Android视频滚动字幕逐字显示控件(类似K歌歌词逐字播放效果)
技术:Kotlin+Android studio + jdk
概述
Android视频字幕滚动逐字显示效果控件,视频字幕逐字滚动显示效果,类似K歌歌词逐字播放效果,最近几年视频越来越火爆,大家对视频对字幕也要求比较高,很多需求类似K歌的歌词播放效果,也就是字幕逐字播放显示效果,本文就主要告诉大家如何实现这么一个字幕滚动效果。
详细
概述
最近几年视频越来越火爆,大家对视频和字幕也要求比较高,很多需求类似K歌的歌词播放效果,也就是视频字幕逐字播放显示效果,本文就主要告诉大家如何实现这么一个字幕滚动效果:Android实现文字逐字显示出来效果
详细
一、运行效果
二、实现过程
①、初始化控件使用的绘制工具
textPaint.isAntiAlias = true textPaint.color = Color.RED textPaint.getTextBounds(text.toString(), 0, text.toString().length, textBounds) progress = 0f
②、测量控件需要的数据
viewWidth = measuredWidth viewHeight = measuredHeight textWidth = viewWidth - paddingStart - paddingEnd textPaint.textSize = textSize textStartX = viewWidth / 2 - textWidth / 2 maxViewWidth = viewWidth - paddingEnd
③、逐字比例绘制字幕
主要代码如下:
if (showBaseText) {
canvas.save()
canvas.clipRect(progress + gradientWith, 0f, width.toFloat(), viewHeight.toFloat())
} else {
setTextColor(Color.TRANSPARENT)
}
super.onDraw(canvas)
if (showBaseText) {
canvas.restore()
}
textPaint.getTextBounds(text.toString(), 0, text.toString().length, textBounds)
val right = (progress * viewWidth).toInt()
canvas.clipRect(textStartX, 0, right + gradientWith, viewHeight)
canvas.drawText(
text.toString(),
textStartX.toFloat(),
baseline.toFloat(),
textPaint
)
drawGradient(canvas)④、绘制模糊渐变层
private fun drawGradient(canvas: Canvas) {
val paint = Paint()
val startX = progress * viewWidth
val backGradient = LinearGradient(
startX,
0f,
startX + gradientWith,
0f,
intArrayOf(gradientStartColor, gradientEndColor),
floatArrayOf(0f, 1.0f),
Shader.TileMode.CLAMP
)
paint.shader = backGradient
canvas.drawRect(
startX.toFloat(),
0f,
startX + gradientWith.toFloat(),
height.toFloat(),
paint
)
}三、控件的使用
该控件的使用比较方便简单,和普通的TextView没有太多区别,主要多了些功能方法。使用范例如下:
class MainActivity : AppCompatActivity() {
private var mOptionTrackView: XCVideoCaptionTrackView? = null
var mProgress = 0.0f
@SuppressLint("CI_ByteDanceKotlinRules_Not_Allow_findViewById_Invoked_In_UI")
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mOptionTrackView = findViewById(R.id.captionView)
mOptionTrackView?.setTrackColor(Color.parseColor("#76380D"))
mOptionTrackView?.setGradientStyle(Color.parseColor("#00000000"),
Color.parseColor("#FFFAE9"), 20)
mOptionTrackView?.postDelayed({
mOptionTrackView?.setProgress(1f);
}, 100)
mOptionTrackView?.setOnClickListener {
mProgress = 0.0f
Thread() {
while (mProgress <= 1) {
runOnUiThread {
mOptionTrackView?.setProgress(mProgress)
}
try {
Thread.sleep(30)
mProgress += 0.01f
} catch (e: InterruptedException) {
e.printStackTrace()
}
}
}.start()
}
}
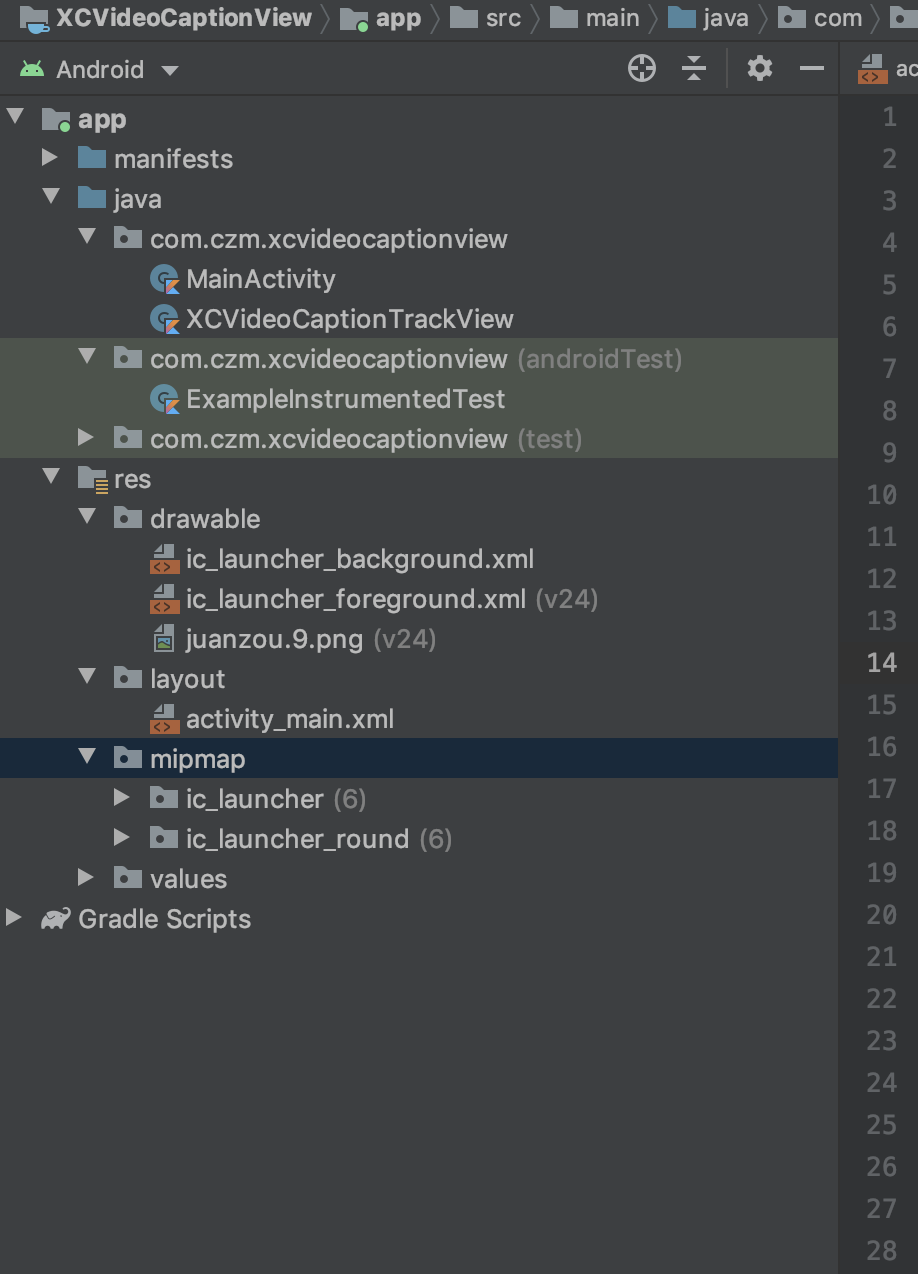
}四、项目结构图

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码