你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
微信小程序横版日历,tab栏
立即下载
用AI写一个
金额:
0
元
支付方式:
免费下载
发布时间:2018-10-16
50人
|
浏览:5831次
|
收藏
|
分享
技术:微信小程序
运行环境:微信小程序开发工具
概述
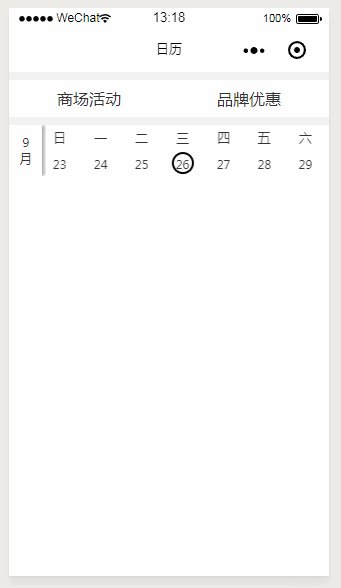
微信小程序横版日历,tab栏
详细
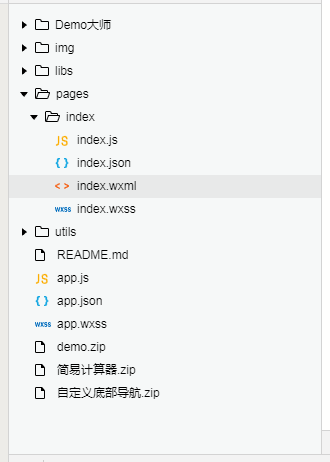
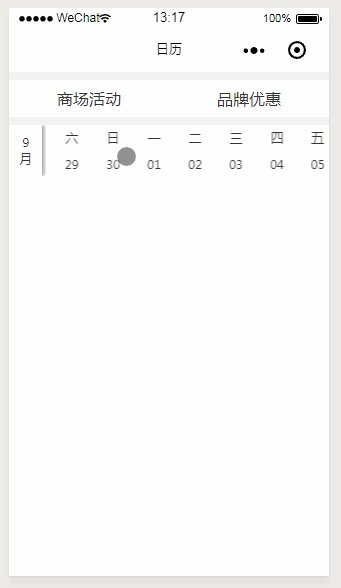
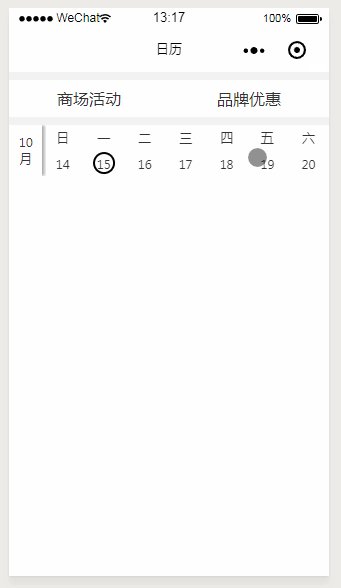
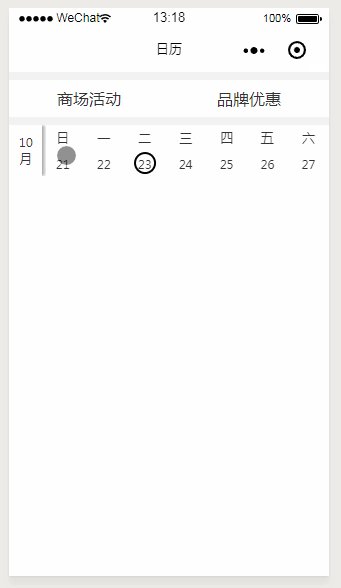
#### 一、前期准备工作 软件环境:微信开发者工具 官方下载地址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html ##### 1、基本需求。 - 实现横版日历,tab栏 - 可控制显示时间 ##### 2、案例目录结构  #### 二、程序实现具体步骤 ##### 1.index.wxml代码 ``` <!--index.wxml--> <view class="container"> <view class="header shrink"> <view class="activity-or-brand"> <text id="activity-btn" class="{{activityOrBrand==true?'active':''}}" bindtap="choose1">商场活动</text> <text id="brand-btn" class="{{activityOrBrand==false?'active':''}}" bindtap="choose1">品牌优惠</text> </view> </view> <view class="date-choose shrink"> <view class="data-month">{{dateMonth}}</view> <swiper class="date-choose-swiper" indicator-dots="{{false}}" current="{{swiperCurrent}}" bindchange="dateSwiperChange"> <block wx:for="{{dateList}}" wx:for-item="date" wx:key="date.id"> <swiper-item class="swiper-item"> <view class="weekday"> <block wx:for-item="weekday" wx:for="{{dateListArray}}" wx:key="{{index}}"> <text class="week">{{weekday}}</text> </block> </view> <view class="dateday"> <block wx:for="{{date.days}}" wx:for-item="day" wx:key="{{day.id}}"> <text class="day" id="{{day.id}}" bindtap="chooseDate"> <text class="{{dateCurrentStr==day.id?'active':''}}">{{day.day}}</text> </text> </block> </view> </swiper-item> </block> </swiper> </view> </view> ``` ##### 2.index.wxss代码 ``` /**index.wxss**/ .header { padding: .5rem 0; } .activity-or-brand { display: -webkit-box; display: flex; background: #fff; justify-content: space-around; } .activity-or-brand > text { position: relative; padding: .5rem 1rem; width: 45%; text-align: center; margin: 0 1rem; } .activity-or-brand > text:after { content: ""; position: absolute; left: 50%; width: 0; bottom: 0; border-bottom: 2px solid #666666; -webkit-transition: .3s; transition: .3s; } .activity-or-brand > .active { font-weight: bold; } .activity-or-brand > .active:after { left: 0; width: 100%; } .date-choose { display: flex; background: #fff; overflow: hidden; font-size: .8em; } .data-month { width: 2.6em; align-items: center; padding: .5rem .5rem; text-align: center; box-shadow: 2px 0 5px rgba(0,0,0,.4); } .date-choose-swiper { flex-grow: 1; height: 4em; } .swiper-item { display: flex; flex-direction: column; } .weekday, .dateday { display: flex; justify-content: space-between; align-items: center; text-align: center; flex-grow: 1; } .week, .day { width: 14.286%; flex-basis: 14.286%; } .day text { position: relative; } .day .active:before { content: ""; position: absolute; width: 1.4em; height: 1.4em; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); border: 2px solid #000; border-radius: 100%; } .main-list { background: #fff; margin-top: .5rem; padding: .5rem; } .main-list .list-item { border: 1px solid #ddd; } .main-list .list-item:not(:first-child) { margin-top: .5rem; } .main-list .list-content { position: relative; padding: .3rem .5rem; } .main-list .list-title { word-wrap: normal; font-weight: bold; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding-right: 7.5rem; } .main-list .list-time { font-size: .8em; margin-top: .2em; text-align: right; position: absolute; right: .5rem; bottom: .3rem; width: 12em; } ``` ##### 3.index.js逻辑代码 a.数据部分的功能实现 ``` data: { loading: false, // 加载中 list: { activity: {pageNo: 1, data: []}, brand: {pageNo: 1, data: []}, }, dateList: [], // 日历数据数组 swiperCurrent: 0, // 日历轮播正处在哪个索引位置 dateCurrent: new Date(), // 正选择的当前日期 dateCurrentStr: '', // 正选择日期的 id dateMonth: '1月', // 正显示的月份 dateListArray: ['日','一','二','三','四','五','六'], }, ``` b.日历组件部分 ``` initDate () { var d = new Date(); var month = utils.addZero(d.getMonth()+1), day = utils.addZero(d.getDate()); for(var i=-3; i<=3; i++) { this.updateDate(utils.DateAddDay(d, i*7)); } this.setData({ swiperCurrent: 3, dateCurrent: d, dateCurrentStr: d.getFullYear() + '-' + month + '-' + day, dateMonth: month + '月', }); }, // 更新日期数组数据 updateDate (_date, atBefore) { var week = this.calculateDate(_date); if (atBefore) { this.setData({ dateList: [week].concat(this.data.dateList), }); } else { this.setData({ dateList: this.data.dateList.concat(week), }); } }, // 日历组件轮播切换 dateSwiperChange (e) { var index = e.detail.current; var d = this.data.dateList[index]; this.setData({ swiperCurrent: index, dateMonth: d.month + '月', }); }, ``` #### 三、案例运行效果图  #### 四、总结与备注 暂无
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
2
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
萌兔子QAQ
17
例子数量
1202
帮助
111
感谢
评分详细
可运行:
4.5
分
代码质量:
4.5
分
文章描述详细:
4.5
分
代码注释:
4.5
分
综合:
4.5
分
作者例子
微信小程序之底部弹框预约插件
微信小程序之自定义模态弹窗(带动画)实例
微信小程序条码、二维码生成模块
基于微信小程序的用户列表点赞功能
微信小程序基于scroll-view实现锚点定位
微信小程序基于swiper组件的tab切换
微信小程序Tab选项卡切换大集合
微信小程序-通知滚动小提示
微信小程序独家秘笈之左滑删除
微信小程序独家秘笈之抽奖大转盘
微信小程序-简易计算器
微信小程序开发动感十足的加载动画--都在这里!
微信小程序横版日历,tab栏
微信小程序--搜索关键词高亮
微信小程序-自定义底部导航
微信小程序-基于canvas画画涂鸦
别再@官方啦,给我一面国旗教程来袭,快来接收源码吧