高德Amap地图,任意县、任意市、任意省、任意国家高亮
技术:vue-amap、vue、js
概述
高德Amap地图,任意县、任意市、任意省、任意国家高亮
详细
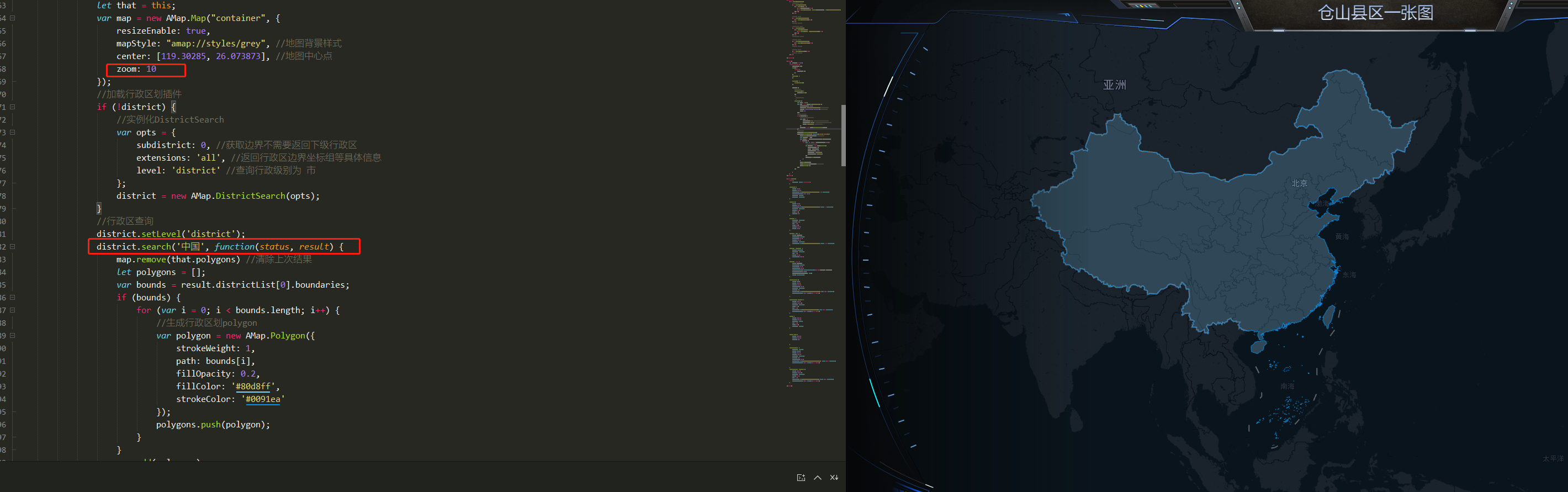
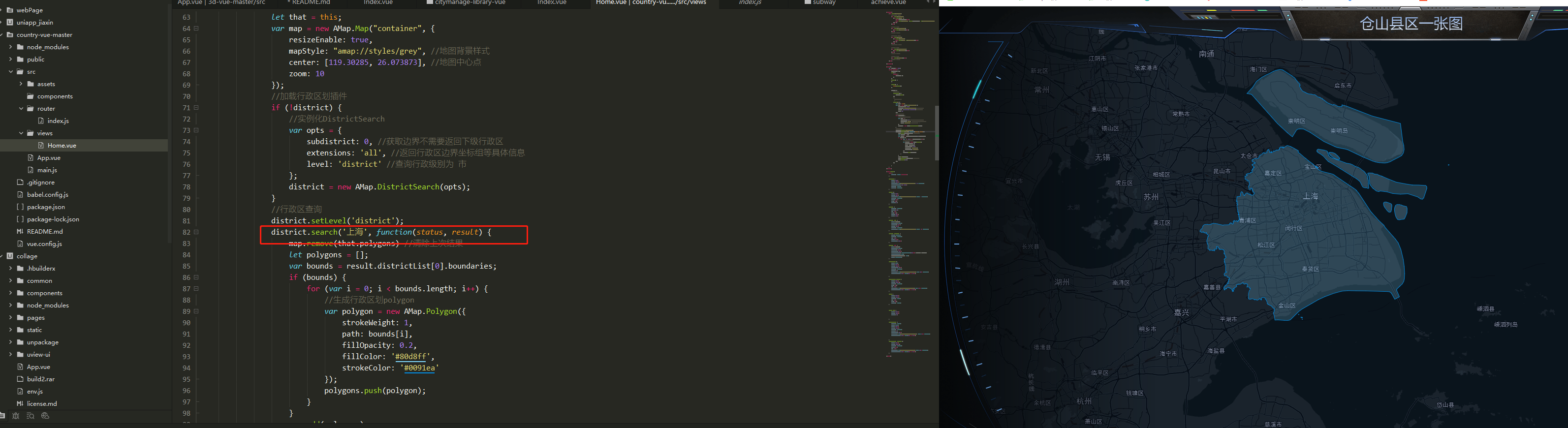
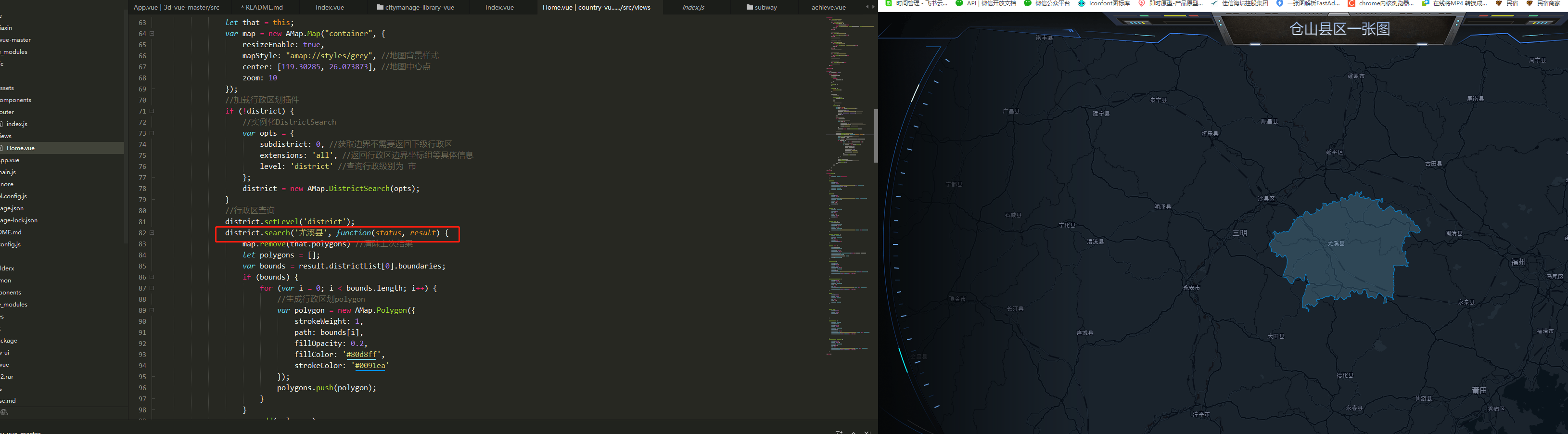
1、效果图:

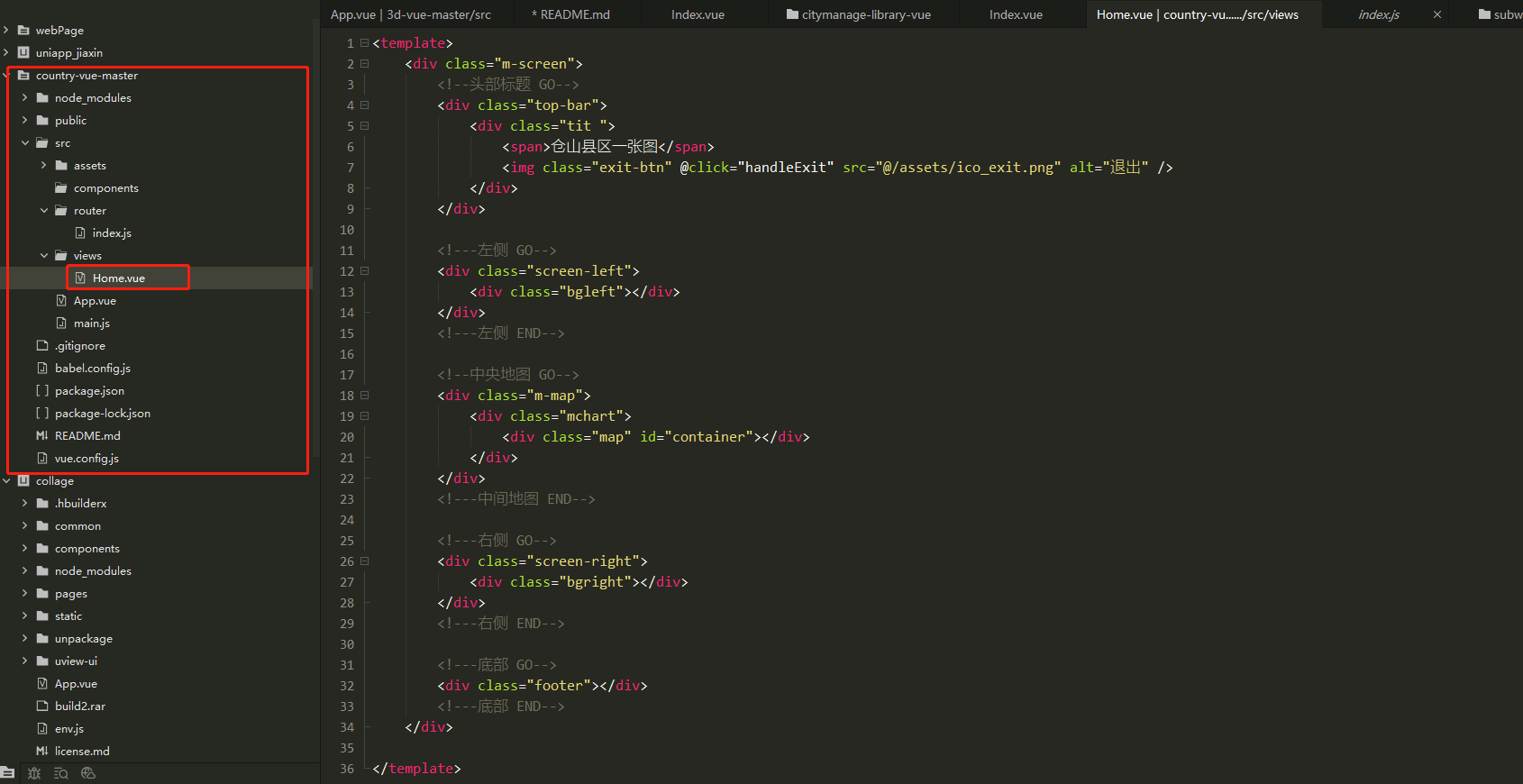
2、项目技术、项目文件目录
vue2
高德地图vue-amap

3、HTML
<template> <div class="m-screen"> <!--头部标题 GO--> <div class="top-bar"> <div class="tit "> <span>仓山县区一张图</span> <img class="exit-btn" @click="handleExit" src="@/assets/ico_exit.png" alt="退出" /> </div> </div> <!---左侧 GO--> <div class="screen-left"> <div class="bgleft"></div> </div> <!---左侧 END--> <!--中央地图 GO--> <div class="m-map"> <div class="mchart"> <div class="map" id="container"></div> </div> </div> <!---中间地图 END--> <!---右侧 GO--> <div class="screen-right"> <div class="bgright"></div> </div> <!---右侧 END--> <!---底部 GO--> <div class="footer"></div> <!---底部 END--> </div> </template>
JS核心代码
//加载行政区划插件
if (!district) {
//实例化DistrictSearch
var opts = {
subdistrict: 0, //获取边界不需要返回下级行政区
extensions: 'all', //返回行政区边界坐标组等具体信息
level: 'district' //查询行政级别为 市
};
district = new AMap.DistrictSearch(opts);
}
//行政区查询
district.setLevel('district');
district.search('尤溪县', function(status, result) {
map.remove(that.polygons) //清除上次结果
let polygons = [];
var bounds = result.districtList[0].boundaries;
if (bounds) {
for (var i = 0; i < bounds.length; i++) {
//生成行政区划polygon
var polygon = new AMap.Polygon({
strokeWeight: 1,
path: bounds[i],
fillOpacity: 0.2,
fillColor: '#80d8ff',
strokeColor: '#0091ea'
});
polygons.push(polygon);
}
}
map.add(polygons)
map.setFitView(polygons); //视口自适应
map.setZoom(12);
});
},修改国家、省、市、县只需要修改68、82行代码
对应调整:
1、缩放
2、地区范围



css
body {
overflow: hidden !important;
}
.m-screen {
width: 100%;
height: 100vh;
background: url("~@/assets/index_bg.jpg") 0 0 no-repeat;
background-size: 100% 100%;
overflow: hidden;
position: relative;
}
.footer {
width: 100%;
height: 29px;
background: url("~@/assets/footer_bg.gif") center 0 no-repeat;
position: absolute;
bottom: 0px;
left: 0px;
z-index: 9;
}
.top-bar {
position: absolute;
z-index: 12;
top: 0px;
left: 0px;
height: 70px;
width: 100%;
}
.top-bar .tit {
color: #ffffff;
text-align: center;
font-size: 30px;
height: 70px;
position: relative;
background: url('~@/assets/topbar_bg.gif') center 0px no-repeat;
}
.top-bar .exit-btn {
cursor: pointer;
position: absolute;
top: 50%;
right: 24px;
margin-top: -20px;
}
.top-bar span {
color: #ffffff;
text-align: center;
font-size: 30px;
line-height: 70px;
background-image: linear-gradient(360deg, #e0e9f3, #94bdfe);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
.screen-left {
float: left;
width: 550px;
height: 100vh;
padding-top: 70px;
position: relative;
z-index: 9;
background: url('~@/assets/black_left.png') left 30px no-repeat;
background-size: 439px calc(100vh - 30px);
}
.screen-left .bgleft {
width: 167px;
height: 1027px;
position: absolute;
left: 0px;
top: 0px;
background: url('~@/assets/left_bg.gif') left 30px no-repeat;
background-size: 167px calc(100vh - 30px);
}
.m-map {
width: 1920px;
height: 100vh;
position: fixed;
top: 0px;
left: 0px;
overflow: hidden;
}
.m-map .map {
width: 1920px;
height: 960px;
opacity: 1;
}
.screen-right {
overflow: hidden;
float: right;
width: 550px;
height: 100vh;
position: relative;
z-index: 9;
padding-top: 70px;
background: url('~@/assets/black_right.png') right 30px no-repeat;
background-size: 439px calc(100vh - 30px);
}
.screen-right .bgright {
width: 167px;
height: 1027px;
position: absolute;
right: 0px;
top: 0px;
background: url('~@/assets/right_bg.gif') right 30px no-repeat;
background-size: 167px calc(100vh - 30px);
}谢谢支持!
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码