vue3.0聊天实例|vue3+vant3.0实战聊天模板
技术:vue3.0+vant-ui3.x+vuex4+vue-router@4+v3popup
概述
基于vue3.x+vant3+vuex+vue-router+v3popup+node.js等技术建构开发的移动端仿微信界面聊天实战项目。这个项目均是使用vue3最新语法编码。实现了消息/emoj表情、图片/视频预览、网址链接查看、红包/朋友圈等功能。
详细
一、前言
随着vue3.x+vite.js构建工具的相继稳定推出,让vue.js在2021年又再一次成为众多开发者受青睐的前端框架。
最近也抽空实践了一把vue3技术,实战了个仿微信app聊天项目。
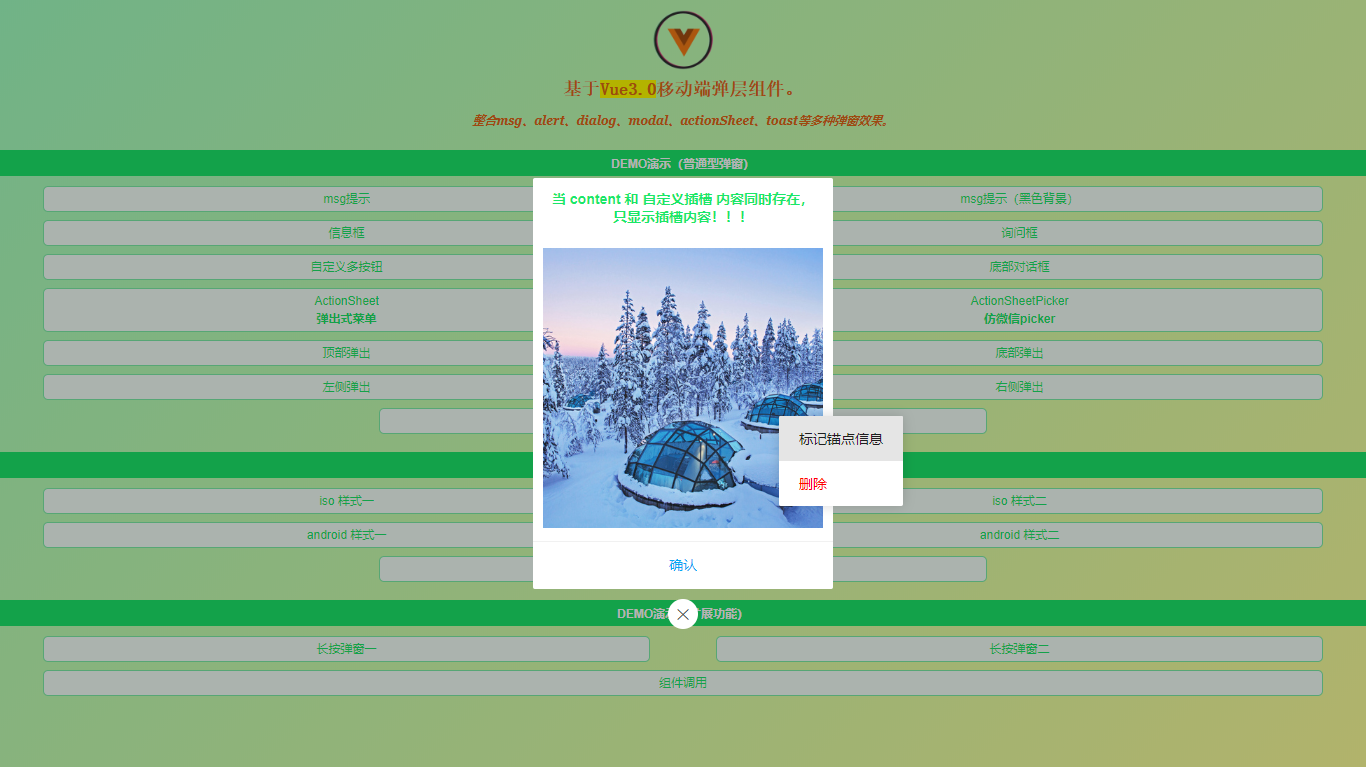
二、项目预览图


三、实现过程
①、自定义navbar+tabbar组件
项目中的顶部和底部组件均是自定义组件实现开发。

顶部导航调用非常简单,如下操作即可。
<header-bar :back="false" bgcolor="linear-gradient(to right, #00d2ee, #03a9f4)" fixed> <template v-slot:title><div class="flex-c"><img src="@assets/v3-logo.png" style="height:.5rem;" /><em class="ff-gg ml-10">Vue3.0-Chat</em></div></template> <template v-slot:right> <div><i class="iconfont icon-search"></i></div> <div class="ml-30"><i class="iconfont icon-choose"></i></div> </template> </header-bar>
底部tabbar调用。
<!-- >>底部tabbar --> <tab-bar bgcolor="#f8faff" />

支持如上图这样的凸起按钮。
②、vue3自定义弹框组件
V3Popup 基于vue3.x实现的移动端弹出框组件,集合msg、alert、dialog、modal、actionSheet、toast等多种效果。支持20+种自定义参数配置,旨在通过极简的布局、精简的调用方式解决多样化的弹框场景。

在main.js中全局引入v3popup组件
import V3Popup from './components/v3popup'
app.use(V3Popup)
v3popup支持标签式及函数式调用方式。
<v3-popup
v-model="showDialog"
title="标题"
content="<p style='color:#df6a16;padding:10px;'>这里是内容信息!</p>"
type="android"
shadeClose="false"
xclose
:btns="[
{text: '取消', click: () => showDialog=false},
{text: '确认', style: 'color:#f90;', click: handleOK},
]"
@success="handleOpen"
@end="handleClose"
/>
<template #content>这里是自定义插槽内容信息!</template>
</v3-popup>let $el = this.$v3popup({
title: '标题',
content: '<p style='color:#df6a16;padding:10px;'>这里是内容信息!</p>',
type: 'android',
shadeClose: false,
xclose: true,
btns: [
{text: '取消', click: () => { $el.close(); }},
{text: '确认', style: 'color:#f90;', click: () => handleOK},
],
onSuccess: () => {},
onEnd: () => {}
})③、仿QQ主页效果

基于vue3+vant组件实现下拉刷新、向左滑动出现菜单。
<van-pull-refresh v-model="isLoading" success-text="刷新成功" @refresh="onRefresh"> <!-- 下拉提示 --> <template #pulling> <i class="iconfont icon-down"></i> 下拉刷新... </template> <!-- 释放提示 --> <template #loosing> <i class="iconfont icon-up"></i> 释放更新... </template> <!-- ... --> </van-pull-refresh>
<van-swipe-cell v-for="(item,index) in recordList" :key="index">
<div class="item vui-cell vui-cell--clickable" :class="{'topmost': item.topMost}" @click="goToChat" @contextmenu.prevent="handleContextPopup">
<div v-if="item.avatar" class="img">
<em v-if="item.badge" class="vui__badge">{{item.badge}}</em>
<em v-if="item.dot" class="vui__badge-dot"></em>
<img :src="item.avatar" />
</div>
<div v-if="item.groups" class="img imgs">
<em v-if="item.badge" class="vui__badge">{{item.badge}}</em>
<em v-if="item.dot" class="vui__badge-dot"></em>
<img v-for="(item2,index2) in item.groups" :key="index2" :src="item2" />
</div>
<div class="info flex1">
<h2 class="title">{{item.title}}</h2>
<p class="desc clamp1">{{item.subtit}}</p>
</div>
<label class="time flex-selft">{{item.time}}</label>
<i v-if="item.disturb" class="disturb iconfont icon-disturb"></i>
</div>
<!-- 右侧按钮 -->
<template #right>
<div class="swipe__cell-btns flexbox">
<div class="vui__btn vui__btn-primary vui__btn--square" @click="handleTopMost">置顶</div>
<div class="vui__btn vui__btn-primary vui__btn--square" @click="handleDelete">删除</div>
</div>
</template>
</van-swipe-cell>实现起来还是比较简单的,得益于vant3强大的组件库功能。
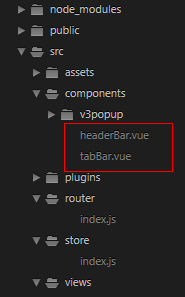
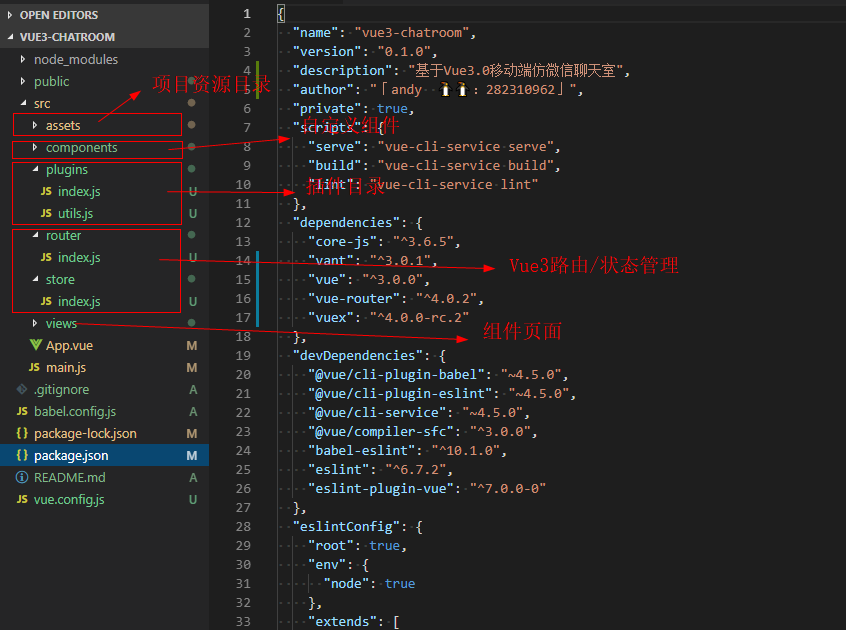
四、项目结构图

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






