;
right: 10px;
bottom: 22px;
}6、服务端常量配置
String = ; String = ; String = ; String = ;
7、RestTemplate get请求封装
JSON get(String uri,Map<String,Object> params){
(params.isEmpty()){
;
}
StringBuilder sb = StringBuilder();
sb.append(uri);
sb.append();
(String key: params.keySet()){
sb.append(key);
sb.append();
sb.append(params.get(key));
sb.append();
}
.debug(,sb.toString());
ResponseEntity<String> res = .getForEntity(sb.toString(),String.);
JSON json = JSON.(res.getBody());
json;
}8、两个点(经纬度)之间距离计算
String range(lon1, lat1, lon2, lat2) {
distance = mathDistance(lon1, lat1, lon2, lat2); System..println(distance);
range=;
(distance > ) {
range = () Math.(distance / ); }
(range>&& range <){
range+; }(range>=){
()Math.(range / )+; }{
+;
}
}9、restfull 风格接口
()
JSON getLocationsByLngLat(lng, lat) {
Map<String, Object> params = generateLngLat(lng, lat);
JSONObject res = ;
{
res = (JSONObject) .get(ParamsConstants., params);
JSONArray results = res.getJSONArray();
JSONArray results1 = JSONArray();
(results.size() > ) {
(i = ; i < results.size(); i++) {
JSONObject result = generateResult(lng, lat, results, i);
results1.add(result);
}
}
res.put(,results1);
} (Exception e) {
.info(+ e.getMessage());
}
res;
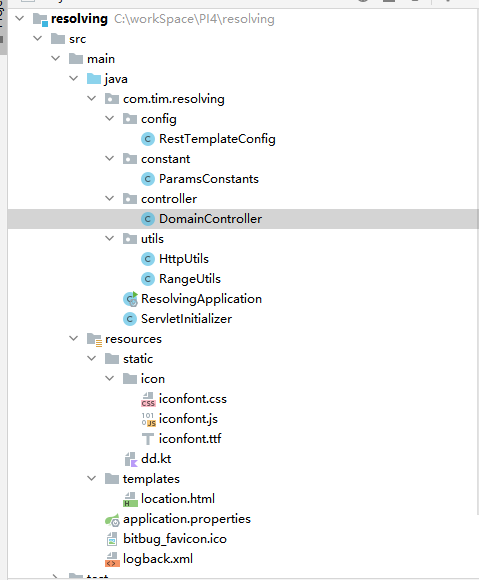
}项目结构:

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码





