你的浏览器禁用了JavaScript, 请开启后刷新浏览器获得更好的体验!
首页
热门
推荐
精选
登录
|
注册
iOS-仿支付宝加载web网页添加进度条
立即下载
用AI写一个
金额:
2
元
支付方式:
友情提醒:源码购买后不支持退换货
立即支付
我要免费下载
发布时间:2017-09-21
4人
|
浏览:6052次
|
收藏
|
分享
技术:objective-c
运行环境:Xcode
概述
自定义一个UIView的加载进度条,添加到Nav标题栏下方,提供两个方法:(开始加载/结束加载), 在网页加载适当的时候使用.
详细
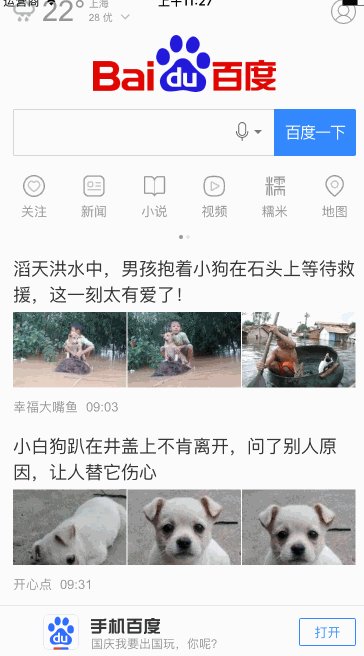
目前市场上APP常会嵌入不少的h5页面,参照支付宝显示web页面的方式, 做了一个导航栏下的加载进度条. 因为项目最低支持iOS7,所以不能使用WKWebView来加载网页, 只能使用 UIWebView, 但是查看 UIWebView的API, 并没有代理或是通知告诉我们webView加载了多少, 所以这个进度条我决定用模拟进度-俗称假进度(虚拟的方式来做,就是假装知道加载了多少). #一、压缩文件及项目截图 压缩文件截图:  项目截图:  #二、代码实现 >**实现原理:** 自定义一个UIView的加载进度条,添加到Nav标题栏下方,提供两个方法:(开始加载/结束加载), 在网页加载适当的时候使用. ##Step1. 自定义加载进度条WebviewProgressLine: ###1、startLoadingAnimation 开始加载 开始加载,先动画模拟一个0.4s的加载,加载宽度为0.6倍屏幕宽度,动画结束,接着0.4s实现,共0.8倍的屏幕宽度。 ``` - (void)startLoadingAnimation { self.hidden = NO; self.width = 0.0; __weak UIView *weakSelf = self; [UIView animateWithDuration:0.4 animations:^{ weakSelf.width = UI_View_Width * 0.6; } completion:^(BOOL finished) { [UIView animateWithDuration:0.4 animations:^{ weakSelf.width = UI_View_Width * 0.8; }]; }]; } ``` ###2、endLoadingAnimation 结束加载 结束动画,动画模拟1.0倍数的屏幕宽度,实现全部加载完成,并最后隐藏进度条。 ``` - (void)endLoadingAnimation { __weak UIView *weakSelf = self; [UIView animateWithDuration:0.2 animations:^{ weakSelf.width = UI_View_Width; } completion:^(BOOL finished) { weakSelf.hidden = YES; }]; } ``` ###3、自定义线条颜色 ``` // 进度条颜色 @property (nonatomic,strong) UIColor *lineColor; ``` ``` - (void)setLineColor:(UIColor *)lineColor { _lineColor = lineColor; self.backgroundColor = lineColor; } ``` ##Step2. web页面使用进度条方法: ###1、初始化进度条 ``` self.progressLine = [[WebviewProgressLine alloc] initWithFrame:CGRectMake(0, 64, UI_View_Width, 3)]; self.progressLine.lineColor = [UIColor blueColor]; [self.view addSubview:self.progressLine]; ``` ###2、初始化网页并使用代理 懒加载: ``` - (UIWebView *)web { if (!_web) { UIWebView *web = [[UIWebView alloc] initWithFrame:self.view.bounds]; // UIWebView加载过程中,在页面没有加载完毕前,会显示一片空白。为解决这个问题,方法如下:让UIWebView背景透明。 web.backgroundColor = [UIColor clearColor]; web.opaque = NO; [web setBackgroundColor:[UIColor colorWithPatternImage:[UIImage imageNamed:@"webbg.png"]]]; [self.view addSubview:web]; _web = web; } return _web; } ``` 获取网址并加载: ``` NSURL *url = [NSURL URLWithString:@"https://www.baidu.com"]; [self.web loadRequest:[NSURLRequest requestWithURL:url]]; self.web.delegate = self; ``` 使用代理UIWebViewDelegate: ``` // 网页开始加载 - (void)webViewDidStartLoad:(UIWebView *)webView { // [MBProgressHUD showMessage:@"稍等,玩命加载中"]; [self.progressLine startLoadingAnimation]; } // 网页完成加载 - (void)webViewDidFinishLoad:(UIWebView *)webView { // [MBProgressHUD hideHUD]; [self.progressLine endLoadingAnimation]; } // 网页加载失败 - (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error { // [MBProgressHUD hideHUD]; [self.progressLine endLoadingAnimation]; } ``` #三、运行效果 这时候测试一下效果图:  #四、其他补充 可根据自己项目自定义进度条颜色, 具体可参考代码, 项目则能够直接运行!
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
感谢
1
手机上随时阅读、收藏该文章 ?请扫下方二维码
相似例子推荐
评论
作者
smile丽语
33
例子数量
699
帮助
33
感谢
评分详细
可运行:
4.5
分
代码质量:
4.5
分
文章描述详细:
4.5
分
代码注释:
4.5
分
综合:
4.5
分
作者例子
iOS仿支付宝芝麻信用仪表盘效果
iOS-夜间模式(换肤设置)
iOS-自定义起始时间选择器视图
iOS-仿支付宝刮刮乐效果
iOS-各种动画特效
iOS-高仿通讯录之商品索引排序搜索
iOS-APP启动页加载广告
iOS-启动动态页跳过设计思路
TouchID 指纹解锁
iOS-高仿支付宝手势解锁(九宫格)
iOS-高仿微信摇一摇动画效果加震动音效
3DTouch - iOS新特性
iOS-仿京东6位密码支付输入框
iOS- 非整星的评分控件(支持小数)
iOS-按钮单选与多选逻辑处理
iOS- 快速实现展示布局
iOS开发之复制字符串到剪贴板
iOS点击获取短信验证码按钮
iOS利用SDWebImage实现缓存的计算与清理
利用 AFN 上传相册或拍照图片
iOS自定义从底部弹上来的View
iOS支付宝支付集成
iOS微信支付集成
富文本处理NSMutableAttributedString
iOS-仿智联字符图片验证码
iOS活动倒计时的两种实现方式
iOS-格式化金额,三位一逗号
iOS-使用添加的花样字体
iOS-仿支付宝加载web网页添加进度条
iOS-贝塞尔曲线之自定义饼图