你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
利用socket.io+nodejs打造简单聊天室
立即下载
用AI写一个
该例子支持:好用才打赏哦
现在下载学习
发布时间:2017-09-06
49人
|
浏览:4867次
|
收藏
|
分享
技术:nodejs + socket.io
运行环境:浏览器
概述
利用socket.io+nodejs打造简单聊天室
详细
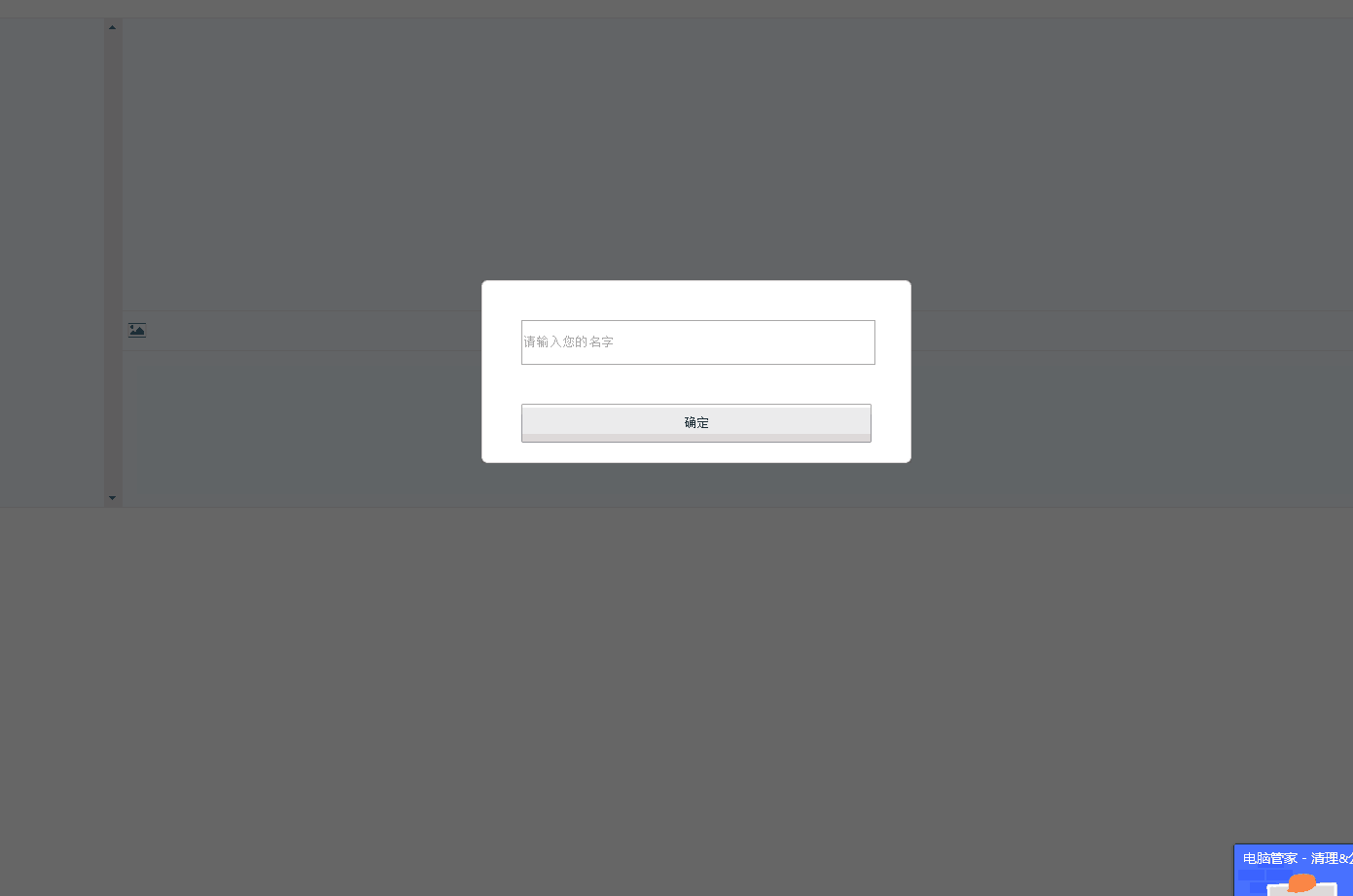
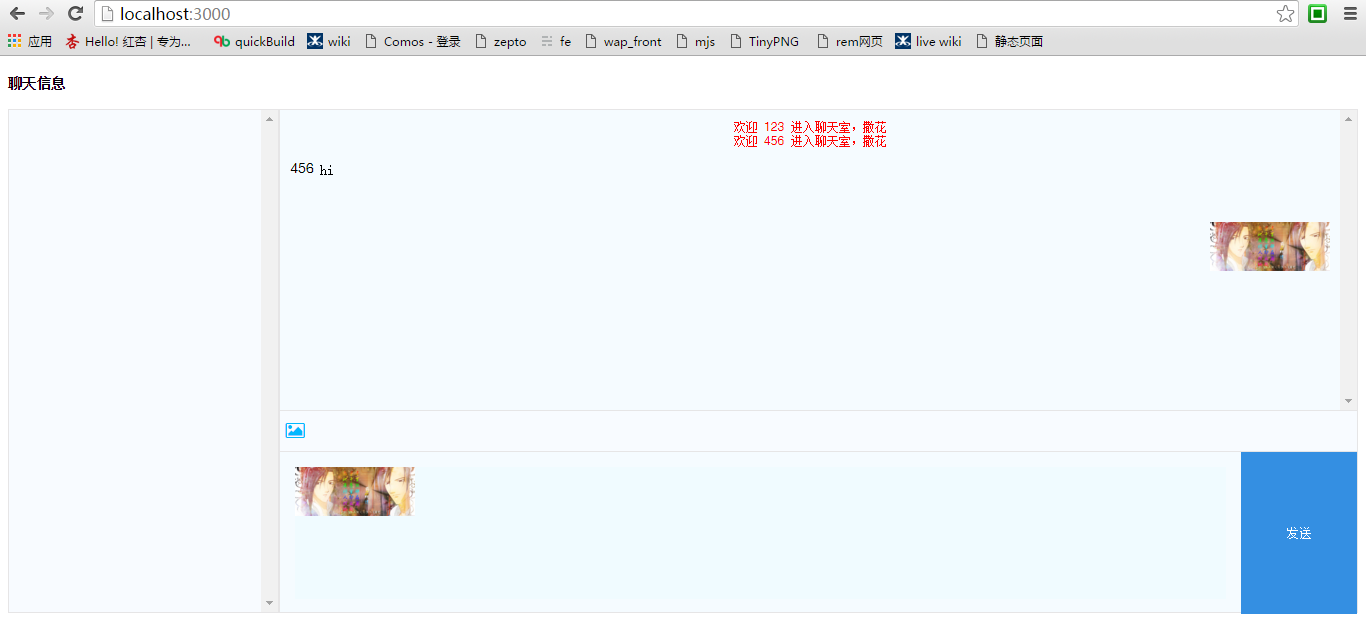
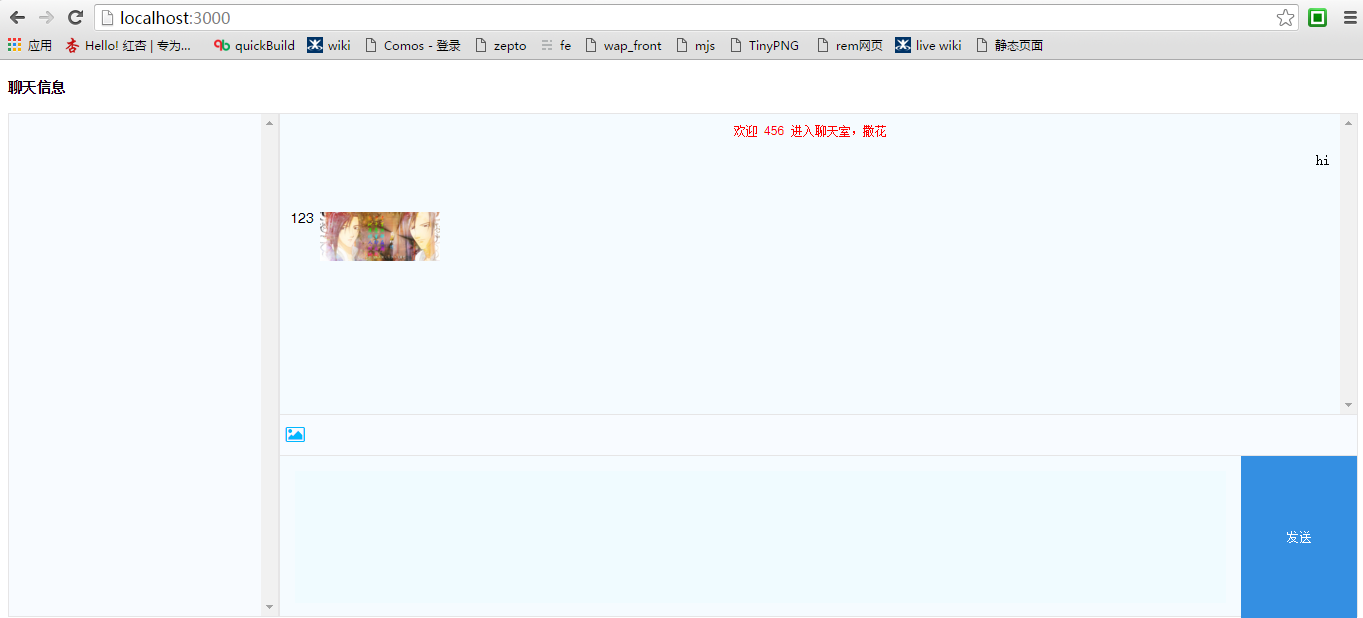
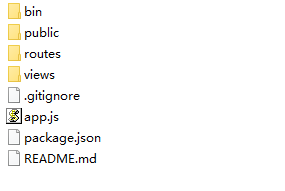
####界面展示: 首先展示demo的结果界面,只是简单消息的发送和接收,包括发送文字和发送图片。    ####ws说明: 在介绍socket.io之前,先简单介绍一下websocket: >Web Socket的目标是在一个单独的持久连接上提供全双工,双向通信 在JavaScript中建立了Web Socket之后,会有一个HTTP请求发送到浏览器以发送连接。取得服务器响应之后,建立的连接会使用HTTP升级从HTTP协议交换为WebSocket协议。WebSocket使用了自定义的协议,所以URL模式略有不同,未加密的是ws://,加密的是wss://,使用WebSocket的好处在于:可以在客户端和服务器端发送少量数据,减少开销,且由于全双工通信,适合即时应用。但是目前还达不到浏览器完全兼容。 ####Socket.IO [Socket.IO官网](http://socket.io/) 官网列出了Socket.IO的四大优点: * 实时分析:将数据推送到客户端,这些客户端会被表示为实时计数器,图表或日志客户。 * 实时通信和聊天:只需几行代码便可写成一个Socket.IO的”Hello,World”聊天应用。 * 二进制流传输:从1.0版本开始,Socket.IO支持任何形式的二进制文件传输,例如:图片,视频,音频等。 * 文档合并:允许多个用户同时编辑一个文档,并且能够看到每个用户做出的修改。 Socket.IO对于支持ws的浏览器将采用ws通信,对于不支持ws的将采用轮询方式,所以Socket.IO是一个非常适合做即时通讯的类库。 ####Socket.IO API *由于Socket.IO在不同版本中,API会略有不同,所以本文介绍依赖于1.4.5版本(2016.9.8)* 官网对于API及用法介绍全面,在此只做简单总结: * 1、安装:npm install socket.io * 2、客户端:客户端需引用socket.io.js ``` <script src="/javascripts/socket.io.js"></script> <script>var socket = io.connect();</script> ``` * 3、服务器端:demo中服务器端采用框架`express(~4.13.1)`,将引用模块命名为io ``` //引入模块 var server = app.listen(3000,function(){ console.log('Express.js server listening on port'+ app.get('port'));}); var io = require('socket.io').listen(server); //io使用 io.on('connection', function (socket) {}) ``` * 4、服务器端API ``` io.on('connection',function(socket){});//建立连接 io.sockets.emit(约定参数,data);//向全体人员广播 io.emit(约定参数, data);//向全体人员广播 socket.emit(约定参数,data)//发送信息 socket.on(约定参数,callback);//接收信息 socket.on('disconnect',callback);//用户断开连接触发事件 ``` Socket.IO对于每一个连接用户会自动分配一个随机的,不重复的`Socket#id` ,通过`Socket#id`可以实现将信息分发给个人 ``` var socketId = socket.id; socket.broadcast.to(socketId ).emit('my message', msg);//socket均为connect中回调函数中的socket ``` * 5、客户端API ``` socket.emit(约定参数,data)//发送信息 socket.on(约定参数,callback);//接收信息 ``` * 6、Socket.IO还可以按照命名空间划分出不同的空间,详见[http://socket.io/docs/rooms-and-namespaces/](http://socket.io/docs/rooms-and-namespaces/) ####Demo介绍 package.json ``` { "name": "ezsocket", "version": "0.0.0", "private": true, "scripts": { "start": "node app.js" }, "dependencies": { "body-parser": "~1.13.2", "cookie-parser": "~1.3.5", "debug": "~2.2.0", "express": "~4.13.1", "jade": "~1.11.0", "morgan": "~1.6.1", "multiparty":"4.1.2", "socket.io":"1.4.5", "serve-favicon": "~2.3.0" } } ``` 框架及版本如上,视图采用jade模板,主要过程为用户进入聊天室先输入名字(未查重),点击确定后发送名字等信息,进入聊天页面,在文本框中输入,点击发送按钮,发送信息。接收服务器端的相应信息,对其处理,进行界面的展示。 ``` $(function(){ var socket=io.connect(); $('.j_btn').on('click',function(){//进入页面确定按钮点击事件 console.log(8888); var msg = $('.j_nametext').val(); socket.emit('login',msg);//向服务器发送用户注册名字信息 }) $('#j_mesbtn').on('click',function(){//文本框按钮点击事件 var data = $('#j_msgtext').html(); console.log(data); var str = '<li><div class="top-right-content"><pre>'+data+'</pre></div></li>' $('.right-top-ul').append(str); socket.emit('msg',data);//向服务器发送文本框中信息 }) socket.on('system',function(data){//接收服务器端信息 var str = '<li class="right-top-time" style="color:red">欢迎??'+data+'??进入聊天室,撒花</li>'; $('.right-top-ul').append(str); }); socket.on('chat',function(data){ console.log(data); var str = '<li><div class="top-left-content"><span>'+data.name+'</span><pre>'+data.data+'</pre></div></li>' $('.right-top-ul').append(str); }) socket.on('loginSuccess',function(){//接收服务器端登录成功信息 $('.float-player').css('display','none'); $('.dialog').css('display','none'); }); socket.on('disconnect',function(data){//接收服务器端发送的用户离开的信息 console.log(data); var str = '<li class="right-top-time" style="color:red">??'+data+'??离开了组织,愿他早日回到组织的怀抱</li>'; $('.right-top-ul').append(str); }); $('#j_sendmsg').on('change',function(){//上传文件事件 // 判断上传文件类型 var objFile = $('#j_sendmsg').val(); var objType = objFile.substring(objFile.lastIndexOf(".")).toLowerCase(); var formData = new FormData(document.forms.namedItem("test")); $.ajax({ type : 'post', url : '/uploadUserImgPre', data: formData , processData:false, async:false, cache: false, contentType: false, success:function(re){ re.imgSrc = re.imgSrc.replace('public',''); re.imgSrc = re.imgSrc.replace(/\\/g,'\/'); $('#j_msgtext').append('[站外图片上传中……(4)]') }, error:function(re){ console.log(re); } }); }); }) ``` 服务器端主要功能为 1、前方发送登录信息,服务器端接收并广播给全部用户,将登录成功信息传给客户端,客户端进行相应操作。 2、客户端通过发送按钮发送信息,服务器端收到后,广播给除非发送人员所有人。 3、用户离开,触发服务器端`disconnect`,服武器端广播给全体在线人员。 代码如下: ``` io.on('connection', function(socket) { console.log(socket.id); var socketId = socket.id; socket.on('login',function(nickname){//接收登录 socket.nickname = nickname; socket.emit('loginSuccess');//发送登录成功信息 io.sockets.emit('system', nickname);//广播 }); socket.on('msg',function(data){//接收文本框中信息 console.log(data); var sendMsg = {'name':socket.nickname,'data':data} socket.broadcast.emit('chat',sendMsg);//广播 }); socket.on('disconnect',function(){ io.sockets.emit('disconnect', socket.nickname); }) }); ``` ####项目文件截图:  ####运行: 下载后再`package.json`所在位置打开命令行,通过`npm install`安装依赖,安装好后通过`node app.js` 启动服务,在google浏览器中输入 `localhost:3000` ####总结: 本文对Socket.IO做了简单了解,若有不足或错误之处,还请多多指出。
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
3
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
进击的程序茗
4
例子数量
158
帮助
6
感谢
评分详细
可运行:
4.5
分
代码质量:
4.5
分
文章描述详细:
4.5
分
代码注释:
4.5
分
综合:
4.5
分
作者例子
萌新学习Python爬取B站弹幕+R语言分词demo说明
利用socket.io+nodejs打造简单聊天室
5种样式实现div容器中三图摆放实例对比说明
移动端页面弹幕小Demo实例说明