springBoot+nodeJs实现前后端分离
技术:springboot+nodejs+mybatis+lombok
概述
这是一个前后端分离的项目demo,后端采用springboot+mybatis实现,并自定义的枚举类型到数据库类型的映射,nodejs作为服务器转发请求和访问静态页面,通过这个demo可以了解前后端分离项目的基本结构和实现。
详细
概述
这是一个前后端分离的项目demo,后端采用springboot+mybatis实现,并自定义的枚举类型到数据库类型的映射,nodejs作为服务器转发请求和访问静态页面,通过这个demo可以了解当前大部分公司使用的前后端分离项目的基本结构和实现。
详细
一、运行效果
登录页

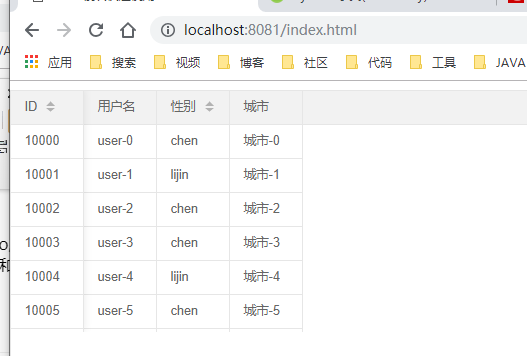
数据列表页

二、项目结构
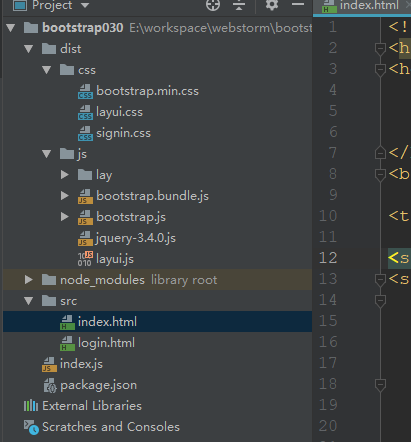
前端项目结构

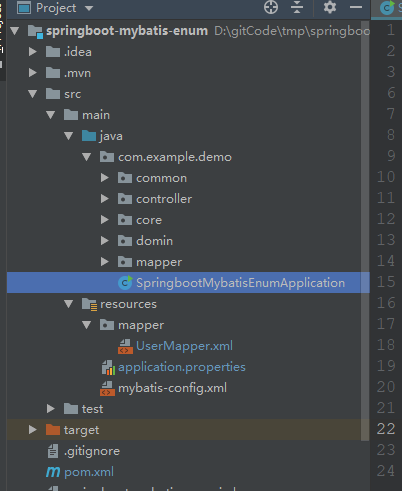
后端项目结构图

三、实现
1,新建springboot项目,这个利用Idea或者sts开发工具生成的就行了,不多了,大家都会的。
2,配置数据库及mybatis
application.properties文件配置
#指定扫描的实体类作为别名 mybatis.type-aliases-package=com.example.demo.domin #mybatis sql映射文件的路径 mybatis.mapper-locations=classpath:mapper/*.xml spring.datasource.username=root spring.datasource.password=123456 spring.datasource.url=jdbc:mysql://localhost:3306/world?useUnicode=true&characterEncoding=utf-8&useSSL=true&serverTimezone=UTC logging.level.com.example.demo.mapper=debug #自定义的类型处理器handler路径 mybatis.type-handlers-package=com.example.demo.core #mybatis主文件路劲 mybatis.config-location=classpath:mybatis-config.xml
mybatis-config.xml文件配置
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> <typeHandlers> <!-- 只配置了一个自定义枚举类型的处理器--> <typeHandler handler="com.example.demo.core.EnumValueTypeHandler"/> </typeHandlers> </configuration>
UserMapper.xml mapper映射文件配置
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.example.demo.mapper.UserMapper"> <resultMap id="map1" type="com.example.demo.domin.User"> <result column="id" property="id" /> <!--这里可以直接将数据的int类型转为java枚举类型--> <result column="type" property="type" typeHandler="com.example.demo.core.EnumValueTypeHandler" /> <result column="name" property="name" /> </resultMap> <select id="getUser" resultMap="map1"> select id,username,sex,city from t_users </select> </mapper>
3.定义返回数据格式实体类
@Data
public class ResultBody<T> {
//返回数据代码 0 表示成功 1 表示失败
private int code;
//返回失败时的提示信息
private String msg;
//记录总数
private int count;
//记录集合
private List<T> data;
public static <T> ResultBody returnSuc(List<T> data){
ResultBody resultBody=new ResultBody();
resultBody.setCode(0);
resultBody.setMsg("");
resultBody.setData(data);
resultBody.setCount(data.size());
return resultBody;
}
public static <T> ResultBody returnFail(String errorMsg){
ResultBody resultBody=new ResultBody();
resultBody.setCode(1);
resultBody.setMsg(errorMsg);
return resultBody;
}
}4.定义控制器类TestCon
@RestController
public class TestCon {
@Autowired
UserMapper userMapper;
@RequestMapping("/api/users")
public ResultBody getUser() {
List<User> list =userMapper.getUser();
return ResultBody.returnSuc(list);
}
}5.通过npm 安装express和http-proxy-middleware,并执行npm init生成package.json文件
{
"name": "springbootlj",
"version": "1.0.0",
"description": "前后端分离项目测试",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/yiwuxia/springboot-mybatis-enum.git"
},
"keywords": [
"7403"
],
"author": "lijin",
"license": "ISC",
"bugs": {
"url": "https://github.com/yiwuxia/springboot-mybatis-enum/issues"
},
"homepage": "https://github.com/yiwuxia/springboot-mybatis-enum#readme",
"dependencies": {
"express": "^4.16.4",
"http-proxy-middleware": "^0.19.1"
}
}6.定义nodejs启动文件index.js
//引用模块
var express = require('express')
var proxy = require('http-proxy-middleware')
var app = express()
//静态资源直接访问
//如dist/js/jquery.js 访问路径为 http://localhost/js/jquery.js 在script标签中src="js/jquery.js"
app.use(express.static('dist'))
//api子目录下的都是用8080代理
// 在我的源代码后端是8080端口开启 其中有两个controller UserController TestController
//UserController requestMapping是"/api" 访问http://localhost/api/users 相当于访问 http://localhost:8080/api/users
//TestController requestMapping是"/test" 访问http://localhost/test/users不能访问
//
const apiProxy = proxy('/api', { target: 'http://localhost:8080',changeOrigin: true });//将服务器代理到localhost:8080端口上[本地服务器为localhost:3000]
app.use('/api/*', apiProxy);
app.get('/', function (req, res) {
console.log("1111111");
res.sendFile( __dirname + "/src/" + "login.html" );
})
app.get('/index.html', function (req, res) {
console.log("22222");
res.sendFile( __dirname + "/src/" + "index.html" );
})
app.get('/login.html', function (req, res) {
console.log("3333333");
res.sendFile( __dirname + "/src/" + "login.html" );
})
// app.get('*',function(req,res){
// res.sendFile( __dirname + "/src/" + "index.html" );
// })
//定义程序监听的端口
app.listen(8081,function(){
console.log('connect successfully')
})7,定义登陆页和数据表格页,html文件在zip中。
四、运行测试
进入index.js所在的文件夹目录,打开cmd窗口,执行node index.js,输出如下信息表示启动成功。

访问 http://localhost:8081/login.html 即可看到登陆页面,随便输入用户名密码,点击登陆进入数据页,页面显示从后台请求过来的数据项。
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






