你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
使用原生js将轮播图组件化
立即下载
用AI写一个
金额:
1
元
支付方式:
友情提醒:源码购买后不支持退换货
立即支付
我要免费下载
发布时间:2017-08-27
5人
|
浏览:5400次
|
收藏
|
分享
技术:js + html + css
运行环境:主流浏览器
概述
原生js将轮播图组件化,可以在同一页面多次使用,不会污染全局变量
详细
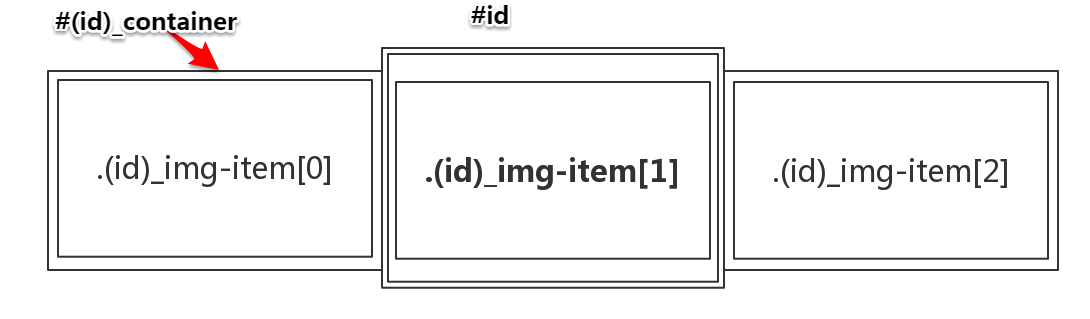
这是一个轮播图组件,这里是[**代码地址**](https://github.com/kongchenglc/Demo/tree/master/modular%20Carousel%20diagram),需要传入容器的`id`和图片地址,支持`Internet Explorer 10+`、`Firefox`、`Opera`和`Chrome`等现代浏览器。 > 之前写一些功能或是特效都是写在一个个函数里,可能因为我是由`c`语言入门编程,所以更倾向于面向过程的编程方式,没有想过将一个模块抽象成为对象,做成组件。但是由于尝到了重复造轮子之苦。我决定将不可复用的代码做成组件,提高编程效率。以下就是我做轮播图组件的全部过程,由于是第一次写组件,如果有哪里思维不对,或写的方式有问题,还希望不吝赐教,共同学习。 首先看一下如何使用这个组件,用到了`font-awesome`图标库,然后调用轮播图的`css`,最后是用户自己的`css`,用户必须设置容器`id`以及容器宽高,否则无法正常显示。生成轮播图时给构造函数传入容器元素,以及图片地址: ```html <head> <meta charset="UTF-8"> <title>轮播图</title> <link rel="stylesheet" href="css/font-awesome.min.css"> <link rel="stylesheet" href="css/carousel.css"> <link rel="stylesheet" href="css/user-index.css"> </head> <body> <div id="carousel"></div> <div id="other"></div> <script src="js/carousel.js"></script> <script> var carousel = new Carousel({ wrap: document.getElementById("carousel"), urlArr: ["img/1.jpg", "img/2.jpg", "img/3.jpg"] }); var other = new Carousel({ wrap: document.getElementById("other"), urlArr: ["img/4.jpg", "img/5.jpg", "img/6.jpg"] }); </script> </body> ``` *** 下边我们看下具体实现。首先是轮播图的构造函数: ```javascript function Carousel(obj) { this.wrap = obj.wrap; this.wrapId = obj.wrap.id; //容器的id this.wrapWidth = this.wrap.offsetWidth; //容器宽 this.imgNumber = obj.urlArr.length; //图片数 this.activePage = 0; //轮播图当前页 this.settimeID; //定时器id this.init(obj.urlArr); } ``` 基本思路就是在构造函数里写入轮播图的实例属性,不同的轮播图具有不同的实例属性,将其共同拥有的方法写成原型属性,完整代码请到[github](https://github.com/kongchenglc/Demo/blob/master/modular%20Carousel%20diagram/js/carousel.js)上查看,喜欢的可以顺手给个星。原型对象的基本结构如下所示: ```javascript Carousel.prototype = { constructor: Carousel, //构造函数指向原函数 init: function(urlArr){}, //构建DOM结构 bindEvent: function(){}, //绑定事件 pageActiveColor: function(){}, //绘制圆点 leftAngleclick: function(){}, //点击左箭头 rightAngleclick: function(){}, selectPage: function(selectNum){}, //点击圆点定位到指定图片 setTime: function(){}, //自动播放 clearTime: function(){} //鼠标悬浮取消自动播放 } ``` 建立`dom`结构的代码如下,根据容器的`id`生成后代`dom`节点的`id`以及`class`,然后在`css`中使用`[attribute$=value]`选择器对不同轮播图使用同样的样式。而在代码中也可以根据其容器`id`来区分不同轮播图中的类似元素。因为要支持轮播图宽度自适应,所以采用来百分比设置后代元素宽度。 ```javascript init: function(urlArr) { //创建dom结构 this.wrap.style.position = "relative"; this.wrap.style.overflow = "hidden"; this.wrap.innerHTML = '<span id="' + this.wrapId + '_pre" class="fa fa-angle-left fa-3x"></span><span id="' + this.wrapId + '_next" class="fa fa-angle-right fa-3x"></span><ul id="' + this.wrapId + '_page"></ul><div id="' + this.wrapId + '_container"></div>'; let container = document.getElementById(this.wrapId + '_container'); let page = document.getElementById(this.wrapId + "_page"); for (let value of urlArr) { //构建圆点 container.innerHTML += '<div class="' + this.wrapId + '_img-item"><img src="' + value + '"></div>'; page.innerHTML += '<li class="' + this.wrapId + '_pagination"></li>'; } container.style.width = this.imgNumber + "00%"; container.style.left = 0; for (let value of document.getElementsByClassName(this.wrapId + "_img-item")) { value.style.width = 100 / this.imgNumber + "%"; } document.getElementsByClassName(this.wrapId + "_pagination")[this.activePage].id = this.wrapId + "_active"; this.pageActiveColor(); this.setTime(); this.bindEvent(); } ``` 创建的结构大体上如图下所示:`#id`代表用户定义的容器,生成一个`#(id)_container`的包裹元素,宽度是容器宽度的图片张数倍,`.(id)_img-item[n]`的宽度和高度都等同于容器,图片在各自的`.(id)_img-item[n]`里铺满。给容器定义属性`position: relative`,通过设置了绝对定位的`#(id)_container`的`left`值来实现轮播。  为左右箭头以及下边的小圆点添加事件,在鼠标移入轮播图时停止自动播放,移出时设置自动播放。需要注意的是`addEventListener`的第二个参数必须是`bind`了`this`后的函数。因为调用环境自带的函数会使`this`的绑定丢失,如果不清楚`this`的指向的话可以看[这篇文章](https://kongchenglc.github.io/blog/%E5%85%B3%E4%BA%8Ethis20170716/#more)。 ```javascript bindEvent: function() { //绑定事件 let preAngle = document.getElementById(this.wrapId + "_pre"); let nextAngle = document.getElementById(this.wrapId + "_next"); let pageUl = document.getElementById(this.wrapId + "_page"); let pages = pageUl.getElementsByClassName(this.wrapId + "_pagination"); for (let key = 0; key < pages.length; key++) { pages[key].addEventListener("click", this.selectPage.bind(this, key)); console.log(key); } this.wrap.addEventListener("mouseover", this.clearTime.bind(this)); this.wrap.addEventListener("mouseout", this.setTime.bind(this)); preAngle.addEventListener("click", this.leftAngleclick.bind(this)); nextAngle.addEventListener("click", this.rightAngleclick.bind(this)); } ``` 切换图片的基本思路就是改变实例属性中的当前页这个变量,然后根据这个变量的值对包裹元素进行定位,再使对应的小圆点变色。下边是点击左箭头触发的函数,判断如果处于边缘就跳到最后。点击右箭头和下边圆点的事件与之类似。 ```javascript leftAngleclick: function() { //点击左箭头 let container = document.getElementById(this.wrapId + "_container"); if(this.activePage == 0) { //判断是否到边缘 this.activePage = this.imgNumber - 1; } else { this.activePage--; } container.style.left = "-" + this.activePage + "00%"; this.pageActiveColor(); } ``` 最后给轮播图添加自动播放功能,即利用定时器每`3`秒触发一次右箭头的点击事件。将返回的定时器保存到实例属性中,以便在鼠标悬停的时候停止自动轮播。 ```javascript setTime: function() { //自动播放 let wrapId = this.wrapId; //解决this绑定丢失 this.settimeID = setInterval(function() { document.getElementById(wrapId + "_next").click(); } , 3000); console.log("set"); }, clearTime: function() { //鼠标悬浮取消自动播放 let theId = this.settimeID; //解决this绑定丢失 console.log("clear"); clearInterval(theId); } ``` 到这轮播图组件就算写好了,这可以让我们少写很多代码,而且可以在一个页面中多次使用,不会污染到全局变量。缺陷在于这时的轮播图还不能支持`10`张以上的图片,因为考虑到这种需求并不是很多,就没有写`10`张以上的判断条件,有需要时可以自行添加。 项目文件截图:  演示效果: 
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
1
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
Leon
2
例子数量
13
帮助
3
感谢
评分详细
可运行:
4.5
分
代码质量:
4.5
分
文章描述详细:
4.5
分
代码注释:
4.5
分
综合:
4.5
分
作者例子
使用原生js将轮播图组件化
可拖拽的3D盒子