你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
微信小程序之下拉刷新,上拉更多列表实现
立即下载
用AI写一个
金额:
3
元
支付方式:
友情提醒:源码购买后不支持退换货
立即支付
我要免费下载
发布时间:2017-08-11
34人
|
浏览:11440次
|
收藏
|
分享
技术:微信小程序
运行环境:mac,windows
概述
微信小程序之下拉刷新,上拉更多列表实现
详细
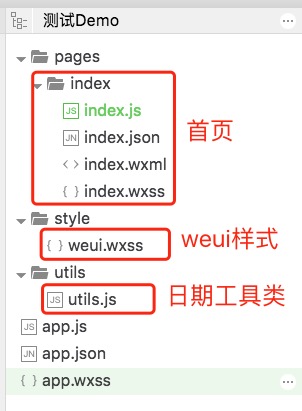
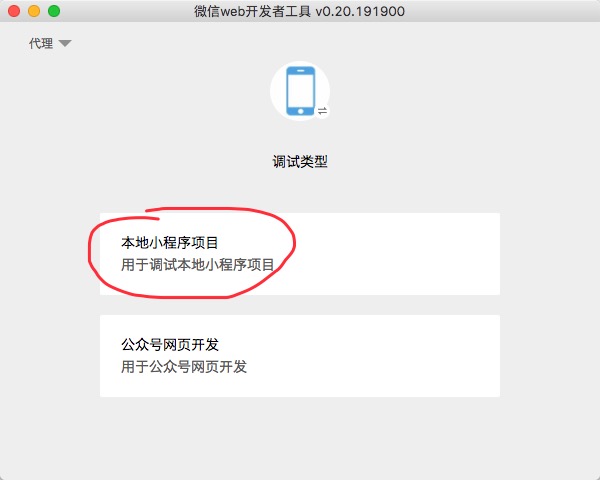
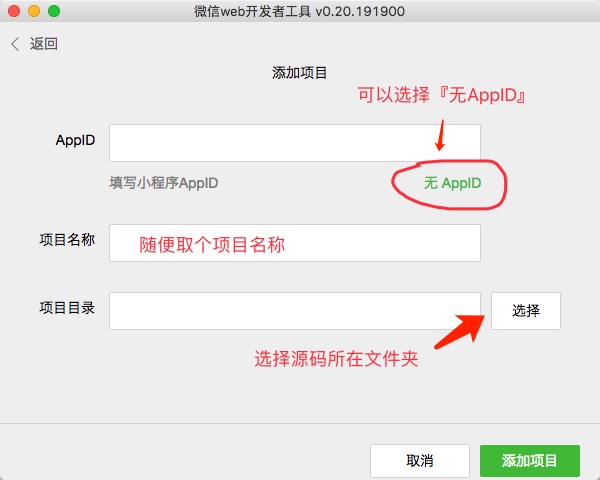
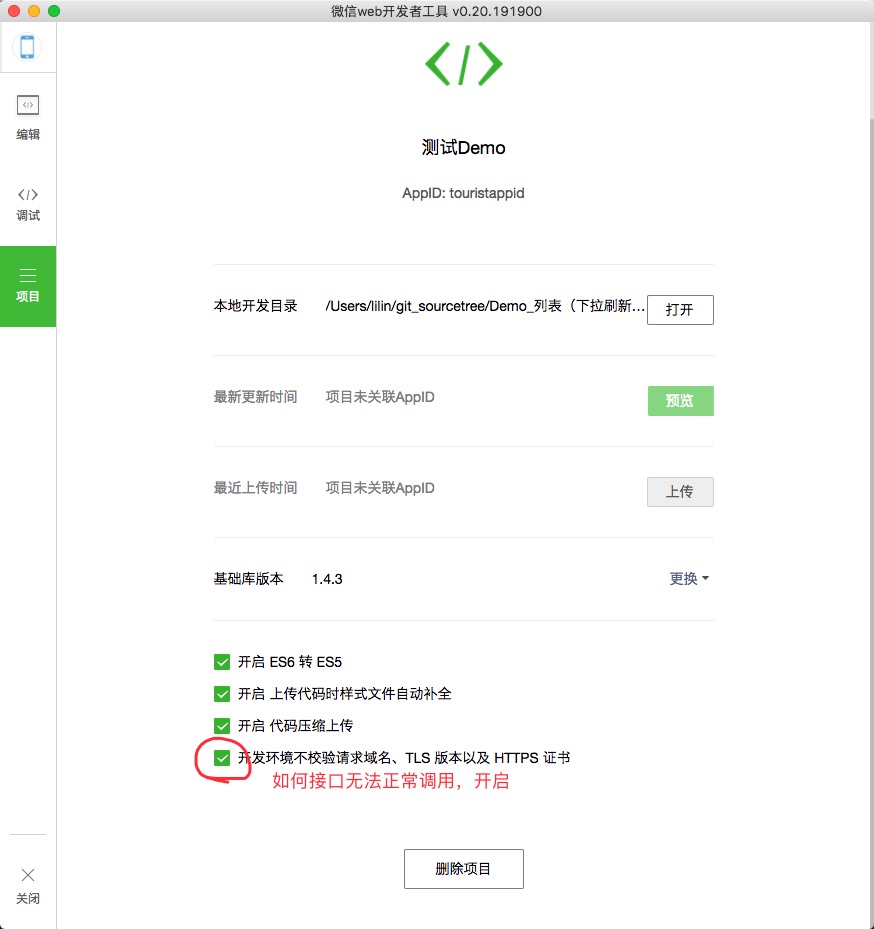
### 一、准备工作 首先需要下载小程序开发工具 官方下载地址: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html #### 目录结构说明  ### 二、程序实现 #### 1.运行开发工具 选择「本地小程序项目」  #### 2.新建项目  #### 3.开启接口域名免校验  #### 4.运行效果  ### 三、功能说明 #### 1.通过page方式实现下拉刷新,上拉更多列表 onPullDownRefresh 下拉刷新API ```javascript // 下拉 刷新列表(滚到顶部) onPullDownRefresh: function (e) { if (!refresh) { var that = this; refresh = true; // 显示刷新动画 that.setData({ refreshhidden: false }) wx.request({ url: 'https://news-at.zhihu.com/api/4/news/latest', method: 'get', data: {}, header: { "Content-Type": "application/json" }, success: function (res) { // 数据加载完成后 延迟隐藏loading setTimeout(function () { wx.clearStorageSync(); // 清空数据 // 重置列表为空 that.setData({ datalist: [] }) refresh = false; var arr = res.data; var format = util.getFormatDate(arr.date); arr["dateDay"] = format.dateDay; var list = that.data.datalist; that.setData({ datalist: list.concat(arr), dataListDateCurrent: arr.date, dataListDateCount: 1, refreshhidden: false }); }, 2000); } }); } else { console.log("正在刷新..."); } }, ``` onReachBottom 滑动到底部API(上拉更多) ```javascript // 上拉 加载更多(滚到底部) onReachBottom: function (e) { var that = this; // 加载更多 loading that.setData({ loadmorehidden: false }) var currentDate = this.data.dataListDateCurrent; // 请求参数:日期 // 限制加载次数 if (this.data.dataListDateCount >= 3) { that.setData({ // 加载更多 loading loadmorehidden: true }); } else { // 记录请求日期参数,避免滚动到底部事件,多次触发相同请求 if (currentDate == wx.getStorageSync("currentDate")) { console.log(currentDate + "已发起请求!"); } else { wx.request({ url: 'https://news-at.zhihu.com/api/4/news/before/' + currentDate, method: 'get', data: {}, header: { "Content-Type": "application/json" }, success: function (res) { var arr = res.data; var format = util.getFormatDate(arr.date); arr["dateDay"] = format.dateDay; var list = that.data.datalist; that.setData({ datalist: list.concat(arr), dataListDateCurrent: arr.date, dataListDateCount: that.data.dataListDateCount + 1 }); } }); } } }, ``` #### 2.结合weui实现加载动画效果 在wxml界面,结合weui加载更多组件,实现加载动画效果 ```html <!-- 列表 下拉刷新 动画 --> <view class="hot-box-top" hidden="{{!refreshhidden}}"> <view class="weui-loadmore"> <view class="weui-loading"></view> <view class="weui-loadmore__tips">正在刷新...</view> </view> </view> ``` ```html <!-- 列表 上拉加载更多 动画 --> <view class="hot-box-more"> <view wx:if="{{!loadmorehidden}}"> <view class="weui-loadmore"> <view class="weui-loading"></view> <view class="weui-loadmore__tips">加载更多...</view> </view> </view> <view wx:else> <text> 没有更多了 </text> </view> </view> ``` #### 3.结合知乎app接口实现数据的动态加载 通过使用知乎API实现动态数据的加载 ##### API1:获取最新 精选 信息列表 > 1.接口地址 https://news-at.zhihu.com/api/4/news/latest > 2.输入参数(无) > 3.返回参数 ``` { "dateDay" : "08月07日 星期一", "top_stories" : [ { "id" : 9560543, "title" : "对于嘲讽对手的行为,只能说「电子竞技不相信眼泪」", "image" : "https://pic1.zhimg.com/v2-c7a203de0c6a6d451d44ad1a415cc6b0.jpg", "type" : 0, "ga_prefix" : "080717" }, { "id" : 9560143, "title" : "知道苹果公司有钱,但没想到美国政府还欠它 526 亿美元", "image" : "https://pic2.zhimg.com/v2-0d313023bc8c4b3f2e68ea65aeeebc35.jpg", "type" : 0, "ga_prefix" : "080713" }, { "id" : 9556786, "title" : "想要做好尽职调查,必须细致到连企业的厕所也不能放过", "image" : "https://pic4.zhimg.com/v2-8efe699a0ad605d935fe53a5d2d3d147.jpg", "type" : 0, "ga_prefix" : "080711" }, { "id" : 9559601, "title" : "博尔特在北京奥运的表演仿佛就在昨天,现在已是传奇谢幕", "image" : "https://pic2.zhimg.com/v2-49c4ccda5bc1fb4fc10b2529a563e3dd.jpg", "type" : 0, "ga_prefix" : "080707" }, { "id" : 9552053, "title" : "满眼二维码,在移动支付上银行已经输了?其实混战才开始", "image" : "https://pic1.zhimg.com/v2-04123bb20c6637a15dcd1eac71c4f6e8.jpg", "type" : 0, "ga_prefix" : "080709" } ], "stories" : [ { "id" : 9560228, "title" : "被吓得头皮发麻、脊背发凉……但真的太「爽」了", "type" : 0, "images" : [ "https://pic1.zhimg.com/v2-31792fa6be283373ce3b8574940342d8.jpg" ], "ga_prefix" : "080721" }, { "id" : 9559747, "title" : "「孩子哭别管他,哭累了就睡了」,这种方法真的不行", "type" : 0, "images" : [ "https://pic2.zhimg.com/v2-b1f5f7c5384a682fe07dd2a573541bb9.jpg" ], "ga_prefix" : "080710" }, { "id" : 9552053, "title" : "满眼二维码,在移动支付上银行已经输了?其实混战才开始", "type" : 0, "images" : [ "https://pic3.zhimg.com/v2-c191427cc66d14db722d2875484b362a.jpg" ], "ga_prefix" : "080709" }, { "id" : 9559040, "title" : "好好的一个年轻人,怎么就……中了回锅肉的毒", "type" : 0, "images" : [ "https://pic2.zhimg.com/v2-67ec769321d8c64e05c9adde287ed711.jpg" ], "ga_prefix" : "080708" }, { "multipic" : true, "id" : 9559601, "title" : "博尔特在北京奥运的表演仿佛就在昨天,现在已是传奇谢幕", "type" : 0, "ga_prefix" : "080707", "images" : [ "https://pic4.zhimg.com/v2-676d2821c51bd66f05a1ffcea167fe1b.jpg" ] }, { "id" : 9558150, "title" : "这里是广告 · 蜀道有栈桥何惧上青天", "type" : 0, "images" : [ "https://pic1.zhimg.com/v2-4fd0510d4ef0766c07605e1bd3c6bfc4.jpg" ], "ga_prefix" : "080706" } ], "date" : "20170807" } ``` ##### API2:获取历史记录 > 1.接口地址 https://news-at.zhihu.com/api/4/news/before/20170807 https://news-at.zhihu.com/api/4/news/before/日期 > 2.输入参数:日期 > 3.返回参数 ``` { "date" : "20170806", "stories" : [ { "id" : 9548310, "title" : "小事 · 呃……我赢了?", "type" : 0, "images" : [ "https://pic4.zhimg.com/v2-ee8be37e57714d08dfb497e72f0288db.jpg" ], "ga_prefix" : "080622" }, { "id" : 9551898, "title" : "他的音乐可令时光倒流,五座小金人不足以说明他的成就", "type" : 0, "images" : [ "https://pic1.zhimg.com/v2-cdaabf222267bb7162abd089fc45bc24.jpg" ], "ga_prefix" : "080621" }, { "id" : 9549918, "title" : "玩了这么多年魔兽,我就是对这个设计有意见", "type" : 0, "images" : [ "https://pic4.zhimg.com/v2-02d7621c85df476d6c9e99b07c186883.jpg" ], "ga_prefix" : "080620" } ] } ```
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
10
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
Jin牌码男
1
例子数量
34
帮助
10
感谢
评分详细
可运行:
4.1
分
代码质量:
4.1
分
文章描述详细:
4.1
分
代码注释:
4.1
分
综合:
4.1
分
作者例子
微信小程序之下拉刷新,上拉更多列表实现