基于echartjs的仪表盘,改造成环形进度效果
技术:eachartjs
概述
环形进度效果网上有很多,有个设计是需要有色块间隔开,而且可以动态指定进度百分比的,研究了好几种都效果不好,最后改造echartjs的仪表盘配置,效果非常nice
详细
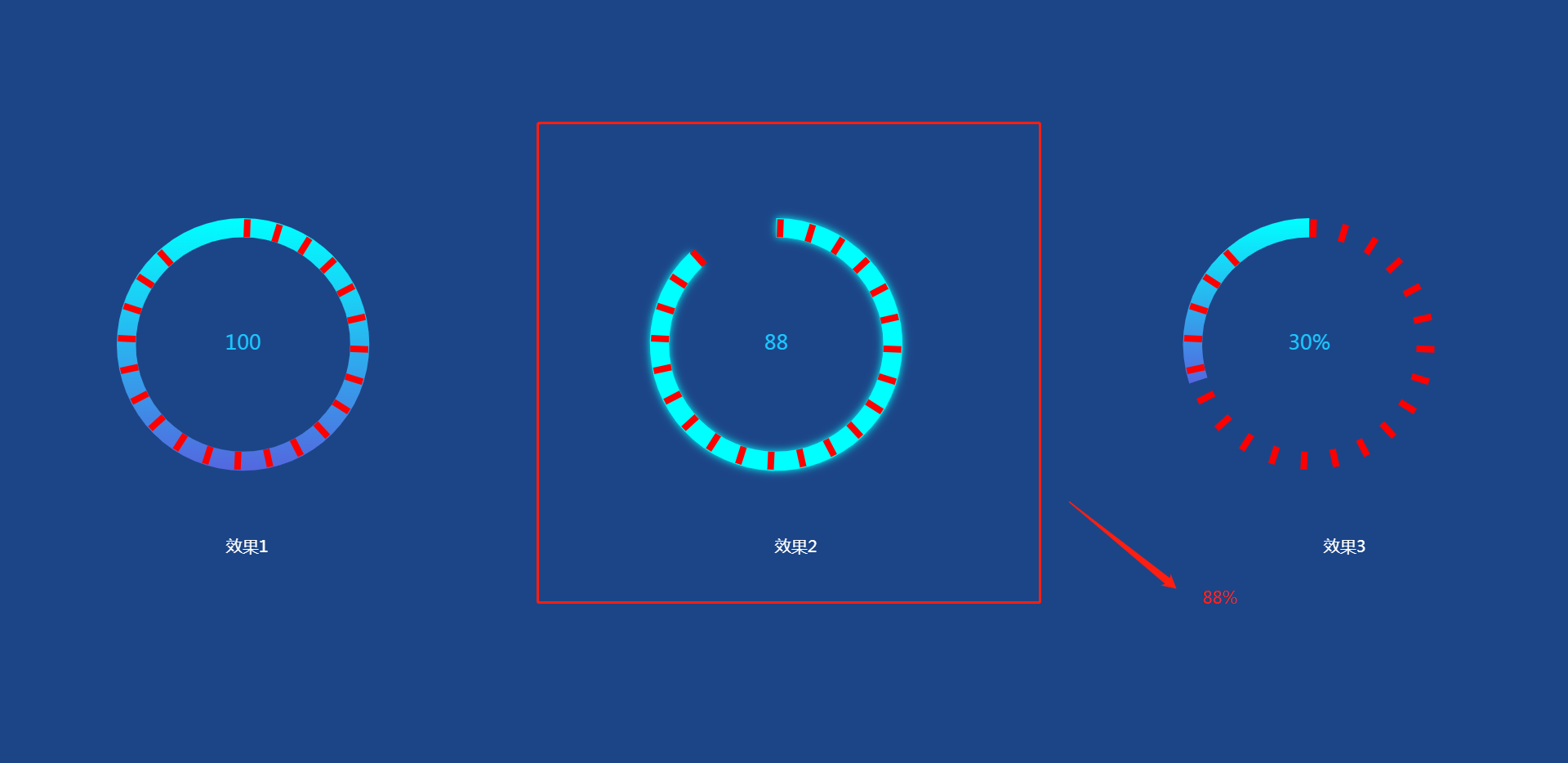
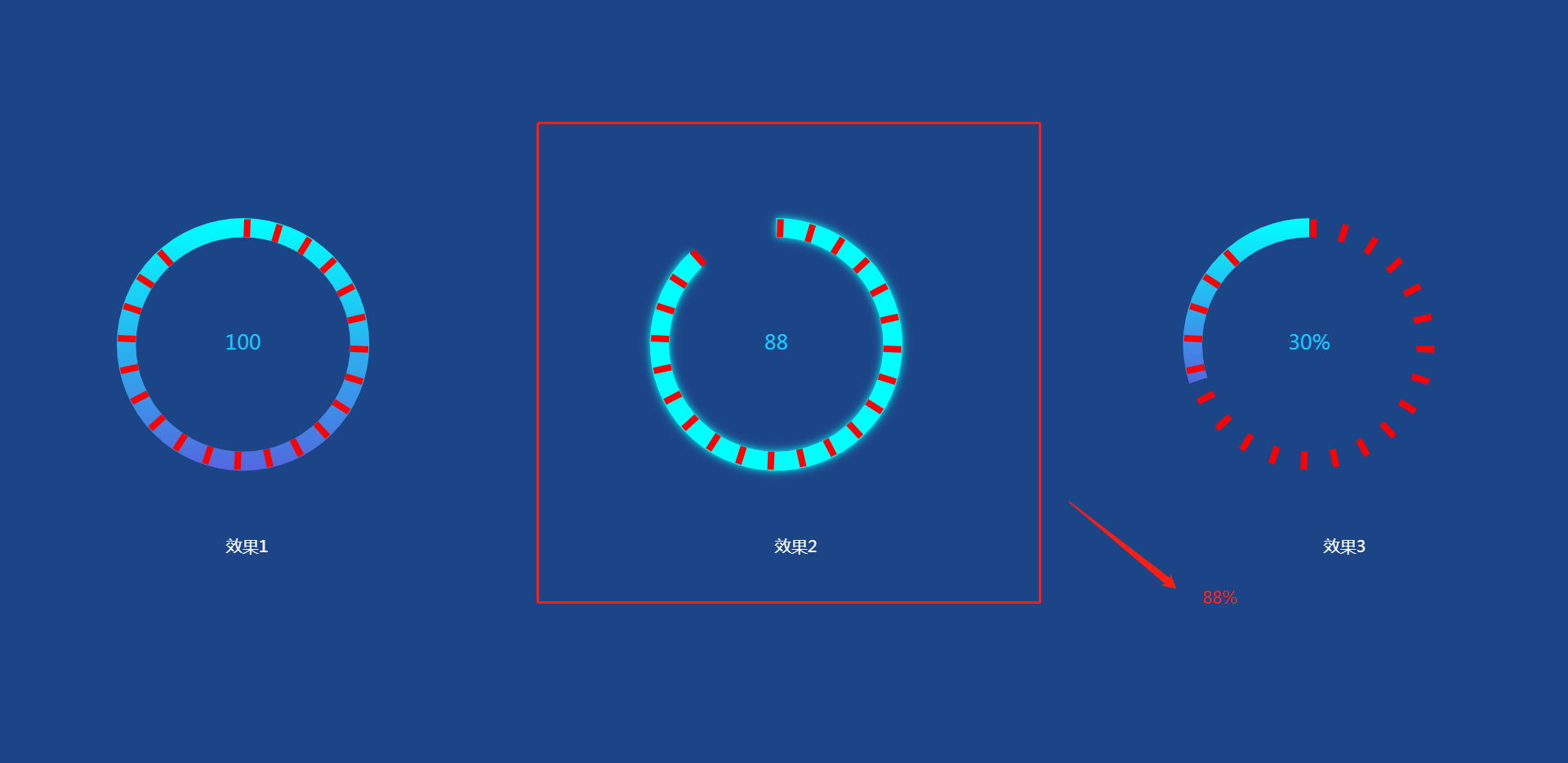
1、概述: 改造echartjs仪表盘,制作环形进度效果,组织原理,底部饼图上面叠加仪表盘刻度效果图。实现效果如下图

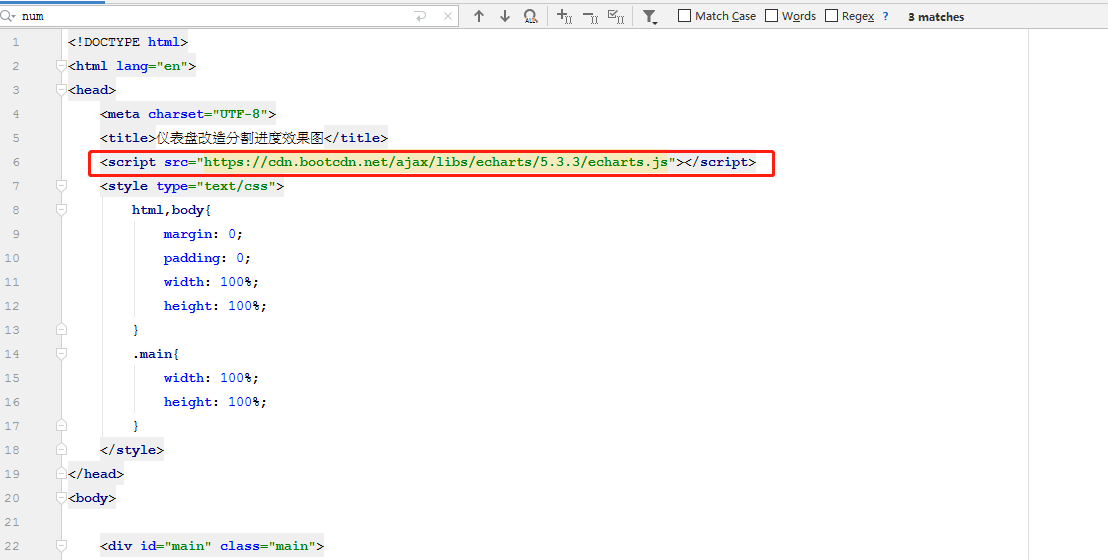
2、应用步骤1: 给html页面引入echartjs的cdn地址

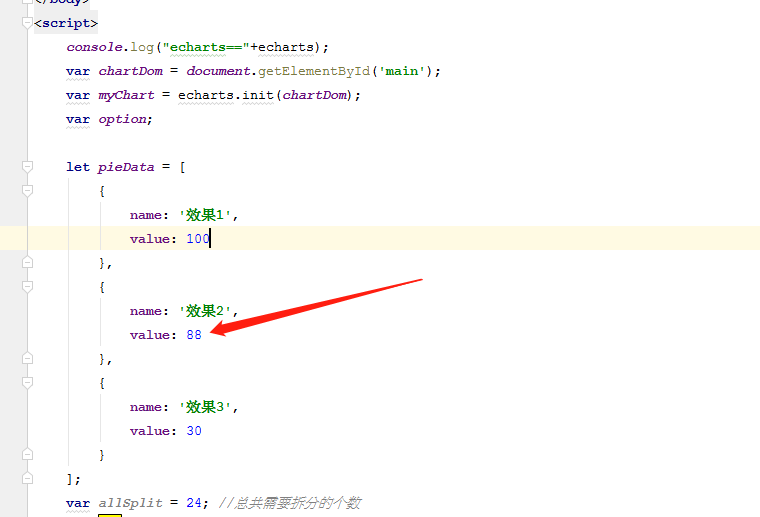
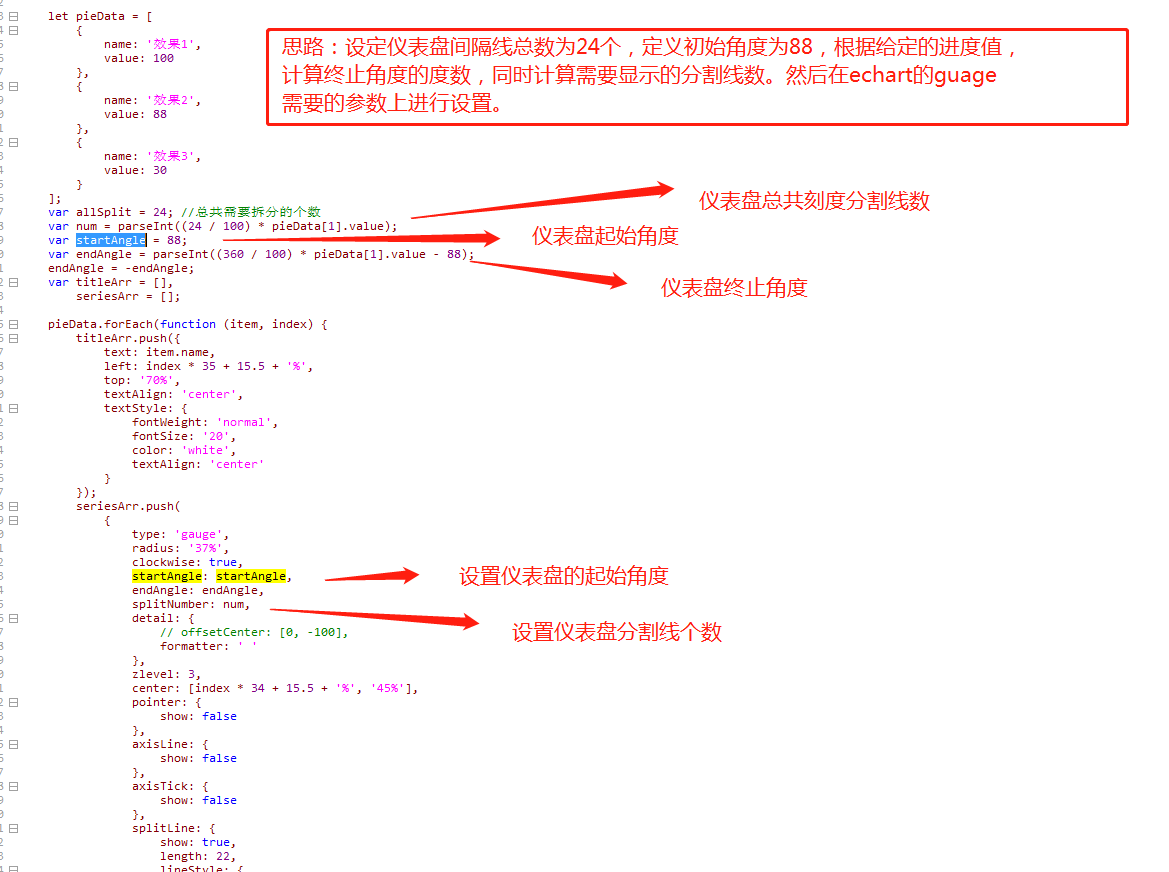
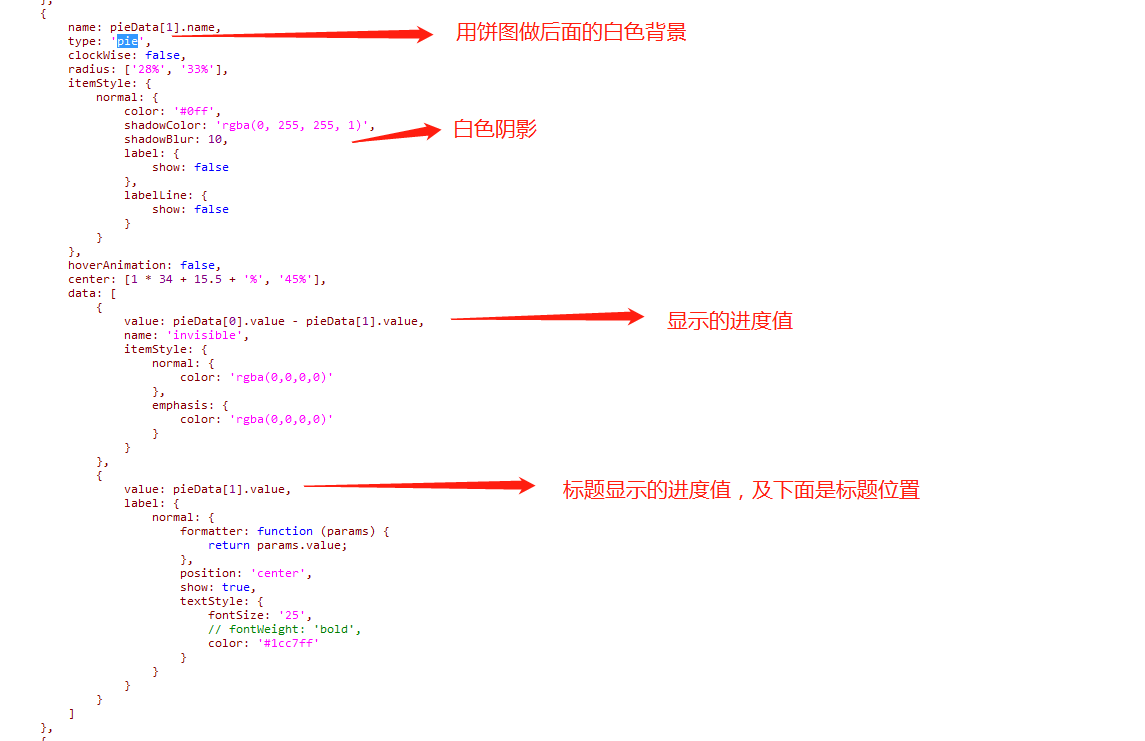
3、应用步骤2:根据需要显示的进度数动态计算环形的起止刻度,设置后可显示

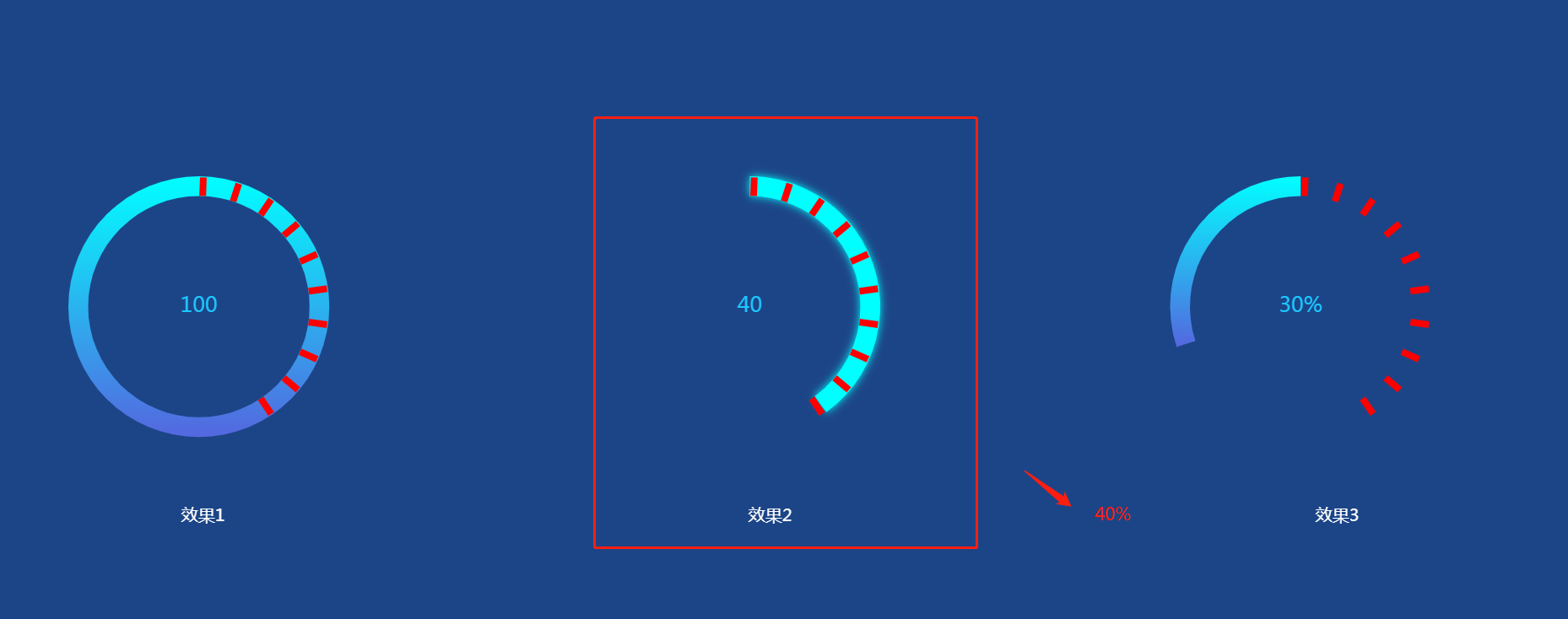
4、最终效果: 如下两图


5、关键代码描述


6、项目结构图

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码





