基于Python-Flask实现的网站例子
技术:Python版本 3.8.2 + flask 1.1.2 + Flask-SQLAlchemy2.4.1 + python第三方库 + xenon admin(管理后台界面)
概述
使用Flask制作的普通企业网站前台+后台 包括管理员登录( 主要是后台文章发布的功能的实现),注意:使用对象 是 flask的初学者,说明文档有详细的教程,包括包的引用 ,程序目录如何安排关键的文件如何存放等,在此基础上可以 轻松快速构建自己想要的项目,目录布局文件存放主要参考了ThinkPHP5的思路
详细
使用说明
使用Flask制作的普通企业网站前台+后台 包括管理员登录( 主要是后台文章发布的功能的实现),注意:使用对象 是 flask的初学者,说明文档有详细的教程,包括包的引用 ,程序目录如何安排关键的文件如何存放等,在此基础上可以 轻松快速构建自己想要的项目,目录布局文件存放主要参考了ThinkPHP5的思路。实例中有许多bug未处理,不适合商用,如果很介意,请勿下载!
运行环境
Python版本 3.8.2 + flask 1.1.2 + Flask-SQLAlchemy2.4.1 + python第三方库 + xenon admin(管理后台界面)
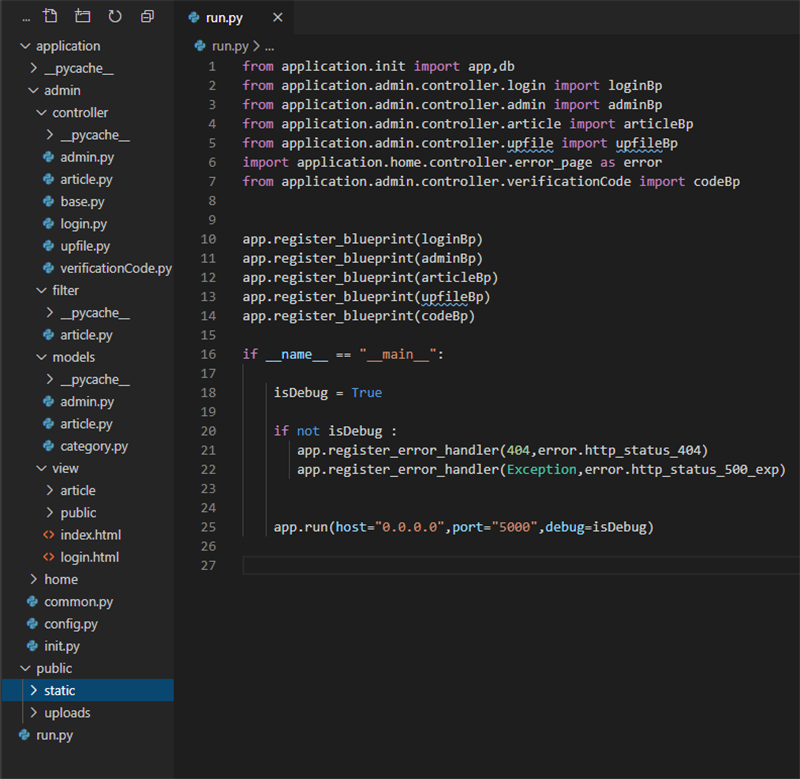
1-1.项目结构

站点目录mysite下有application和public文件夹及run.py文件
1.application : 项目主程序存在目录
2.public :
static文件夹包含前端需要引用的css,js,图片,
uploads文件夹存放后台上传的文件及图片,以日期命名的文件夹
3.run.py 主程序入口 :
1-2.application文件夹项目结构
1.admin : 网站管理后台
2.home :网站前台,页面展示
3.init.py : 初始化 flask 和 flask_sqlalchemy ,定义 template_folder 模板文件夹位置 和 定义 static_folder 静态资源引用位置
4.config.py : 配置系统常量,包括数据库的连接、session的参数配置以及 自定义常量配置
5.common.py : 定义常用的处理方法函数,如 def md5(str) ,供 系统其它文件调用
1-3.admin文件夹项目结构
1.controller : 蓝图控制器,每个控制器都以相关的功能模块来命名,如articleBp ,然后在run.py入口文件注册才可以使用
2.filter :自定义过滤器,可以在视图view的模板页面html中使用
3.models :定义表的模型,flask_sqlalchemy 通过 models操作数据库的CURD
4.view :模板页面,需要 在 controller控制器中指定才能使用,展示数据
1-4.home文件夹项目结构
1.目录结构与admin类似,不同的地方在于多了一个common文件夹,里面存放 404,500错误状态的页面,在run.py入口文件注册使用,该控制器存在在home\controller文件夹下
使用说明
程序讲解(登录页面:http://localhost:5000/login/)

知识点:
1.动态验证码的插件使用:
2.AJAX数据提交:
3.后台登录验证:
动态验证码的插件使用
动态验证码插件使用到的文件是application/admin/controller/verificationCode.py,蓝图名称为codeBp,定义路由:@codeBp.route("/imgCode"),访问的路径:http://localhost:5000/code/imgCode,在入口文件run.py中注册使用:app.register_blueprint(codeBp).注意:字体的引用位置一定要正确,否则无法使用:font = ImageFont.truetype(app.static_folder + r"/public/static/font/Arial.ttf", 40)
AJAX数据提交
登录访问:http://localhost:5000/login/,用户名称 密码或验证码不正确时均会在本页面顶部状态栏有相关提示,如上图所示.登录的用户名称 密码均设置为admin,方便测试.
在登录页面模板文件mysite\application\admin\view\login.html里验证码的引用:<img id="mycaptcha" src="{{url_for("code.imgCode")}}" alt="刷新验证码"/>
后台登录验证:
前端ajax提交登录信息:

后台登录验证:

mysite\application\admin\controller\login.py为控制器(蓝图),蓝图名称:loginBp,在run.py入口文件注册使用,访问路径:http://localhost:5000/login/,模板文件为mysite\application\admin\view\login.html。
通过login.html的ajax提交登录信息到http://localhost:5000/login/check/,通过控制器login.py与数据库信息对比实现用户认证,认证的时候用到了mysite\application\common.py里面自定义的md5函数。
认证过程中使用到了mysite\application\admin\models\admin.py文件,里面定义了表ihc_site_admin的模型,通过flask_sqlalchemy操作该模块实现数据的CURD基本操作,使用方法如:admin = Admin.query.filter(Admin.username==username).first()
信息无误登录成功,认证信息存放在session中,方便其它模块使用认证信息,如 session["islogin"] = True 。
不管登录成功与否,都 会返回json数据告诉前端登录页面该如何处理事件:data["status"] = 1 ,data["msg"] = "验证通过 " ,return jsonify(data)。
login_require : 在后台其它模块如文章发布模块在操作前都要加上该装饰器,判断是否已经登录,是否 有权限进行下一步的操作,如:在文章发布页面:@articleBp.route("/add",methods=["GET"]),@login_require,def add():
3-1.文章发布(文章列表:hhttp://localhost:5000/admin/article/lists/categoryid/6)
效果图如下
文章列表:


新增文章:






文章已经实现新增,编辑,删除,批量删除,多条件搜索,分页的功能,控制器,模型,视图均与登录类似,不再解析,重点讲解编辑器的使用
4-1.编辑器的使用
资源位置:mysite\public\static\ueditor
文件位置:mysite\application\admin\view\public\editor.html
文件引用:mysite\application\admin\view\article\add.html中引用:{% include "admin/view/public/editor.html" %}
编辑器控制器:mysite\application\admin\controller\upfile.py
编辑器上传类:mysite\public\static\ueditor\python\uploader.py
编辑器配置文件:mysite\public\static\ueditor\python\config.json
须要注意的地方:mysite\application\admin\controller\upfile.py文件 中21行的位置,config.json配置文件路径一定要正确,否则无法使用文件上传功能。
mysite\application\admin\view\public\editor.html 10行 中的 serverUrl 与 mysite\public\static\ueditor\ueditor.config.js中36行中的serverUrl均设置为 /admin/upfile/ 才可以正常使用上传功能 。
上传的路径默认为:mysite\public\uploads,可以在mysite\public\static\ueditor\python\config.json 12 行中imagePathFormat修改上传路径
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






