微信、企业号+地理位置定位+地图展示
技术:Java+Springboot+Sha-1+Httpclient+微信接口+Jquery(ajax)+weixin-sdk
概述
公司有需求,通过企业号打卡项目,需要用到企业微信定位
详细
前言
demo是基于微信、企业号平台的一个定位,地图展示项目
后台使用springboot架构搭建的与微信交互的服务,使用httpclient连接池,调用微信接口,并且使用到Sha-1加密签名。
客户端使用微信提供的js-sdk,遵守微信认证规则,授权使用微信开放接口
使用微信、企业号定位并展示效果图:

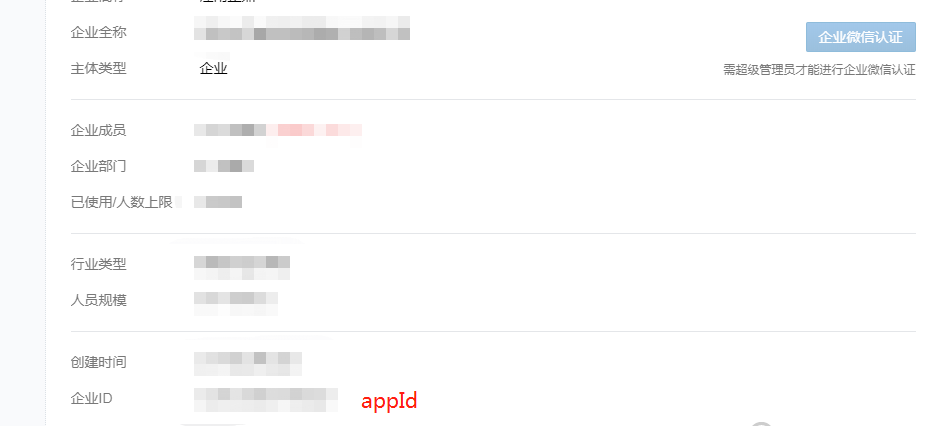
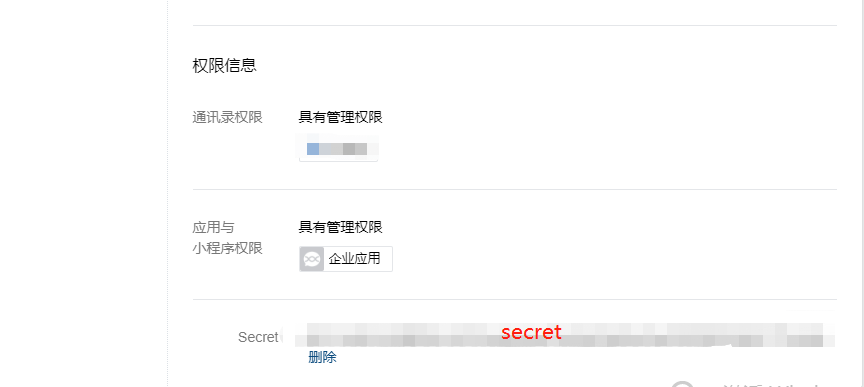
前期准备:


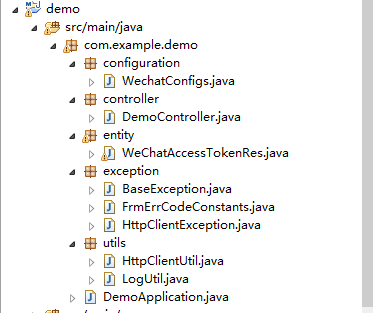
一、项目结构

二、服务端实现步骤
1、项目初始化获取access_token(access_token作为企业号与微信交互的令牌,项目初始化时可通过调用微信接口,换取access_token,并在本地缓存,有效期两小时)
代码示例:
public static void refreshAccessToken() {
if(access_token_time !=0 && System.currentTimeMillis() < access_token_time ) return;
Map<String, String> params = new HashMap<String, String>();
params.put("corpid", CORPID);
params.put("corpsecret",CORPSECRET);
String resJson = HttpClientUtil.doGet(
"https://qyapi.weixin.qq.com/cgi-bin/gettoken", params);
WeChatAccessTokenResres = JSONObject.toJavaObject(JSONObject.parseObject(resJson), WeChatAccessTokenRes.class);
access_token = res.getAccess_token();
access_token_time = System.currentTimeMillis()+6900;
}2、换取jsapi_ticket(使用微信的sdk,需要使用access_token换取jsapi_ticket作为票据,有效期也是两小时)
代码示例:
public static void getJsapiTicket() {
if(jsapi_ticket_time !=0 && jsapi_ticket_time > System.currentTimeMillis()) return;
String resJson = HttpClientUtil.doGet(
"https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token="
+ access_token, null);
JSONObject jsonRes = JSONObject.parseObject(resJson);
jsapi_ticket = (String) jsonRes.get("ticket");
jsapi_ticket_time = System.currentTimeMillis()+6900;
}3、生成签名: signature(拿到了jsapi_ticket,后需要访问的url,时间戳,jsapi_ticket,拼成字符串使用sha-1加密算法生成签名)
代码示例:
public static String getSignature(String noncestr, String timestamp,
String url) throws NoSuchAlgorithmException,
UnsupportedEncodingException {
String item = "jsapi_ticket="+jsapi_ticket + "&noncestr=" + noncestr + "×tamp="
+ timestamp + "&url=" + url;
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(item.getBytes("UTF-8"));
String signature = byteToHex(crypt.digest());
return signature;
}4、拿到签名后,需要将 时间戳,签名回调 给前端
代码示例:
@RequestMapping("getSignature")
@ResponseBody
public Map<String,String> getSignature(String url){
WechatConfigs.refreshAccessToken();
WechatConfigs.getJsapiTicket();
String noncestr = WechatConfigs.creatNoncestr();
String timestamp = WechatConfigs.getTimeStamp();
String signature ="";
try {
signature = WechatConfigs.getSignature(noncestr, timestamp, url);
} catch (NoSuchAlgorithmException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (UnsupportedEncodingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
Map<String,String> result = new HashMap<String, String>();
result.put("noncestr", noncestr);
result.put("timestamp", timestamp);
result.put("signature", signature);
return result;
}三、前端实现步骤
1、类库引用
<script type="text/javascript" src="./js/jweixin-1.2.0.js"></script>
2、初始化获取签名,时间戳,随机字符串
代码示例:
var url =window.location.href;
var noncestr = "";
var timestamp = "";
var signature = "";
debugger;
$.ajax({
url:"../demo/getSignature",
type:"post",
data:{url:url},
dataType:"json",
async:false,
success:function(res){
noncestr = res.noncestr;
timestamp = res.timestamp;
signature = res.signature;
}
});3、微信初始化配置
代码示例:
wx.config({
beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,企业微信的corpID
timestamp:timestamp, // 必填,生成签名的时间戳
nonceStr: noncestr, // 必填,生成签名的随机串
signature: signature,// 必填,签名,见 附录-JS-SDK使用权限签名算法
jsApiList: ['openLocation','getLocation'] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来
});4、调用微信js-sdk接口
代码示例:
wx.getLocation({
type: 'gcj02', // 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: function (res) {
debugger;
var latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; // 速度,以米/每秒计
var accuracy = res.accuracy; // 位置精度
wx.openLocation({
latitude: latitude, // 纬度,浮点数,范围为90 ~ -90
longitude: longitude, // 经度,浮点数,范围为180 ~ -180。
name: '武汉', // 位置名
address: '', // 地址详情说明
scale: 16, // 地图缩放级别,整形值,范围从1~28。默认为16
});
}
});四、运行项目,在微信,企业号,访问url

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码





