你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
CSS环绕球体的旋转文字-3D效果
立即下载
用AI写一个
该例子支持:好用才打赏哦
现在下载学习
发布时间:2018-01-26
100人
|
浏览:11719次
|
收藏
|
分享
技术:css3
运行环境:all
概述
纯CSS3实现环绕球体的文本旋转效果
详细
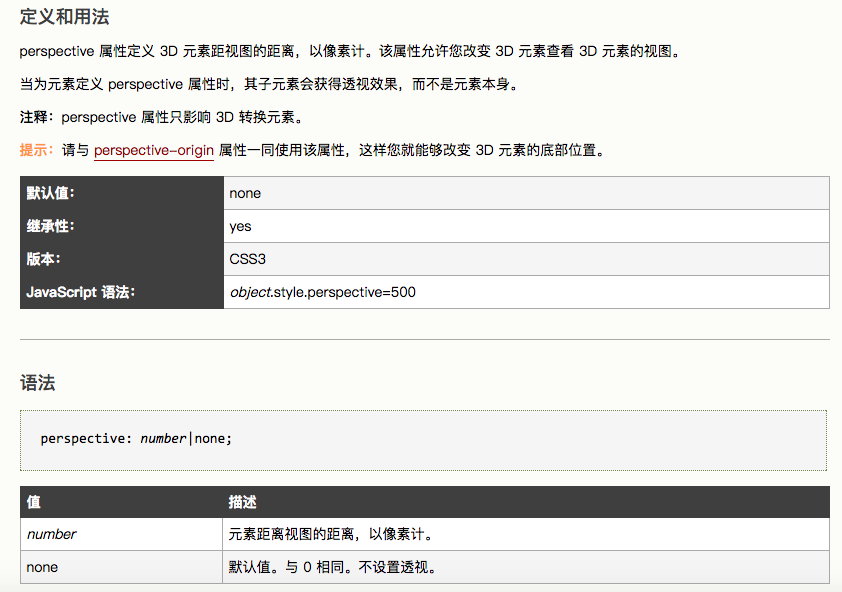
### 项目文件结构截图 只需要一个html文件既可:  ### 项目截图:  ### 代码实现原理: 该示例的实现过程很简单,主要是使用了CSS3的透视、3D旋转、位移、渐变、阴影,可以说是一次比较全面的练习。 **HTML部分:** ```html <div class="wrapper"> <div class="ball"></div> <div class="stage"> <div class="text"> 这里是文字 </div> </div> </div> ``` **CSS部分:** 使用到的CSS属性用法:   舞台: ``` * { margin: 0; padding: 0; } .wrapper { width: 400px; height: 400px; margin: 200px; perspective: 800px; perspective-origin: 50% 50%; position: relative; } .stage { transform-style: preserve-3d; position: absolute; top: 50%; left: 50%; transform: translate3d(-50%, -50%, 0); } ``` 球体: ``` .ball { width: 200px; height: 200px; border-radius: 50%; background-color: #ccc; position: absolute; top: 50%; left: 50%; transform: translate3d(-50%, -50%, 0); box-shadow: 0px 55px 45px -38px rgba(0, 0, 0, .3); } .ball::before { content: ""; position: absolute; top: 1%; left: 5%; width: 90%; height: 90%; border-radius: 50%; background: -webkit-radial-gradient(50% 0px, circle, #ffffff, rgba(255, 255, 255, 0) 58%); z-index: 2; } ``` 文字: ``` .text { width: 100px; height: 50px; line-height: 50px; text-align: center; white-space: nowrap; animation: rotate 5s linear infinite; backface-visibility: hidden; } ``` 文字动画: ``` @keyframes rotate { from { transform: rotateY(0deg) translateZ(100px); } to { transform: rotateY(360deg) translateZ(100px); } } ``` ### 效果预览 效果地址:[rotate-text-around-the-ball](http://img.youthol.top/rotate-text-around-the-ball.html)
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
5
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
杨小胖
购买服务
购买服务
服务描述:
辅助将例子跑起来,辅助其他功能调整
服务价格:
¥5
我要联系
1
例子数量
100
帮助
5
感谢
评分详细
可运行:
4.5
分
代码质量:
4.5
分
文章描述详细:
4.5
分
代码注释:
4.5
分
综合:
4.5
分
作者例子
CSS环绕球体的旋转文字-3D效果