echarjs 3D饼图(echart三维饼图)
技术:echarjs、echart-gl、vue、js
概述
ehcarjs实现3D饼图,拖动可旋转,滚轮拉远近
详细
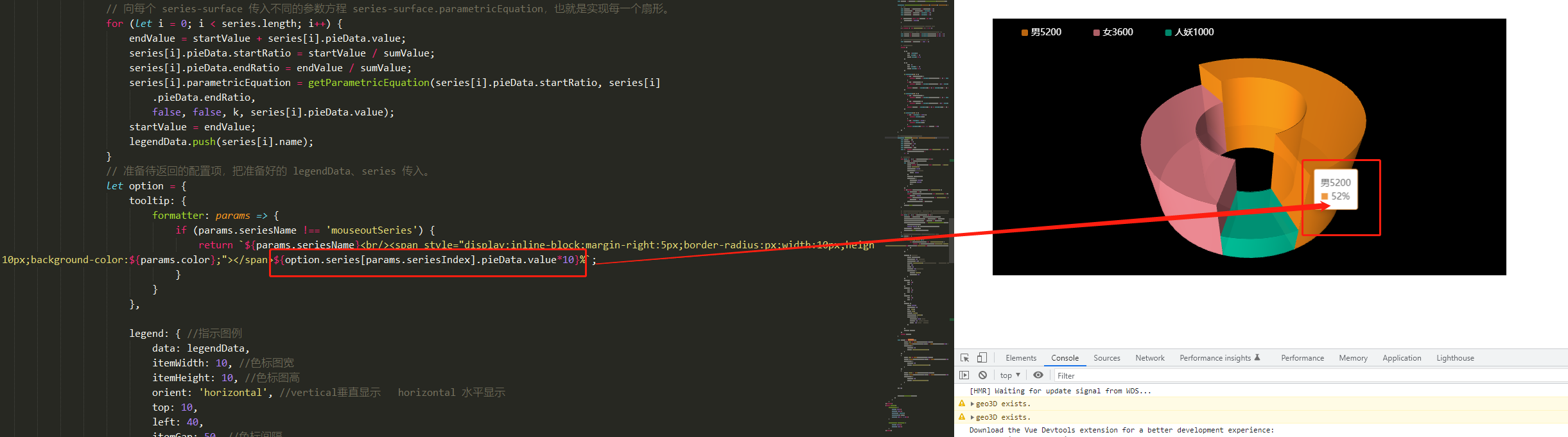
一、最终效果展示

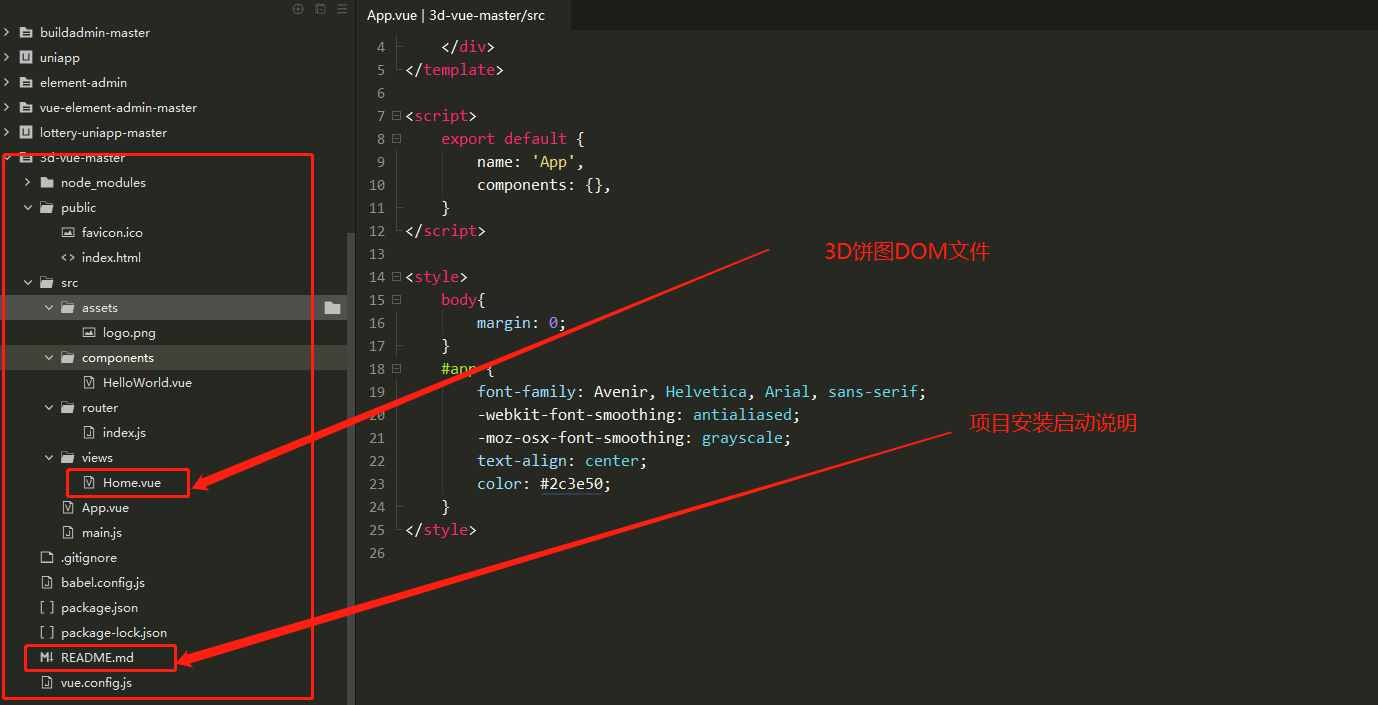
二、项目目录

三、实现步骤
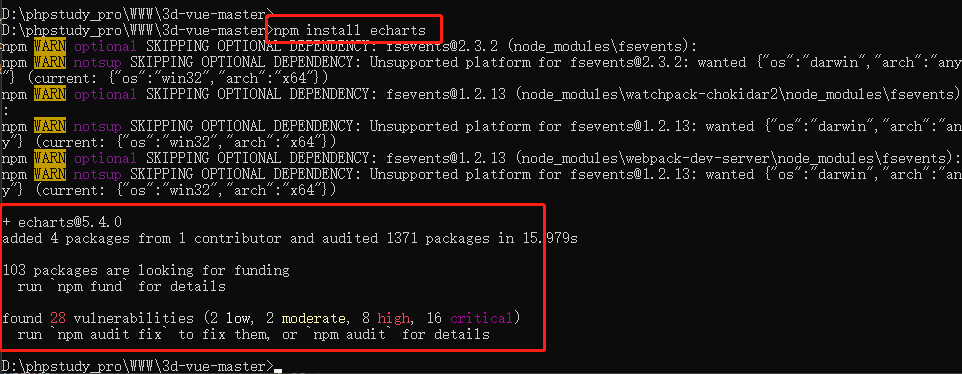
1、安装图表依赖echarjs
npm install echarts
执行效果如下:

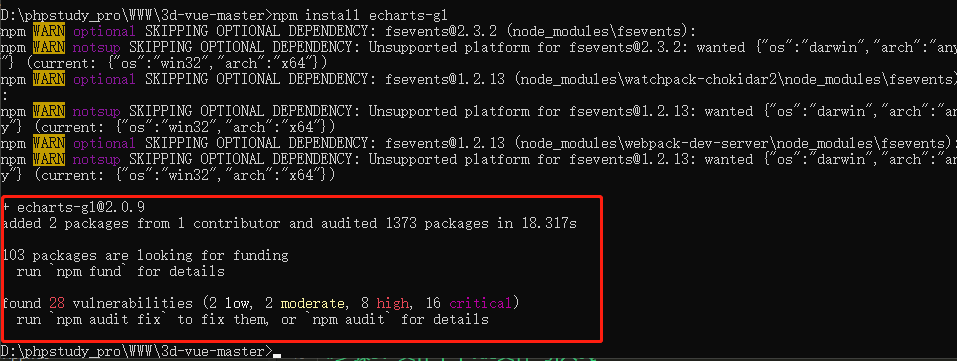
2、安装echarts-gl,使平面饼图3D化
npm install echarts-gl
执行效果如图:

3、DOM结构
<!--3D饼图 --> <div class="m-piechart"> <div class="piechart" id="pieChart"></div> </div>
4、CSS
<style scoped>
.m-piechart {
width: 800px;
height: 400px;
overflow: hidden;
background: #000;
margin: 60px 0 0 60px;
}
.m-piechart .piechart {
width: 800px;
height: 400px;
}
</style>5、JS
实际使用只需要修改2个地方:
第1处:
data() {
return {
apiData: {
item: [{
id: 1,
sex: '男',
num: 5200
}, {
id: 2,
sex: '女',
num: 3600
}, {
id: 1,
sex: '人妖',
num: 1000
}],
total: 10000
}
}
},第2处:
let option = getPie3D([{
name: '男' + this.apiData.item[0].num,
value: this.apiData.item[0].num / this.apiData.total*10, //%,百分比
itemStyle: {
opacity: 1,
color: 'rgba(233,128,20,.8)',
}
},
{
name: '女' + this.apiData.item[1].num,
value: (this.apiData.item[1].num / this.apiData.total)*10, //%,百分比
itemStyle: {
opacity: 1,
color: 'rgba(216,119,127,.8)',
}
},
{
name: '人妖' + this.apiData.item[2].num,
value: (this.apiData.item[2].num / this.apiData.total)*10, //%,百分比
itemStyle: {
opacity: 1,
color: 'rgba(0,167,133,.8)',
}
}
], 2);注意点:
1、第二处由于echarjs的option中 value是仅支持数字,且男/总数<1展示效果不佳, *10为优化展示效果,调用时候*10为满足*100%的条件, 如调用getPie3D中用:
*正常使用只需要修改数量和总数即可

参考:
①echarjs3d图表参数:
https://echarts.apache.org/zh/option-gl.html#zAxis3D.axisLine
②详细可运行代码请移步例子压缩包^_^,命令也可以在项目根目录查阅README.md。
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






