iOS pickerView(所有类型一网打尽)
技术:Object-C
概述
关于PickView的所有类型都在这里
详细
首先看下项目的整体结构:

一、准备工作
UIPickerView,即取值控件。而取值控件就行iOS的下拉菜单,虽然在界面呈现方面它和所谓的下拉菜单并不同,不过对于使用的目的和场景确实相同的。UIPickerView直接继承自UIView,没有继承UIControl,因此,它并不能像UIControl那样绑定事件处理方法,UIPickerView的事件处理由其代理对象来完成。UIPickView和UITableView的使用过程较相似,都需要一个数据源对象和一个代理对象。
二、程序实现
(1) - (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView; 返回PickerView的列数 (2) - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component; 返回PickView的component列对应的行数 (3) - (nullableNSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component; 返回每一列每一行的内容 (4) - (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component; 用户选中PickView的某一列和某一行时会调用该方法 (5) - (nullableNSAttributedString *)pickerView:(UIPickerView *)pickerView attributedTitleForRow:(NSInteger)row forComponent:(NSInteger)component 修改PickView中component列row行的文本的样式 (6) - (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(nullable UIView *)view 该方法返回的UIView的控件将直接作为UIPickView对应的component 列row行的列表项 (7) - (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component 设置component列对应的行高 (8) - (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component 该方法设置component列对应的宽度 (9) - (void)selectRow:(NSInteger)row inComponent:(NSInteger)component animated:(BOOL)animated 该方法设置选中的UIPickView 第component列row行项,最后一个参数animated代表是否要用到动画 (10) @property(nonatomic,readonly)NSInteger numberOfComponents;
获取UIPickerView指定列中包含的列表项的数量,该属性是只读的。
在项目中,我们是将toolBar与View分开设置的,我们可以随意设置,
对于单数组 多数组 地区的pickView 的话我们都是只需要设置view 添加数据等等,而对于日期,我对他进行了简单的处理日式的时间是从当前时间开始,减少用户的选择滑动
+ (NSDateComponents *)currentDateComponents
{
NSCalendar *calendar = [[NSCalendar alloc] initWithCalendarIdentifier:NSCalendarIdentifierGregorian];
NSInteger unitFlags = NSCalendarUnitYear | NSCalendarUnitMonth | NSCalendarUnitDay | NSCalendarUnitWeekday;
return [calendar components:unitFlags fromDate:[NSDate date]];
}
+ (NSInteger)currentMonth
{
return [NSCalendar currentDateComponents].month;
}
+ (NSInteger)currentYear
{
return [NSCalendar currentDateComponents].year;
}
+ (NSInteger)currentDay
{
return [NSCalendar currentDateComponents].day;
}
+ (NSInteger)currnentWeekday
{
return [NSCalendar currentDateComponents].weekday;
}
+ (NSInteger)getDaysWithYear:(NSInteger)year
month:(NSInteger)month
{
switch (month) {
case 1:
return 31;
break;
case 2:
if (year%400==0 || (year%100!=0 && year%4 == 0)) {
return 29;
}else{
return 28;
}
break;
case 3:
return 31;
break;
case 4:
return 30;
break;
case 5:
return 31;
break;
case 6:
return 30;
break;
case 7:
return 31;
break;
case 8:
return 31;
break;
case 9:
return 30;
break;
case 10:
return 31;
break;
case 11:
return 30;
break;
case 12:
return 31;
break;
default:
return 0;
break;
}
}
+ (NSInteger)getFirstWeekdayWithYear:(NSInteger)year
month:(NSInteger)month
{
NSString *stringDate = [NSString stringWithFormat:@"%ld-%ld-01", (long)year, (long)month];
NSDateFormatter *formatter = [[NSDateFormatter alloc]init];
[formatter setDateFormat:@"yy-MM-dd"];
NSDate *date = [formatter dateFromString:stringDate];
NSCalendar *gregorian = [[NSCalendar alloc] initWithCalendarIdentifier:NSCalendarIdentifierGregorian];
NSDateComponents *components = [gregorian components:(NSCalendarUnitDay | NSCalendarUnitMonth | NSCalendarUnitYear | NSCalendarUnitWeekday) fromDate:date];
return [components weekday];
}
+ (NSComparisonResult)compareWithComponentsOne:(NSDateComponents *)componentsOne
componentsTwo:(NSDateComponents *)componentsTwo
{
if (componentsOne.year == componentsTwo.year &&
componentsOne.month == componentsTwo.month &&
componentsOne.day == componentsTwo.day) {
return NSOrderedSame;
}else if (componentsOne.year < componentsTwo.year ||
(componentsOne.year == componentsTwo.year && componentsOne.month < componentsTwo.month) ||
(componentsOne.year == componentsTwo.year && componentsOne.month == componentsTwo.month && componentsOne.day < componentsTwo.day)) {
return NSOrderedAscending;
}else {
return NSOrderedDescending;
}
}
+ (NSMutableArray *)arrayComponentsWithComponentsOne:(NSDateComponents *)componentsOne
componentsTwo:(NSDateComponents *)componentsTwo
{
NSMutableArray *arrayComponents = [NSMutableArray array];
NSString *stringOne = [NSString stringWithFormat:@"%ld-%ld-%ld", componentsOne.year,
componentsOne.month,
componentsOne.day];
NSString *stringTwo = [NSString stringWithFormat:@"%ld-%ld-%ld", componentsTwo.year,
componentsTwo.month,
componentsTwo.day];
NSDateFormatter *dateFormatter = [[NSDateFormatter alloc]init];
[dateFormatter setDateFormat:@"yy-MM-dd"];
NSDate *dateFromString = [dateFormatter dateFromString:stringOne];
NSDate *dateToString = [dateFormatter dateFromString:stringTwo];
int timediff = [dateToString timeIntervalSince1970]-[dateFromString timeIntervalSince1970];
NSTimeInterval timeInterval = [dateFromString timeIntervalSinceDate:dateFromString];
for (int i = 0; i <= timediff; i+=86400) {
timeInterval = i;
NSDate *date = [dateFromString dateByAddingTimeInterval:timeInterval];
NSCalendar *calendar = [[NSCalendar alloc] initWithCalendarIdentifier:NSCalendarIdentifierGregorian];
NSInteger unitFlags = NSCalendarUnitYear | NSCalendarUnitMonth | NSCalendarUnitDay | NSCalendarUnitWeekday;
[arrayComponents addObject:[calendar components:unitFlags fromDate:date]];
}
return arrayComponents;
}
+ (NSDateComponents *)dateComponentsWithString:(NSString *)String
{
NSDateFormatter *formatter = [[NSDateFormatter alloc]init];
[formatter setDateFormat:@"yy-MM-dd"];
NSDate *date = [formatter dateFromString:String];
NSCalendar *calendar = [NSCalendar currentCalendar];
NSInteger unitFlags = NSCalendarUnitYear | NSCalendarUnitMonth | NSCalendarUnitDay | NSCalendarUnitWeekday;
return [calendar components:unitFlags fromDate:date];
}- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(nullable UIView *)view
{
NSString *text;
if (component == 0) {
text = [NSString stringWithFormat:@"%ld",row + 1900];
}else if (component == 1){
text = [NSString stringWithFormat:@"%ld", row + 1];
}else{
text = [NSString stringWithFormat:@"%ld", row + 1];
}所有的类型我都是对其用代理处理,我们只需要再需要使用的控制其中添加数据就好,
NSMutableArray *arrayData = [NSMutableArray array];
for (int i = 150; i < 220; i++) {
NSString *string = [NSString stringWithFormat:@"%d", i];
[arrayData addObject:string];
}
GZSinglePicker *sing = [[GZSinglePicker alloc]init];
[sing setArrayData:arrayData];
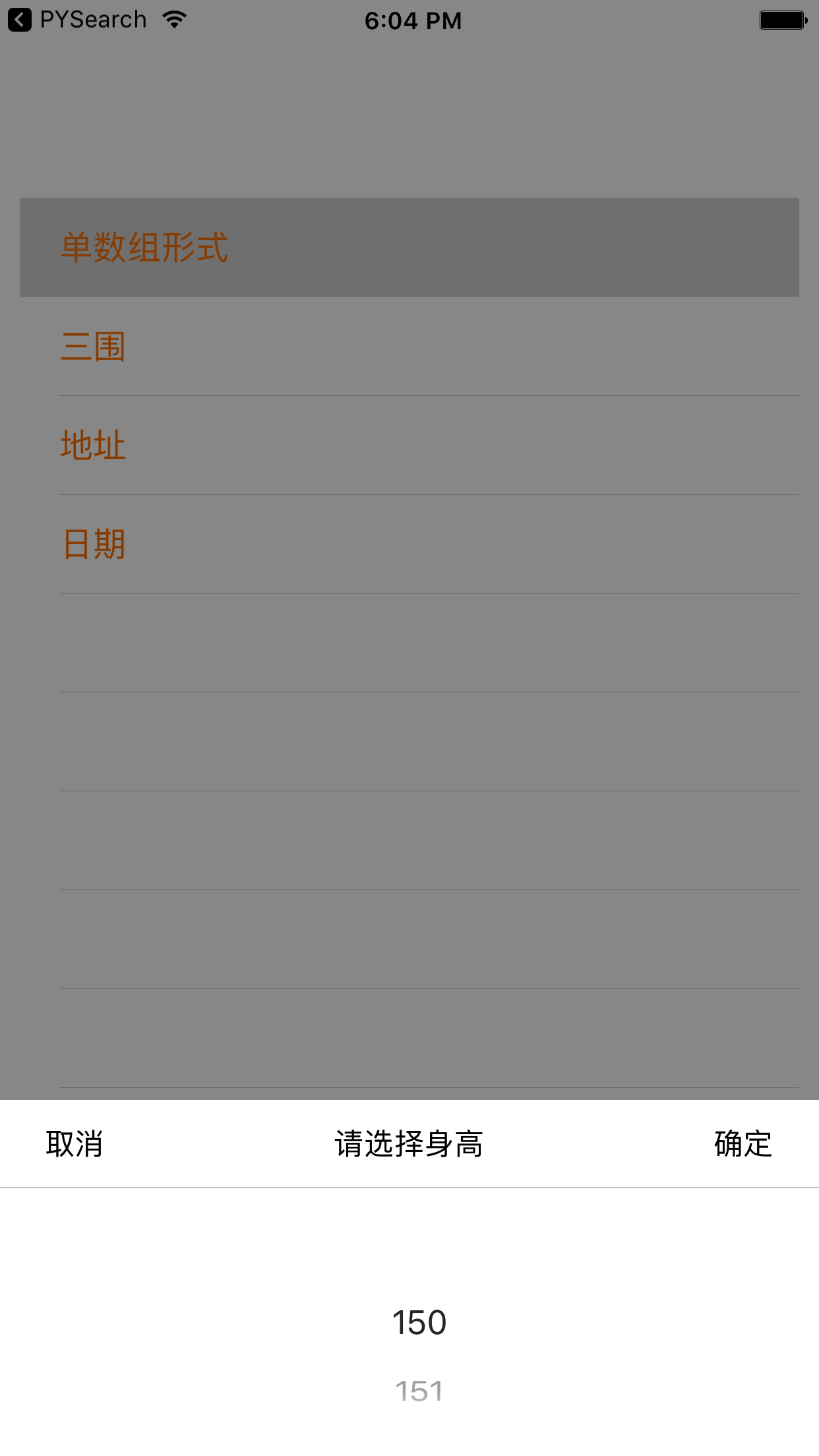
[sing setTitle:@"请选择身高"];
[sing setTitleUnit:@""];
[sing setDelegate:self];
[sing show];我们可以对标题进行自定义,选择的东西会实时显示在顶部。
三、运行效果
1,单数组pick运行图

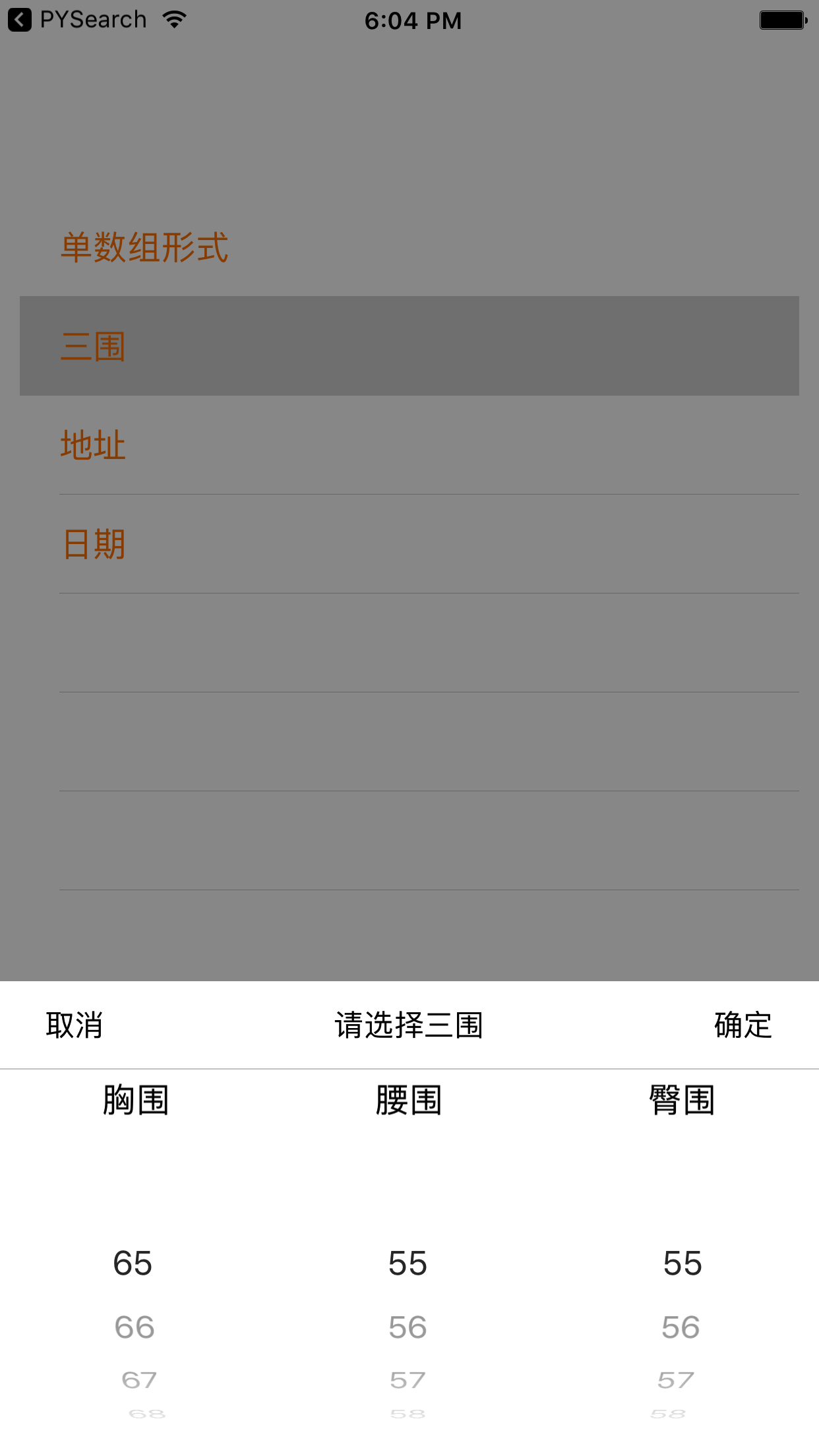
2,多数组pick:(可以在顶部添加数据类型)

3,地址选择pick:

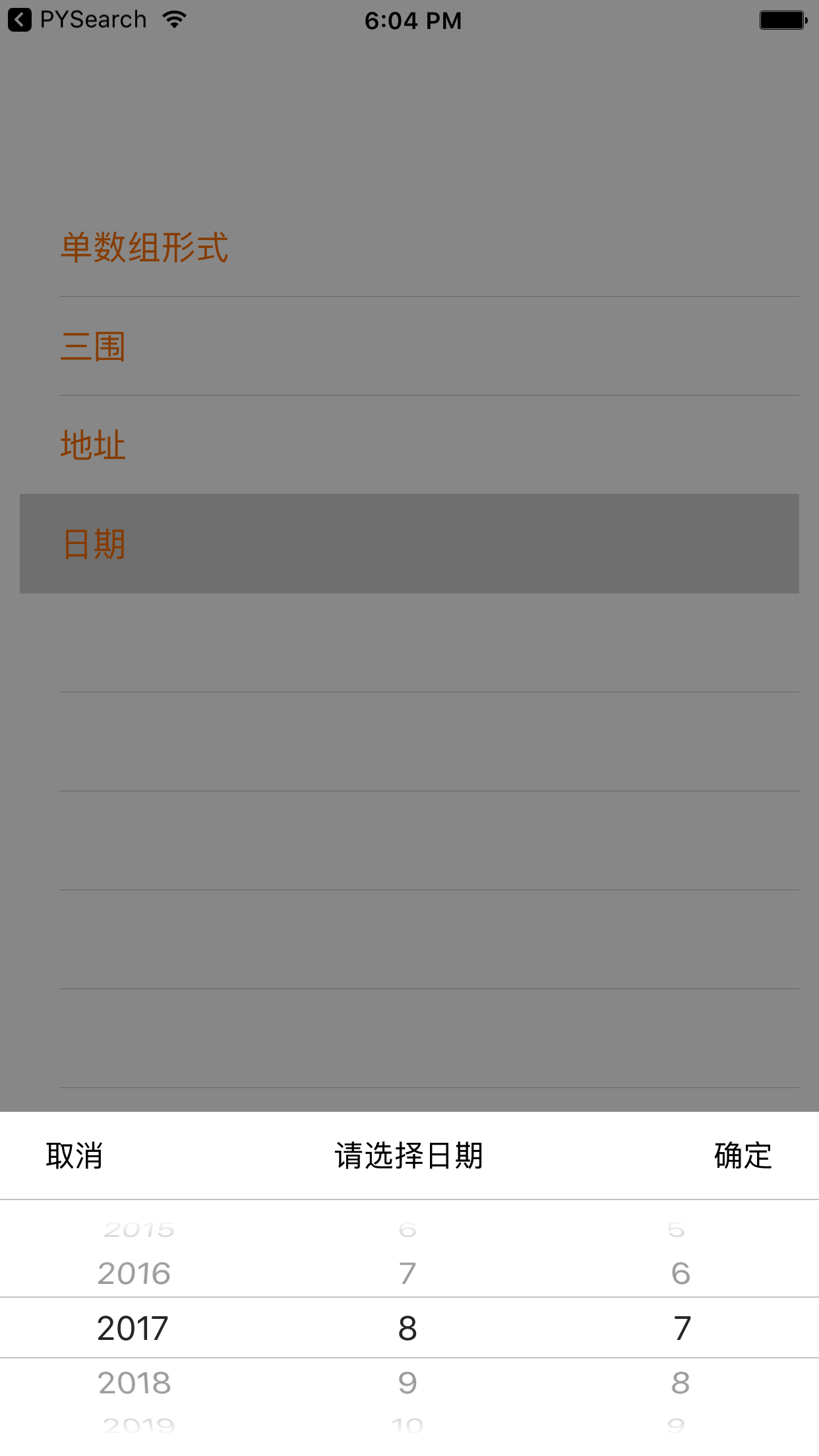
4,日期pick选择:

时间是从我们选择的当天开始;
四、其他补充
1、最近在封装一些大家常用控件,希望大家支持;
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






