你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
css3组件实战--绚丽效果篇
立即下载
用AI写一个
金额:
1
元
支付方式:
友情提醒:源码购买后不支持退换货
立即支付
我要免费下载
发布时间:2017-09-13
2人
|
浏览:4573次
|
收藏
|
分享
技术:css3
运行环境:主流浏览器
概述
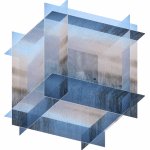
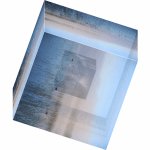
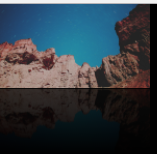
主要用了css3实现了3D风景动态骰子、图片倒影效果、心跳效果、3D按钮、渐变炫彩边框
详细
**一.3D风景动态骰子**  [在线演示](http://runjs.cn/detail/qcthnh3b) 1、css3D、动画基础知识预备 2、创建一个3D场景 先放置一个.box的div父容器,在box里放置一个.dice的div,然后在其里面放置6个div,分别表示骰子的6个面。 ``` <div class="box"> <div class="dice"> <div class="surface front ">anyway style(text or img)</div> <div class="surface left">anyway style(text or img)</div> <div class="surface right">anyway style(text or img)</div> <div class="surface bottom">anyway style(text or img)</div> <div class="surface top">anyway style(text or img)</div> <div class="surface back">anyway style(text or img)</div> </div> </div> ``` 2、设置CSS样式 ``` .dice { width:200px; height:200px; position:relative; margin:100px auto; transform-style:preserve-3d; -webkit-transform-style:preserve-3d; } ``` transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素,默认是其子元素不呈现3D效果,所以我们需要添加preserve-3d值,让其子元素保留其 3D 效果。 接下来,我们制作立方体的每一个面: ``` .face { position: absolute; top: 0; left: 0; width: 300px; height: 300px; background: #666; opacity: 0.8; font-size: 60px; text-align: center; line-height: 200px; font-weight: bold; color: #fff; border: 1px solid #fff; -webkit-transition: all .3s; transition: all .3s; } .face img { width: 100%; height: 100%; } .front { transform: rotateY(0) translateZ(100px); } .back { transform: translateZ(-100px) rotateY(180deg); } .left { transform: rotateY(-90deg) translateZ(100px); } .right { transform: rotateY(90deg) translateZ(100px); } .top { transform: rotateX(90deg) translateZ(100px); } .bottom { transform: rotateX(90deg) translateZ(-100px); } ``` 在上面的代码中,我们使用transform的rotate()和translateZ()来转换每一面,平移都是宽度的一半。 要注意rotate()和translateZ()的顺序,顺序不同,转换的结果也会不一样,比如左侧.left这一面,在这里,我们是先绕着Y轴顺时针旋转90,然后再在Z轴的正方向平移150,如果你先平移后旋转,结果就不一样了,你可以试试。 最后,我们还给div.cude加上动画: ``` @-webkit-keyframes rotate { from { transform: rotateX(0deg) rotateY(0deg); } to { transform: rotateX(360deg) rotateY(360deg); } } ``` **二.图片倒影效果** 1、box-reflect(方法一) (1)使用box-reflect属性最容易实现图片倒影效果。 box-reflect属性介绍: ```box-reflect:<direction> <offset>? <mask-box-image>?``` 参数说明: ><direction>:表示倒影的方向,可能值:above、below、left、right(上下左右); <offset>:表示倒影与元素之间的间隔; <mask-box-image>:表示遮罩图像,可为url地址、渐变 (2) 具体代码 只需简单的放置一张图片: ```<img src="images/example.jpg" alt="" />``` (3)设置样式 直接使用box-reflect方法: ``` img { -webkit-box-reflect: below 0 -webkit-linear-gradient(top, rgba(250, 250, 250, 0), rgba(250, 250, 250, .0) 20%, rgba(250, 250, 250, .3)); } ``` 在这个方法中,使用渐变来充当遮罩图像,效果如下图所示:  给box-reflec设置url属性可以用另一张图片来自定义倒影效果: ``` img { -webkit-box-reflect: below 0 url(images/star.png); } ```  *注意:由于box-reflect方法目前只有webkit引擎的浏览器才支持,所以考虑兼容性可以使用下面介绍的第二种方法* 2、伪元素方法(方法二) (1) 伪元素方法本质上是复制图片,结合 transform的用法然后翻转,最后一样是使用渐变来充当遮罩层,覆盖在翻转的图片之上。 (2) 具体代码 与第一种方式略有不同,这里用一个div包裹住图片: ``` <div class="box-reflect">  </div> ``` (3)设置样式 先将图片克隆一份,然后翻转过来: ``` .box-reflect { position: relative; width: 150px; float: left; margin-right: 40px; } .box-reflect img { width: 100%; height: 100%; } .box-reflect:before { background: url(images/example.jpg) no-repeat; background-size: 100% 100%; transform: scaleY(-1); /*设置半透明增强倒影效果*/ opacity: 0.5; /*IE下设置透明*/。 filter: alpha(opacity='50'); } .box-reflect:before, .box-reflect:after { position: absolute; width: 100%; height: 100%; top: 100%; left: 0; content: ""; } ``` *注意:这里的transform:scaleY(-1)的作用与transform:rotateX(-180deg)等同,可联想一下transform:scaleX(-1)的效果* 然后,添加一层渐变,让其覆盖在倒影的上面,渐变的值可根据实际效果调整: ``` .box-reflect:after { background-image: -moz-linear-gradient(bottom, rgb(0,0,0) 20%, rgba(0,0,0,0) 90%); background-image: -o-linear-gradient(rgba(0,0,0,0) 10%, rgb(0,0,0) 30%); background-image: -webkit-linear-gradient(bottom,rgb(0,0,0) 20%,rgba(0,0,0,0) 90%); filter: progid:DXImageTransform.Microsoft.Gradient(gradientType=0,startColor=0, EndColorStr=#000000); } ```  **三.心跳效果** 1.首先用css画出一个静态的红心 ``` #heart { position: relative; width: 100px; height: 90px; } #heart:before, #heart:after { position: absolute; content: ""; left: 50px; top: 0; width: 50px; height: 80px; background: red; -moz-border-radius: 50px 50px 0 0; border-radius: 50px 50px 0 0; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%; } #heart:after { left: 0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); -webkit-transform-origin: 100% 100%; -moz-transform-origin: 100% 100%; -ms-transform-origin: 100% 100%; -o-transform-origin: 100% 100%; transform-origin :100% 100%; } ``` 最后给这个红心增加动画即可  ``` .heartbeat { -webkit-animation-name: heartbeat; -webkit-animation-duration: 0.83s; -webkit-animation-timing-function: ease-in-out; -webkit-animation-iteration-count: infinite; } @keyframes heartbeat { from { opacity:0.1; } 50% { opacity:1; } to { opacity:0.1; } } ``` **四.3D按钮** 1.创建div 放置一个要设置成3D按钮的元素,这里使用a标签: ```<a href="#" class="3dButton">3dButton</a>``` 2. 设置CSS样式 3D效果主要是依靠阴影(box-shadow)和新的颜色属性HSL来实现。 (1)box-shadow: h-shadow v-shadow blur spread color inset >*h-shadow*:必需。水平阴影的位置。允许负值。 *v-shadow*:必需。垂直阴影的位置。允许负值。 *blur*:可选。模糊距离。 *spread*:可选。阴影的尺寸。 *color*:可选。阴影的颜色。请参阅 CSS 颜色值。 inset:可选。将外部阴影 (outset) 改为内部阴影。 (2)HSL(H,S,L)。HSL色彩模式是工业界的一种颜色标准,HSL即是代表色调,饱和度,亮度三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。 >H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360 S:Saturation(饱和度)。取值为:0.0% - 100.0% > L:Lightness(亮度)。取值为:0.0% - 100.0% 了解完基础知识后,下面就来看看3D按钮效果怎么实现。 ``` box-shadow: inset rgba(255, 254, 255, 0.6) 0 0.3em .3em, inset rgba(0, 0, 0, 0.15) 0 -0.1em .3em, hsl(0, 0%, 60%) 0 .1em 3px, hsl(0, 0%, 45%) 0 .3em 1px, rgba(0, 0, 0, 0.2) 0 .5em 5px; ``` 如上代码所示,这里使用了5层阴影,1和2层是内阴影,这是为了实现上下两边光滑效果,你也可以去除这两个;第5层只是普通的阴影;第3层是为了更真实,可有可无;关键是第4层,实现类似于border的实投影。 为了更完美来按钮实现点击效果,这里主要是想让实阴影消失: ``` .button:active { box-shadow: inset rgba(255, 255, 255, 0.6) 0 0.3em .3em, inset rgba(0, 0, 0, 0.2) 0 -0.1em .3em, rgba(0, 0, 0, 0.4) 0 .1em 1px, rgba(0, 0, 0, 0.2) 0 .2em 6px; transform: translateY(.2em); } ```  最后来个示例中按钮的风形形状效果,只有了解下border-radius的高级用法就可以了: ```border-radius: 1em 5em/5em 1em;``` /的前后分别指的是水平半径和垂直半径。 **五.渐变炫彩边框** 1、html代码 ``` <div class="gradient-border gradient-border-more"> <span></span>  </div> ``` 注意这里的span标签是这个效果的重点和技巧所在。 2、设置CSS样式 我们通过gradient-border和span的:before和:after伪元素来实现渐变边框。 ``` .gradient-border { position:relative; width:200px; height:200px; background:gray; } .gradient-border:before, .gradient-border:after, .gradient-border span:first-child:before, .gradient-border span:first-child:after { content:""; position:absolute; background:red; -webkit-transition:all .2s ease; transition:all .2s ease; } /*上边边框*/ .gradient-border:before { width:0; // 初始宽度 top:-2px; right:0; height:2px; } /*右边边框*/ .gradient-border:after { width:2px; height:0; // 初始高度 right:-2px; bottom:0; } /*下边边框*/ .gradient-border span:first-child:before { width:0; // 初始宽度 height:2px; bottom:-2px; left:0; } /*左边边框*/ .gradient-border span:first-child:after { width:2px; height:0; // 初始高度 top:0; left:-2px; } ```  这这个地方使用了.gradient-border里的:before和:after,以及span里的:before和:after制作了边框。 3、增加鼠标hover动画 鼠标移动上去的动画,原理是通过就是改变边框的宽高。 ``` .gradient-border:hover:before, .gradient-border:hover span:first-child:before { width:calc(100% + 2px); } .gradient-border:hover:after, .gradient-border:hover span:first-child:after { height:calc(100% + 2px); } ``` ``` /*添加过渡延迟时间*/ .gradient-border-more:hover:before, .gradient-border-more:hover span:first-child:before { -webkit-transition-delay:.2s; transition-delay:.2s; } ``` #####项目文件截图: 
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
1
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
nightzing
1
例子数量
2
帮助
1
感谢
评分详细
可运行:
4.5
分
代码质量:
4.5
分
文章描述详细:
4.5
分
代码注释:
4.5
分
综合:
4.5
分
作者例子
css3组件实战--绚丽效果篇