你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
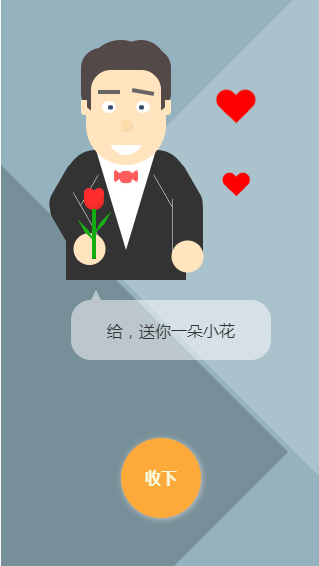
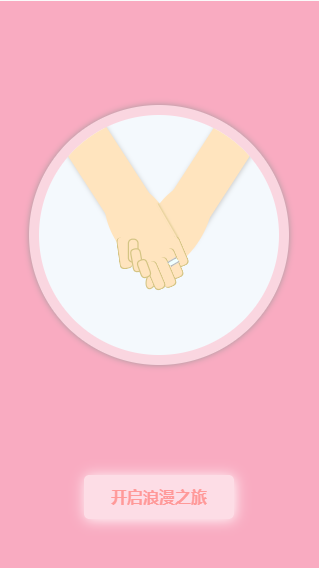
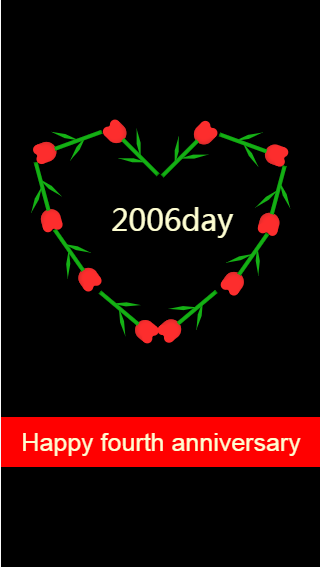
程序员给女朋友周年纪念的浪漫
立即下载
用AI写一个
金额:
3
元
支付方式:
友情提醒:源码购买后不支持退换货
立即支付
我要免费下载
发布时间:2018-05-25
38人
|
浏览:8200次
|
收藏
|
分享
技术:css3
运行环境:vue
概述
纯css3开发的h5页面,不包含一张图片,全是用css3写出来的各种形状,利用vue路由进行跳转
详细
## 一、准备工作 由于项目基于vue,所以需要有node环境可以启动。本地先安装好node环境,如果你还不知道怎么安装,可以自行百度谷歌。 解压之后,在目录下面执行 `npm install`,稍等几分钟,等 node_modules 文件夹生成完毕之后,即可使用 `npm run dev` 启动本地服务器,在浏览器打开 http://localhost:8080 进行访问。 ## 二、程序实现 ### 目录结构 ](/contentImages/image/20180429/jIwOC4GMIIqxs2k2W11.png) /dist 目录为打包后的代码,可以直接放到你的本地服务器即可访问。 /src 目录为项目源码。可以看css3如何写出下面的这些形状的。 /components/heart.vue 为css3实现爱心的组件 一颗爱心,我们使用两个圆角的div 90°交叉,再通过一个div填补爱心下方的尖角。CSS3 transform: rotate(-45deg) 来旋转div进行交叉 ```html <template> <div class="heart"> <div class="heart-circular left"></div> <div class="heart-circular right"></div> <div class="heart-square"></div> </div> </template> <style scoped> .heart{ position: relative; width: 40px; height: 40px; } .heart-circular{ position: absolute; width: 20px; height: 30px; border-radius: 10px; background: red; } .heart-circular.left{ left: 3px; transform: rotate(-45deg); } .heart-circular.right{ left: 15px; transform: rotate(45deg); } .heart-square{ position: absolute; left: 10px; top: 14px; width: 18px; height: 17px; background: red; transform: rotate(45deg); } </style> ``` /components/index.vue 为css3实现首页手牵手的组件,手牵手的比较不好实现,手指的还原度不够逼真。主要是通过每个小的div做为一根手指,再进行定位和旋转。旋转用到的属性也是 transform: rotate(-15deg) /components/man.vue 为css3实现男人送花的组件。送花的动作需要用到 CSS3 里的动画 animation 属性 给男人的胳膊的div加上动画,抬起胳膊表示送花 ```css .body .arm.left:before{ left: 21px; top: 26px; border-right: 1px solid #ccc; border-top-left-radius:10px; transform: rotate(-60deg); animation: arm-up 4s ease; } @keyframes arm-up { 0%,75%{ left: 13px; top: 34px; transform: rotate(-30deg); } 100%{ left: 21px; top: 26px; transform: rotate(-60deg); } } ``` animation: arm-up 4s ease 中的 arm-up 表示自定义的动画名称对应 @keyframes ,4s则是整个动画的时间,从抬起到放下,ease 则是动画过渡效果。 /components/rose.vue 为css3实现花的组件 ```html <template> <div class="rose"> <div class="petal"></div> <div class="leaf"></div> <div class="stem"></div> </div> </template> <style scoped> .rose{ position: relative; } .rose .petal{ position: absolute; left: 10px; top: 20px; width: 20px; height: 20px; background: #fd2d2d; border-radius: 5px; border-bottom-left-radius: 10px; border-bottom-right-radius: 10px; box-shadow: -1px -1px 5px #d42a2a inset; } .rose .petal:before,.rose .petal:after{ content: ''; position: absolute; top: -2px; width: 10px; height: 10px; border-radius: 5px; background: #fd2d2d; } .rose .petal:before{ left: 0; } .rose .petal:after{ right: 0; } .rose .leaf:before,.rose .leaf:after{ content: ''; position: absolute; width: 15px; height: 4px; background:#15b115; } .rose .leaf:before{ left: 5px; top: 59px; transform: rotate(45deg) skew(74deg); } .rose .leaf:after{ left: 21px; top: 51px; transform: rotate(-45deg) skew(-74deg); } .rose .stem{ position: absolute; left: 18px; top: 39px; width: 4px; height: 50px; background: #15b115; box-shadow: 0 -1px 1px green inset; } </style> ``` 花朵的叶子,用到 CSS3 属性中的倾斜,相对用得比较少的一个转换。transform: skew(-74deg),定义沿着 X 和 Y 轴的 2D 倾斜转换。 /components/sky.vue 为css3实现夜晚天空包括星星月亮和流星的组件 夜空中的星星的定位,你不可能把每个星星的样式都写一遍,这样太浪费时间了。因此我们使用 sass 通过循环遍历每个星星,再给个随机的定位,会更加的逼真。星星一闪一闪的效果,依旧要使用到动画 animation ```scss .star{ span{ content: ''; position: absolute; width: 1px; height: 1px; background: #FEFED1; border-radius: 50%; opacity: .8; } @for $i from 1 to 40{ span:nth-child(#{$i}){ left: random()*100%; top: random()*300px; animation: star-#{$i%2} 5s ease #{$i/4}s infinite; } } } ``` /components/time.vue 为css3实现纪念四周年也就是相恋功多少天的组件 /components/windmill.vue 为css3实现风车的组件 ```html <template> <div class="bottom"> <div class="circle"></div> <div class="flabellumarea"> <div class="flabellum one"><div class="a"></div></div> <div class="flabellum two"><div class="a"></div></div> <div class="flabellum three"><div class="a"></div></div> <div class="flabellum four"><div class="a"></div></div> </div> </div> </template> ``` 风车的叶片旋转,很明显也是用到了 CSS3 的旋转,只要通过写好div,再使用动画进行无限的旋转,就达到了风车在动的效果了。 ```css @keyframes rotate { from { transform: rotate(0deg); -webkit-transform: rotate(0deg); -moz-transform: rotate(0deg); } to { transform: rotate(360deg); -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); } } ``` ## 三、运行效果  
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
15
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
linshuai
4
例子数量
833
帮助
112
感谢
评分详细
可运行:
4.5
分
代码质量:
4.5
分
文章描述详细:
4.5
分
代码注释:
4.5
分
综合:
4.5
分
作者例子
微信小程序的零食商城
程序员给女朋友周年纪念的浪漫
Node.js 使用 JWT 进行用户认证
基于uni-app的商城界面,可打包成APP、小程序、H5