HC-Admin 后台主题UI框架
技术:bootstrap-5.0.2 + font-awesome-4.7.0 + toastr-2.1.3 + webuploader-0.1.5 等
概述
支持电脑、平板主流设备。
可以自定义加入众多优秀的Jquery插件。
适用网站后台管理系统、ERP、CRM、OA。
扁平化主题,左右两栏常规布局。
深度定制:能快速进行二次开发。
关键是 :永久不收版权费用 ,让大家用的放心!
详细
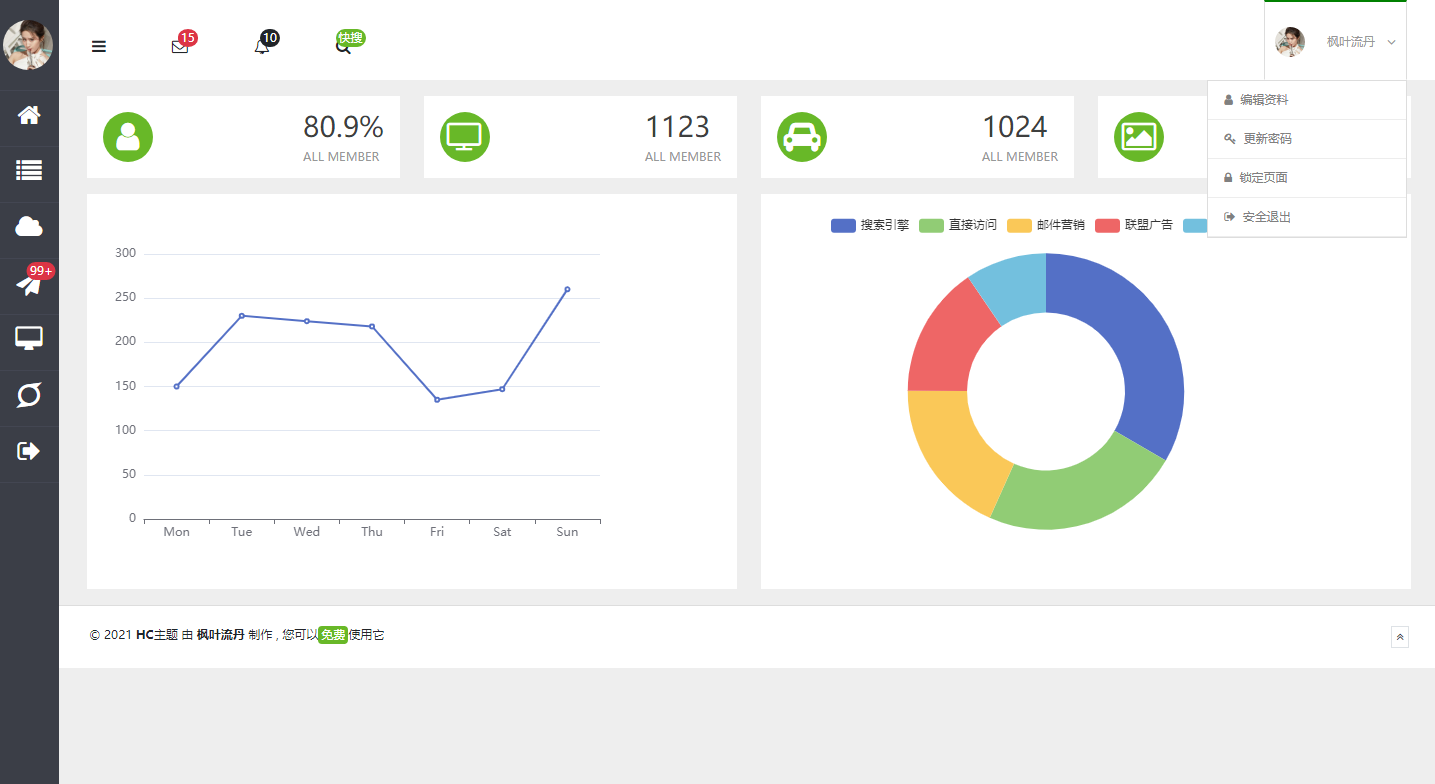
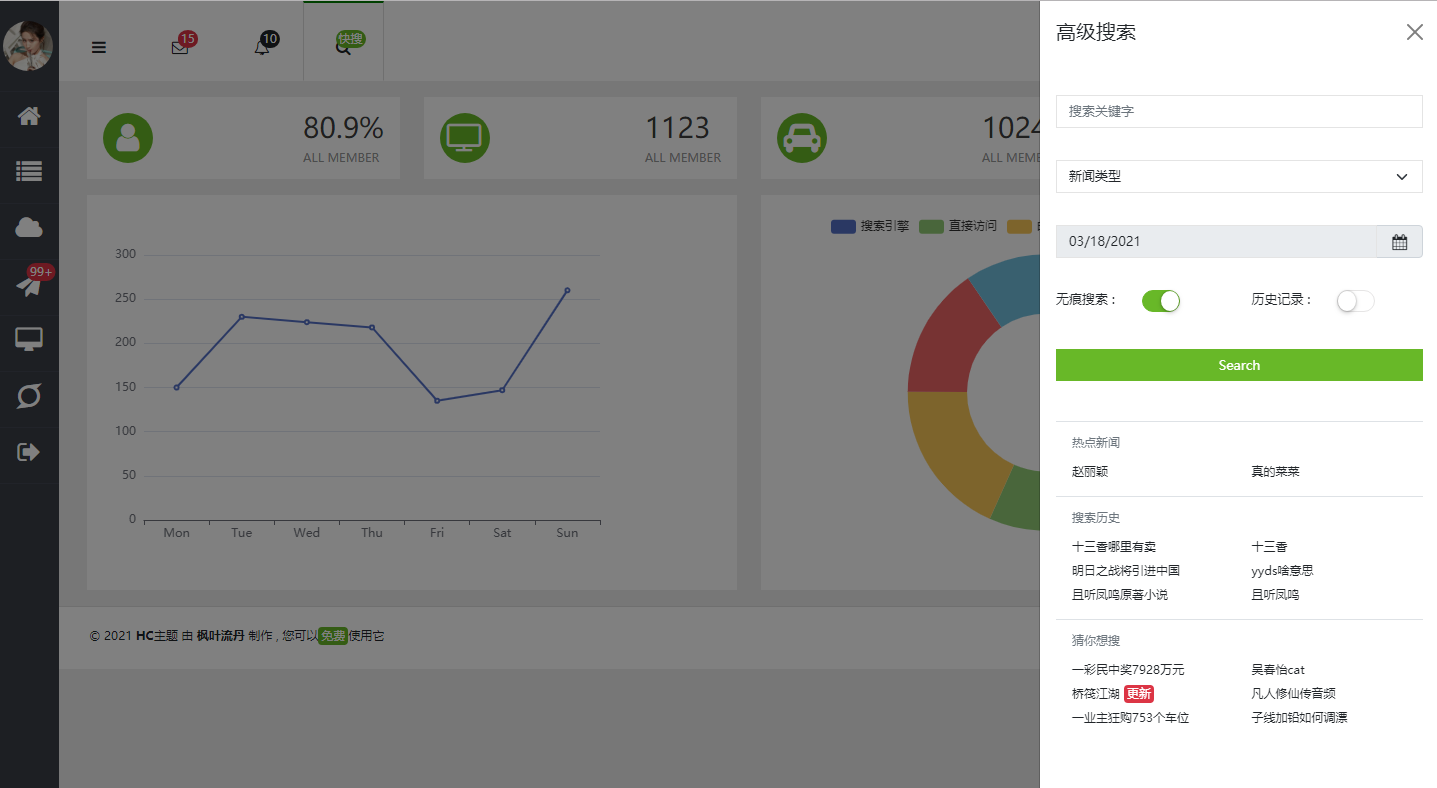
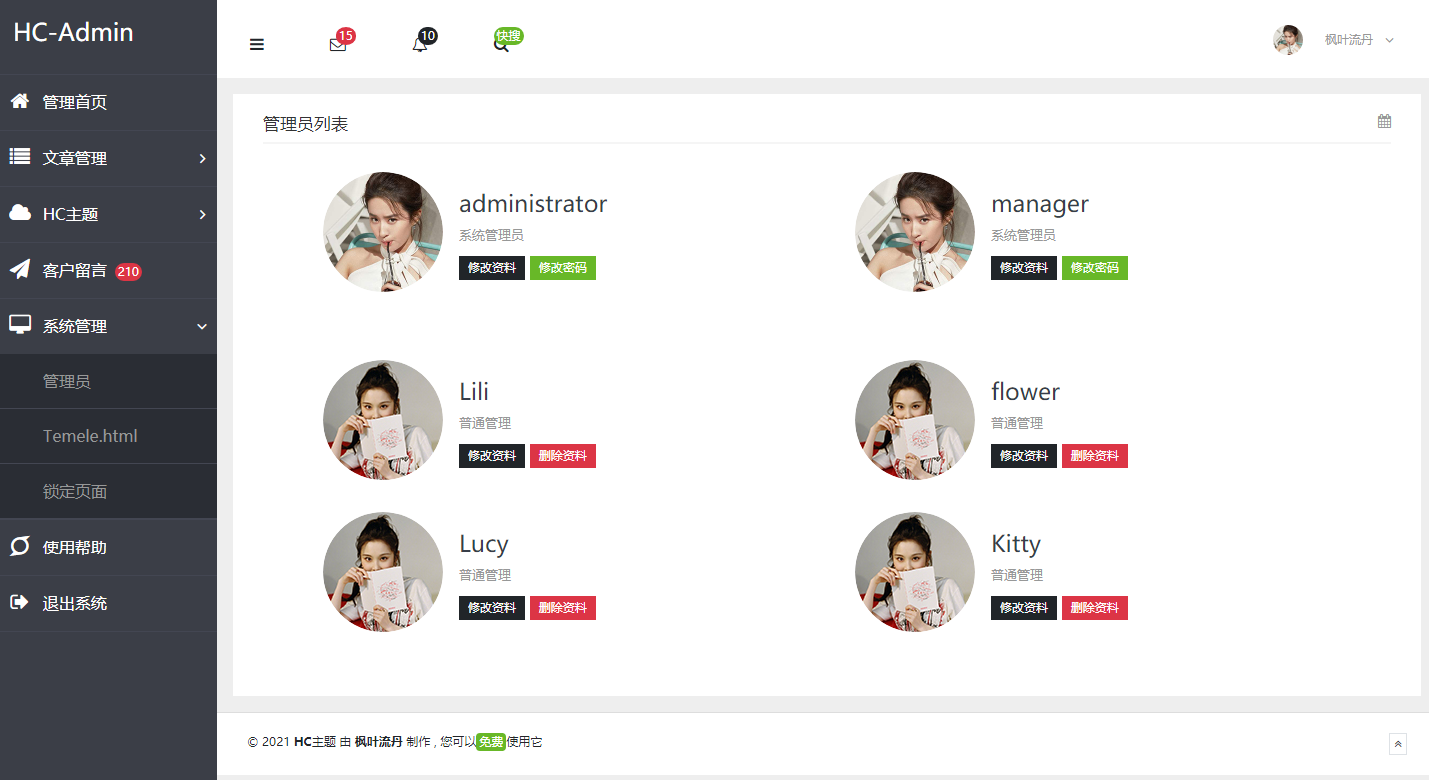
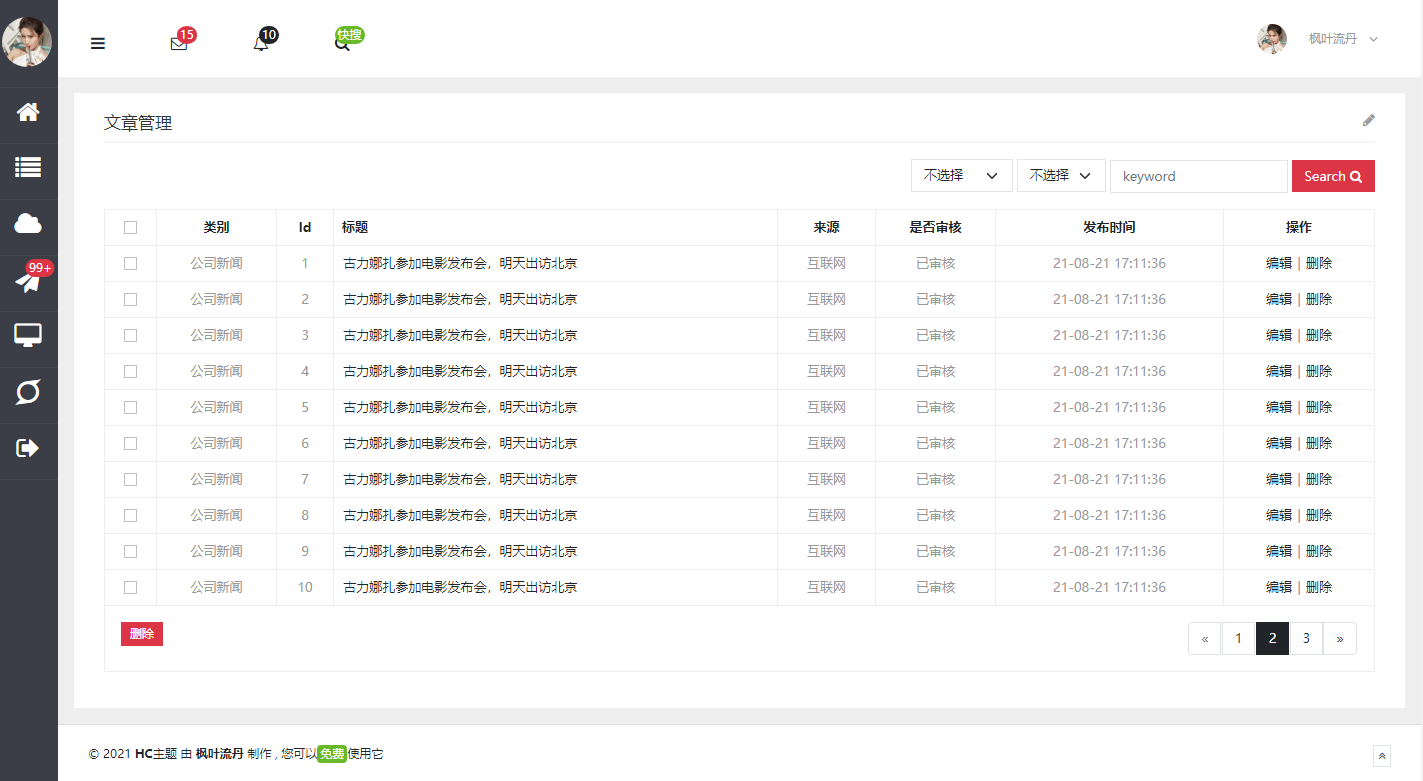
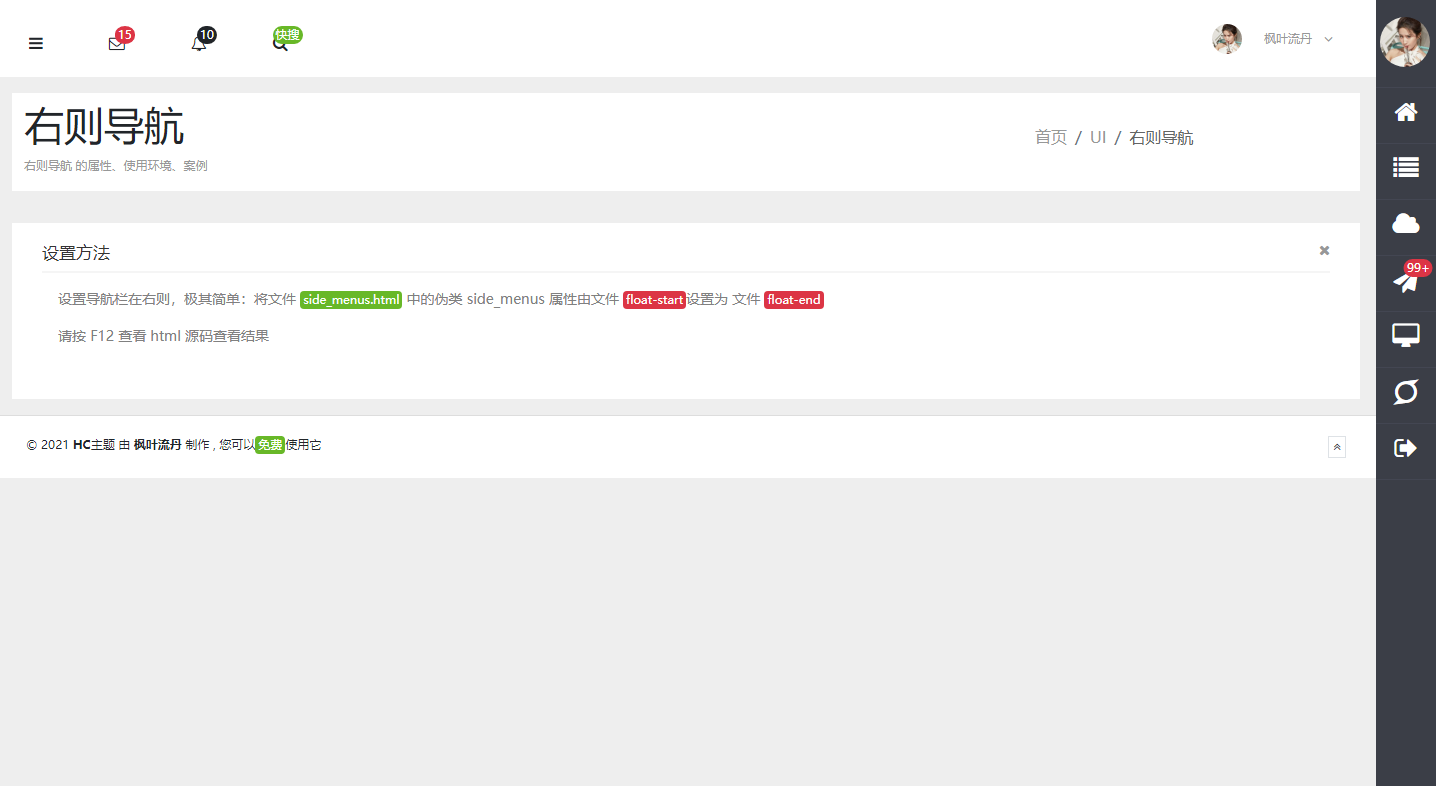
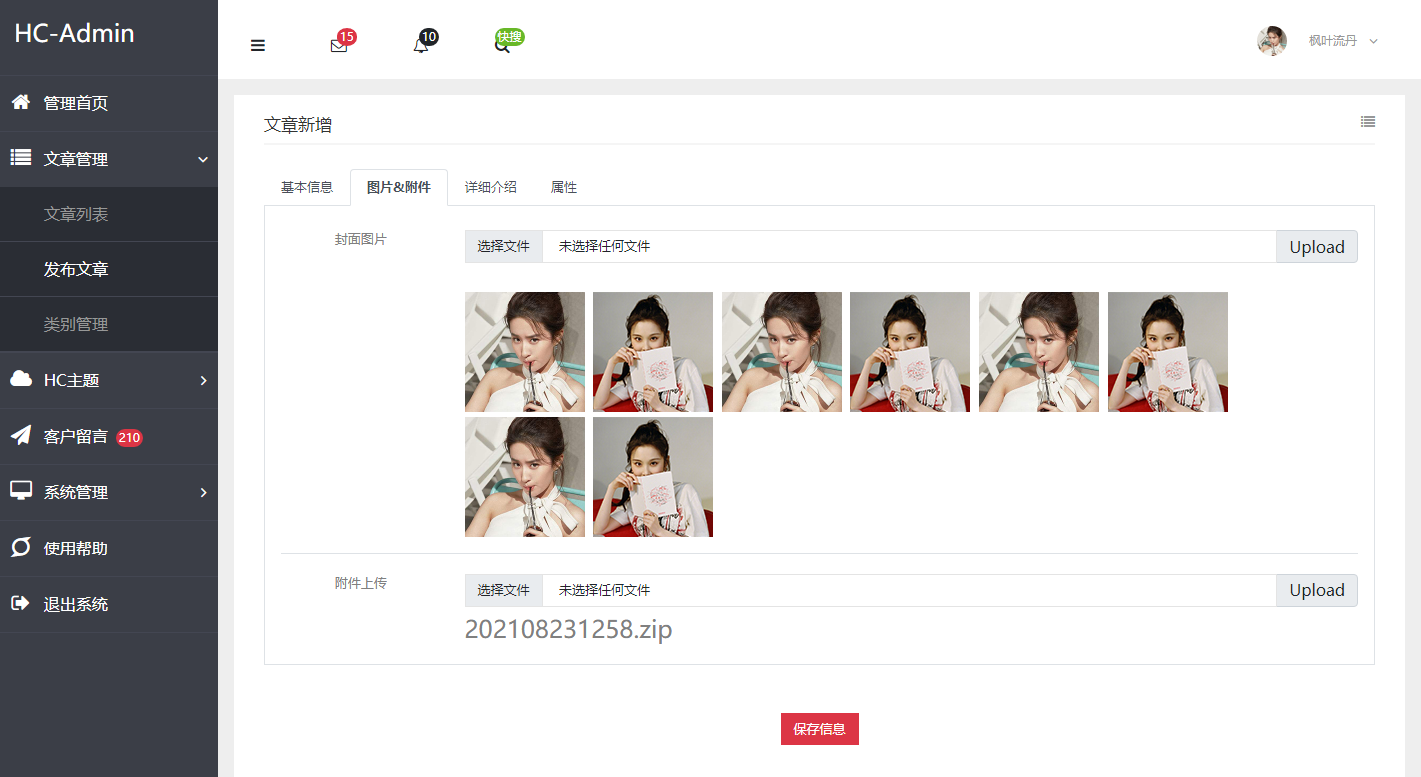
一、运行效果
演示链接:http://hc-admin.hckj032.com/







二、实现过程
①、制作页面引入相关的css、js
<link rel="stylesheet" href="public/static/bootstrap-5.0.2/bootstrap.min.css"> <link rel="stylesheet" href="public/static/fakeloader/fakeloader.css"> <link rel="stylesheet" href="public/static/font-awesome-4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="css/hc-core.css"> <script src="js/jquery-2.1.4.min.js"></script> <script src="public/static/bootstrap-5.0.2/bootstrap.bundle.min.js"></script> <script src="public/static/fakeloader/fakeloader.min.js"></script> <script src="js/resizeable.js"></script> <script src="js/public.js"></script> <script src="js/loadding.js"></script> <script src="js/side.menu.js"></script> <script src="js/echarts.min.js"></script> <link rel="stylesheet" href="public/static/bootstrap-datetimepicker/daterangepicker-bs3.css"> <script src="public/static/bootstrap-datetimepicker/moment.js"></script> <script src="public/static/bootstrap-datetimepicker/daterangepicker.js"></script>
②、利用Jquery控制页面的绚丽特效
// 左则栏折叠
$(".sidebar").on("click",function(){
let status = $(this).parent().data("status") ;
// 折叠后的头像
let face = get_face() ;
let html = "<h4 class='px-3'>HC-Admin</h4>" ;
let img = "<a href='admin.html'><img class='rounded-circle mx-1' src='images/"+face+"'></a>" ;
if(status == "reset"){
// 收缩
$(this).parent().data("status","indent") ;
$(".menu").hide() ;
$(".side_menus .logo").html("").append(img) ;
// $(".side_menus .logo a img").attr("src","images/"+face).width(50).addClass("rounded-circle mx-1") ;
$(".side_menus ul.indent_menu").show() ;
$(".side_menus").width(min_width) ;
$(".main_content").css("width", 'calc(100% - '+min_width+'px)' );
}else{
$(this).parent().data("status","reset") ;
$(".menu").show() ;
// $(".side_menus .logo a img").css("width","").attr("src","images/logo.png").removeClass("rounded-circle mx-1") ;
$(".side_menus .logo").html("").append(html) ;
$(".side_menus ul.indent_menu").hide() ;
$(".side_menus").width(menu_old_width) ;
$(".main_content").css("width", 'calc(100% - '+menu_old_width+'px)' );
}
}) ;
// 创建弹出菜单
function pop_menu(id){
let title = $("ul.menu>li").eq(id).find("span").text();
let has_sub = $("ul.menu>li").eq(id).hasClass("has_sub") ;
let content = undefined ;
if( has_sub ){
content = $("ul.menu>li").eq(id).find("ul").html() ; ;
}
let html = "" ;
html += "<div class=\"show_menu\">" ;
html += "<span class=\"expanded\">"+title+"</span>" ;
html += "<ul>" ;
html += content ;
html += "</ul>" ;
html += "</div>" ;
return (content == undefined) ? undefined : html ;
}③、通用的操作放在同一文件public.js,方便其它使用的页面
// 回到顶部
$(".go_top").on("click",function(){
$('.main_content').animate({ scrollTop: 0 }, 100);
}) ;
$('#chose_color').on("change",function(){
let color = $(this).val() ;
$("input[name='color']").val( color ) ;
});
// 存在信息显示框时
if($(".toast").length){
setTimeout(function(){
new bootstrap.Toast($(".toast")).show() ;
},3000) ;
}
if($('[data-bs-toggle="tooltip"]').length){
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
}
if($('[data-bs-toggle="popover"]').length){
var popoverTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="popover"]'))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
}
$("#history_toggle").on("click",function(){
$(this).prop('checked') && $(".history").hide() ;
!$(this).prop('checked') && $(".history").show() ;
}) ;
// 模拟单击事件,自动折叠菜单
setTimeout(function(){ $(".sidebar").click() ; },1000) ;④、温馨提示:bootstarp的版本并不向下兼容,所以在插件的版本上要注意版本。
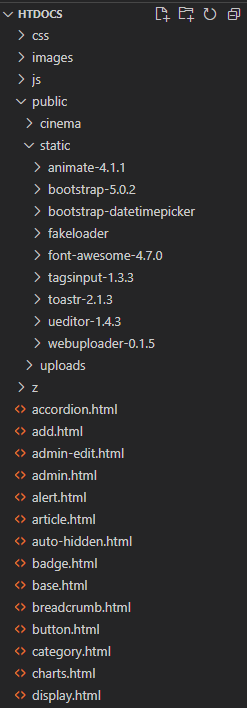
三、项目结构图

四、最后啰嗦一句
xenon-admin、h++后台主题真的很贵,HC-Admin后台主题真的不收版本费~
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






