你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
基于vue单页应用的例子
立即下载
用AI写一个
金额:
5
元
支付方式:
友情提醒:源码购买后不支持退换货
立即支付
我要免费下载
发布时间:2018-05-30
13人
|
浏览:5504次
|
收藏
|
分享
技术:vue+axios+material-ui
运行环境:浏览器
概述
本例子是学习vue时自己做的一个小项目,用的是vue+axios+material-ui搭建,vue-router,vuex也有使用,对后面vue的系统学习起到了极大的练手作用。
详细
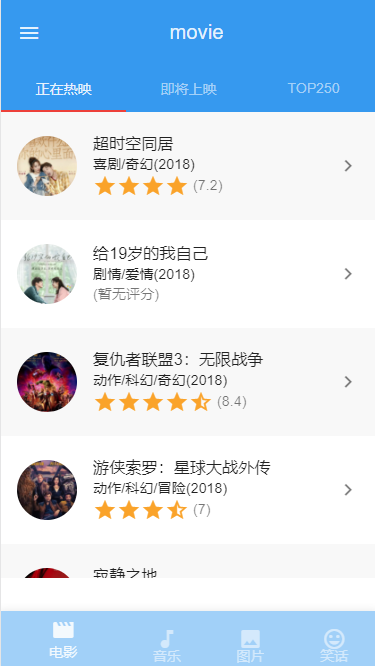
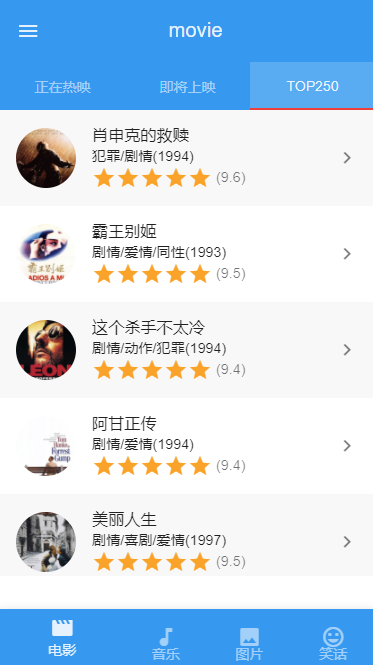
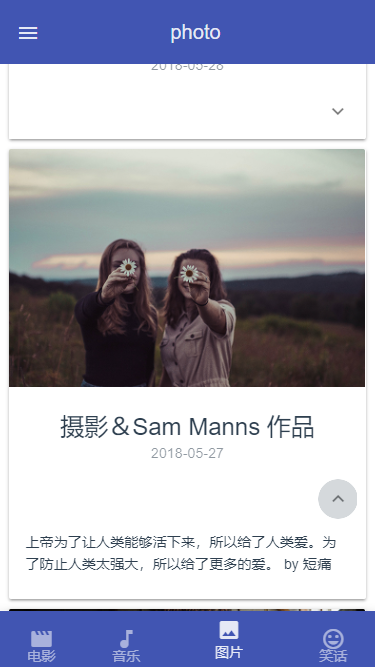
### 目录结构  - src目录 主要的代码目录 - components 存放项目组件 - router 路由文件 - store store文件 - main.js 最终被打包到build文件 - statics 静态文件 - idnex.html 项目入口文件 - webpack.config.js webpack配置文件 ### 主要代码 入口index.html文件 ```html <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <!-- 这meta的作用就是删除默认的苹果工具栏和菜单栏--> <meta name="apple-mobile-web-app-capable" content="yes" /> <!-- 禁止识别电话号码--> <meta name="format-detection"content="telephone=no" /> <title>心情手札</title> <link rel="shortcut icon" href="./favicon.ico"> <link rel="stylesheet" type="text/css" href="./statics/reset.css"> <link rel="stylesheet" type="text/css" href="./statics/vue-material.css"> <link rel="stylesheet" type="text/css" href="./statics/iconfont/material-icons.css"> <link rel="stylesheet" type="text/css" href="./statics/vue-swipe.css"> <link rel="stylesheet" type="text/css" href="./statics/common.css"> </head> <body> <div id="app"></div> <script src="./build/build.js"></script> </body> </html> ``` main.js文件 ```javascript import Vue from 'vue'; import App from './App.vue'; import router from './router/index'; import store from './store/index'; import VueMaterial from 'vue-material'; /*全局常量*/ global.API_PROXY = 'https://bird.ioliu.cn'; //注册主题 Vue.use(VueMaterial); Vue.material.registerTheme('default', { primary: 'blue', accent: 'red', warn: 'red', background: 'white' }); Vue.material.registerTheme('blue', { primary: 'blue', accent: 'red', warn: 'red', background: 'white' }); Vue.material.registerTheme('teal', { primary: 'teal', accent: 'red', warn: 'red', background: 'white' }); Vue.material.registerTheme('brown', { primary: 'brown', accent: 'red', warn: 'red', background: 'white' }); Vue.material.registerTheme('indigo', { primary: 'indigo', accent: 'red', warn: 'red', background: 'white' }); new Vue({ router, store, el: '#app', render: h => h(App) }); ``` 路由配置文件 ```javascript import Vue from 'vue'; import VueRouter from 'vue-router'; Vue.use(VueRouter); const router = new VueRouter({ base:'/sunnyNote/', routes:[ { name:'home', path:'/home', component: require('../views/home/home.vue'), children:[ { name:'movie', path:'/movie', component:require('../components/movie/movie.vue') }, { name:'music', path:'/music', component:require('../components/music/music.vue') }, { name:'photo', path:'/photo', component:require('../components/photo/photo.vue') }, { name:'joke', path:'/joke', component:require('../components/joke/joke.vue') } ] }, {path:'*',redirect:'./movie'} ] }); export default router; ``` ### 运行步骤 1. 下载安装node 1. 切换到根目录 1. npm install 安装所有的依赖包(第一次时) 1. npm run dev 开启dev-server服务 1. 谷歌浏览器输入http://localhost:8080即可访问(手机模式预览) ### 运行效果     ### 注意点 本项目是拿来作为vue单页项目学习使用,接口都来自第三方,不保证项目中的接口稳定(调用次数有限,网易云音乐地址已经不能播放)。发出来供大家学习参考,不足之处还望指正。
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
1
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
huahaichuan
2
例子数量
61
帮助
4
感谢
评分详细
可运行:
4.4
分
代码质量:
4.4
分
文章描述详细:
4.4
分
代码注释:
4.4
分
综合:
4.4
分
作者例子
jQuery写一个简单的弹幕墙
基于vue单页应用的例子