你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
神奇的canvas——巧用 canvas 为图片添加水印
立即下载
用AI写一个
该例子支持:好用才打赏哦
现在下载学习
发布时间:2017-09-08
329人
|
浏览:10311次
|
收藏
|
分享
技术:h5 + canvas
运行环境:浏览器
概述
巧用 canvas 为图片添加水印例子
详细
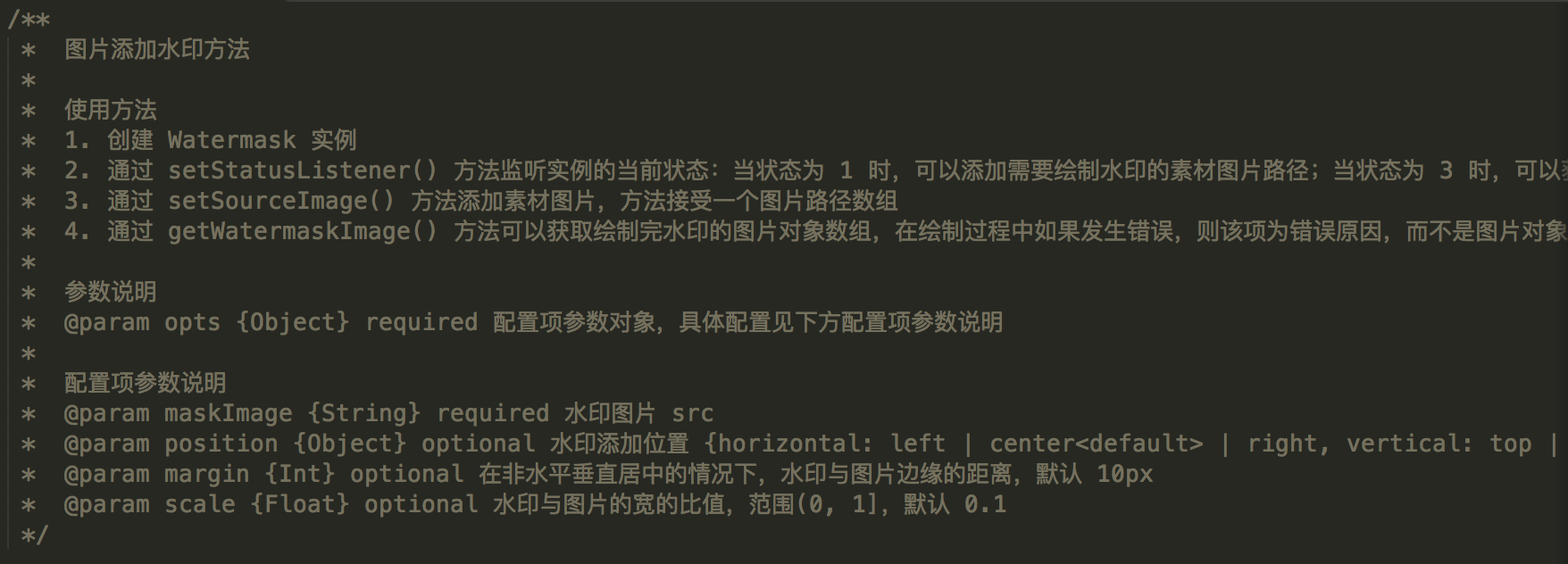
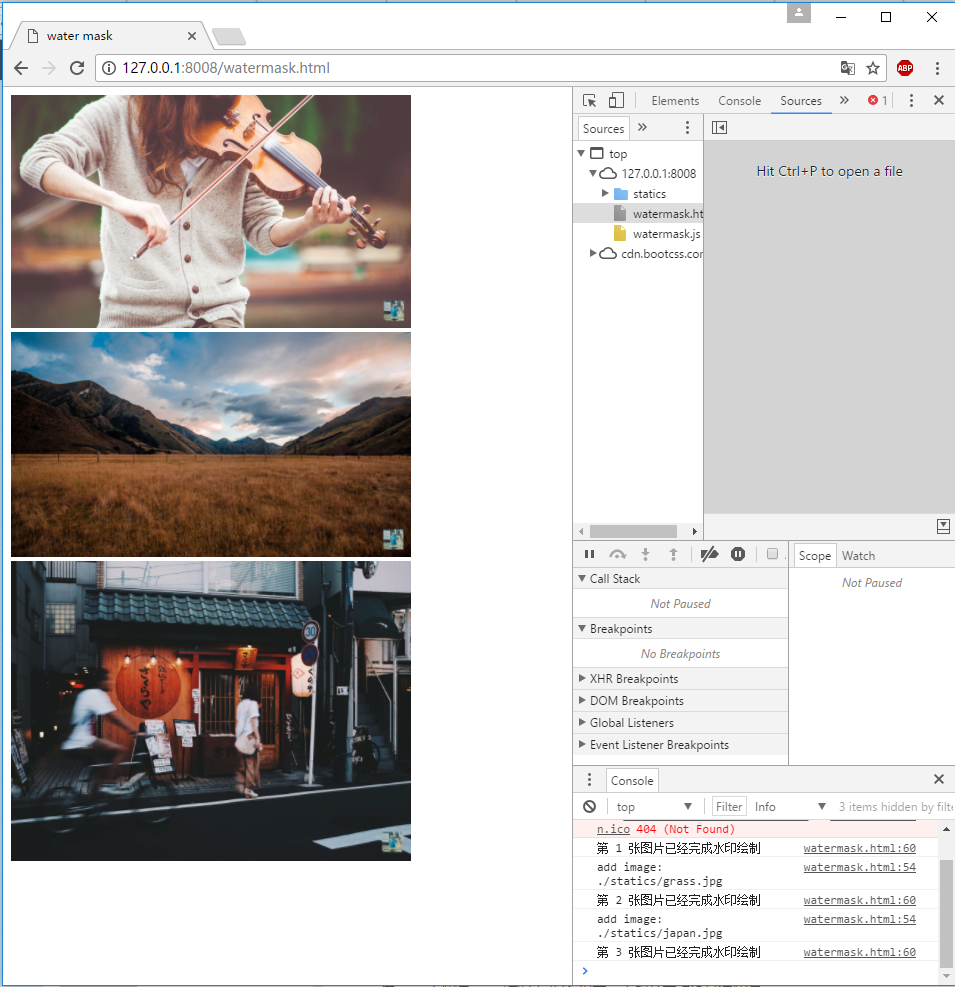
很久之前写过一篇关于 canvas 的文章,是通过 canvas 来实现一个绚丽的动画效果,不管看过没看过的小伙伴都可以直接猛戳下面的链接直达这篇文章哦! 因为之前很多篇都是偏向理论的,所以这次决定上点实际的内容——通过 canvas 为图片添加自定义水印,并且在文章末尾也会附上源码。下面进入正文~~~ ## 添加水印的原理 原理很简单,主要分为下面几步 1. 将需要添加水印的图片绘制到 canvas 上 2. 将水印图片绘制到 canvas 上 3. 将 canvas 的内容导出为图片 使用到的 canvas 的 api ``` // 获取当前 canvas 的上下文环境,用来操作在 canvas 上绘制内容 // const ctx = canvas.getContext('2d') // 向 canvas 上绘制图片 // image 为一个图片对象 // x 为绘制图片的横向起始位置,y 为绘制图片的纵向起始位置 // width 为要绘制在 canvas 上宽度, height 为高度 // 该方法最多可接受 9 个参数,从而实现剪裁的效果,但是与本篇内容无关,感兴趣的小伙伴可以搜索该方法 ctx.drawImage(image, x, y, width, height) // 将 canvas 上的内容导出为 base64 格式的字符串,导出后可以直接赋值给 Image 对象的 src 属性 // 第一个参数为导出的图片格式,可接受第二个参数(小于或等于 1 的数,表示导出图片的压缩比率) canvas.toDataURL("image/png") ``` **其他要点** 如果是通过链接获取的图片和水印,那么需要在绘制水印图片之前,先将两张素材图片加载完成,由于图片的加载时异步的,所以务必在确保图片已经成功加载后才可以开始添加水印 ## demo 最终的实现效果  可以看到每张图片的右下角都有一张小的水印图片 **demo 中的添加水印的类可以单独使用,自定义的配置有如下几项:** 1. 水印图片路径 2. 水印添加位置:目前支持 9 种位置,分别是 左上角 | 右上角 | 左下角 | 右下角 | 顶部水平居中 | 底部水平居中 | 左边垂直居中 | 右边垂直居中 | 水平垂直居中(默认位置) 3. 水印位置与图片边缘的距离:默认 10px,在水平垂直居中时无效 4. 水印与图片的宽度比:用来保证不管在多大的图片上都能达到相同的显示效果 > 该类可以同时为多张图片添加水印,但是只有当之前的多张图片全部完成添加后,才可以设置更多需要添加水印的图片 **兼容性** 该类使用 ES6 编写,且使用到了`defineProperty()`来监听状态的变动,所以不兼容 IE 的旧版浏览器,主流浏览器都可以使用 **使用方式**  具体的使用方式可以在 demo 的 watermark.js 中看到,源码中有完善的注释,整个方法加上注释只有 306 行,想要阅读源码的小伙伴也可以很轻松的读完 源码将在文章末尾贴出 **使用过程中出现 bug 怎么办?** 一旦出现 bug,请立即在文下评论,或者直接私信我都是没问题哒!因为这个 demo 是周二晚上写的,时间匆促,虽然已经极力避免出现问题,但如果真的出现了问题,还请各位小伙伴能够谅解。只要你指出,我一定尽快修复。当然如果你愿意自己动手修复 bug,那也是极好的! > 如果你对源码有任何理解不了的地方,也欢迎你评论或者私信我哦! > 如果你想添加文字水印或文字图片组合水印,也可以试着修改源码,通过 canvas 的绘制文字 api 来实现哦! 最后,关门放... ## 代码结构截图 > 代码文件截图  ##运行方式 下载后,需要将文件放到一个http 服务器中,然后启动http服务,来访问 > 访问如下图所示: 
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
4
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
次、
2
例子数量
756
帮助
27
感谢
评分详细
可运行:
4.5
分
代码质量:
4.5
分
文章描述详细:
4.5
分
代码注释:
4.5
分
综合:
4.5
分
作者例子
神奇的canvas——点与线绘制的绚丽动画效果
神奇的canvas——巧用 canvas 为图片添加水印