electron+vue3.x+antdv高仿QQ界面聊天实例
技术:electron11.2.3+vue3.0.5+vuex4+vue-router@4+ant-design-vue2.x+v3layer
概述
基于最新Vue3+Electron开发仿微信/QQ桌面端聊天实例。运用了vue3.x+electron+antdv+v3Layer+v3Scroll等技术开发实现。基本完成了图文表情消息、图片/视频弹窗预览、链接预览、拖拽/粘贴截图发送图片、红包及朋友圈等功能。
详细
一、简单介绍
基于Vue3全家桶和Electron跨平台技术开发桌面端仿QQ/微信界面聊天实例。整个项目采用vue3+electron混合式开发。
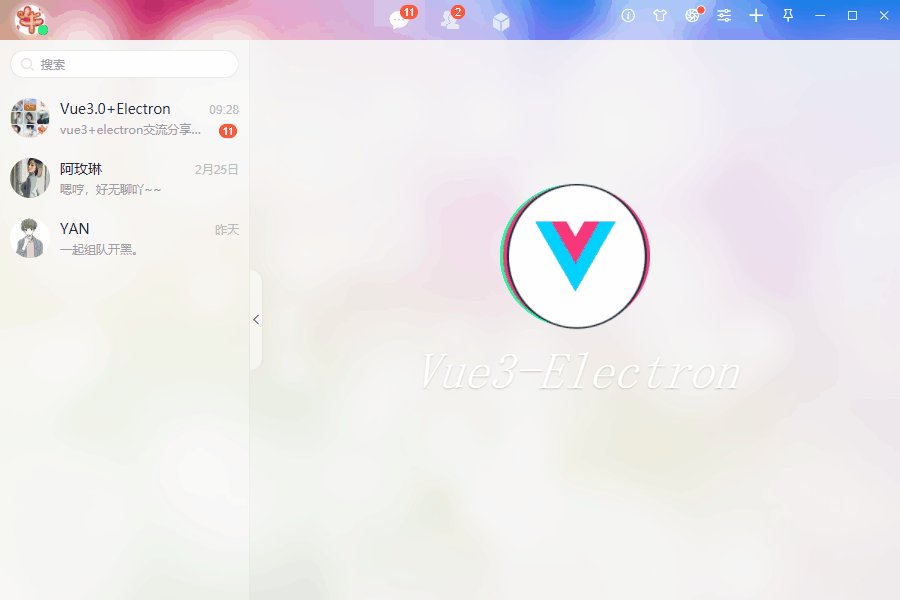
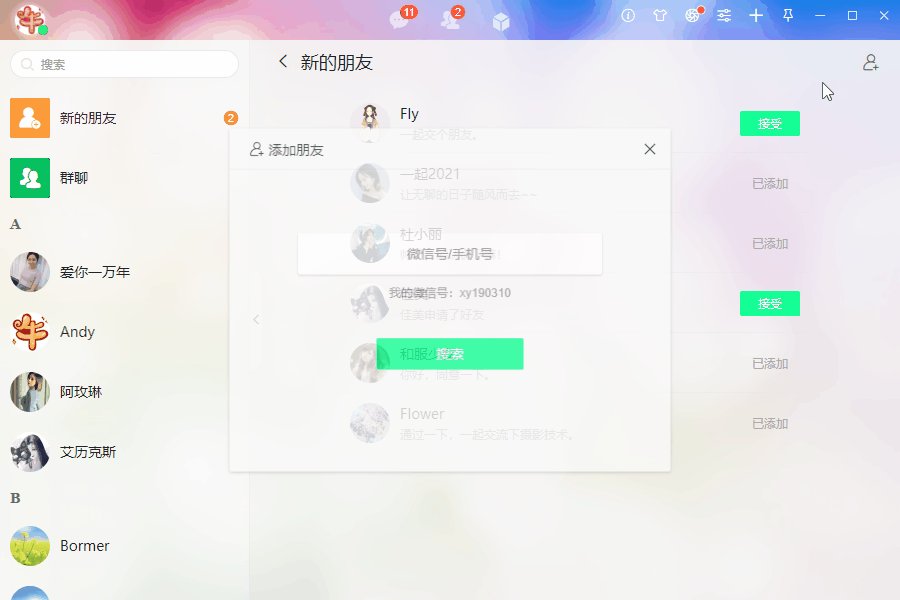
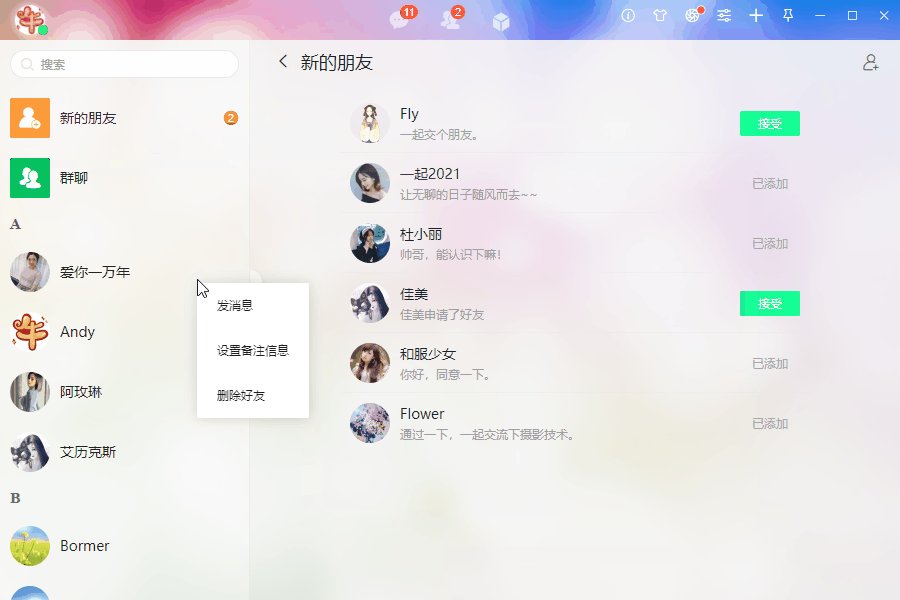
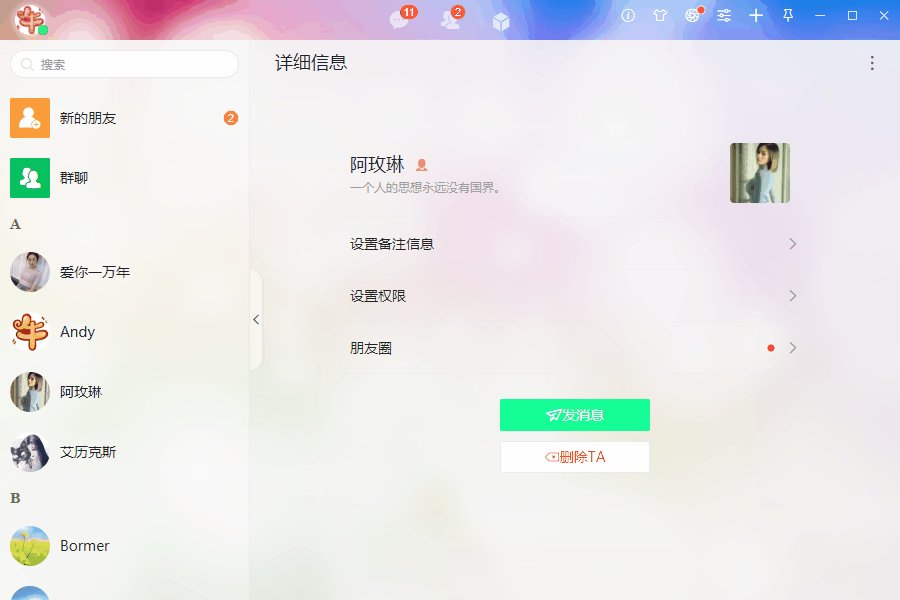
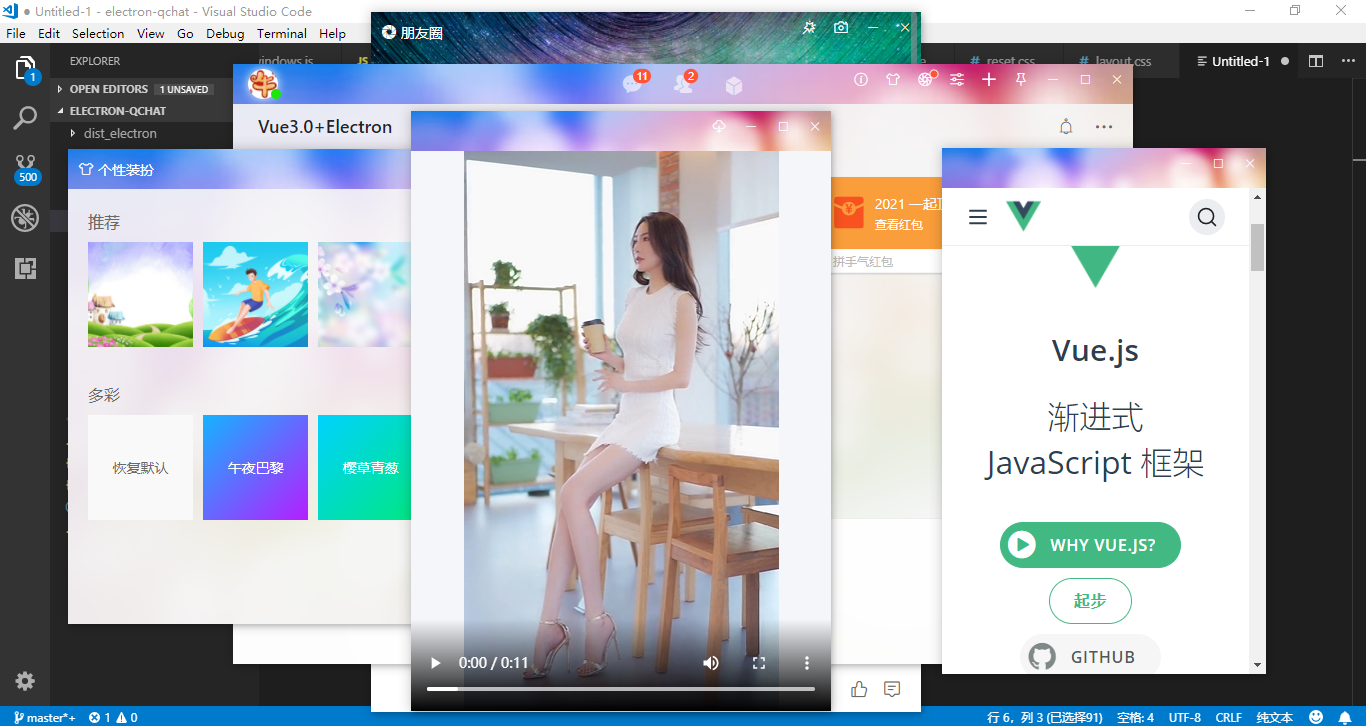
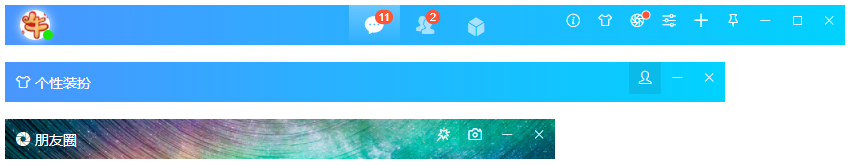
二、一睹效果


三、实现过程
①、electron创建多窗口模式
项目支持新开多个窗口,只需调用公共createWin方法并传入配置参数即可快速新开一个窗口。

// 换肤窗口
const handleSkinWin = () => {
createWin({
title: '换肤',
route: '/skin',
width: 720,
height: 475,
resize: false,
})
}
// 朋友圈窗口
const handleFZoneWin = () => {
createWin({
title: '朋友圈',
route: '/fzone',
width: 550,
height: 700,
resize: false,
})
}
// 界面管理器窗口
const handleUIManager = () => {
createWin({
title: '界面管理器',
route: '/uimanager',
width: 400,
height: 475,
resize: false,
parent: winCfg.window.id,
modal: true,
})
}②、electron实现无边框窗口拖拽|自定义导航栏

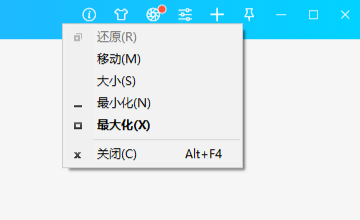
使用css3设置-webkit-app-region:drag即可实现自定义拖拽区域。

不过会出现如上图所示的右键菜单,可以通过如下方法给关闭掉。
win.hookWindowMessage(278, () => {
win.setEnabled(false)
setTimeout(() => {
win.setEnabled(true)
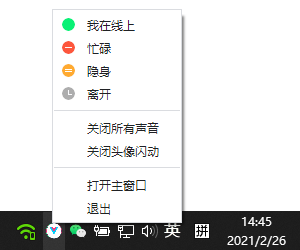
}, 100) return true})③、electron实现系统托盘图标


// 创建系统托盘图标
let tray = null
let flashTimer = null
let trayIco1 = path.join(__dirname, '../static/tray.ico')
let trayIco2 = path.join(__dirname, '../static/tray-empty.ico')
createTray() {
const trayMenu = Menu.buildFromTemplate([
{
label: '我在线上', icon: path.join(__dirname, '../static/icon-online.png'),
click: () => {...}
},
{
label: '忙碌', icon: path.join(__dirname, '../static/icon-busy.png'),
click: () => {...}
},
{
label: '隐身', icon: path.join(__dirname, '../static/icon-invisible.png'),
click: () => {...}
},
{
label: '离开', icon: path.join(__dirname, '../static/icon-offline.png'),
click: () => {...}
},
{type: 'separator'},
{
label: '关闭所有声音', click: () => {...},
},
{
label: '关闭头像闪动', click: () => {
this.flashTray(false)
}
},
{type: 'separator'},
{
label: '打开主窗口', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(!win) return
if(win.isMinimized()) win.restore()
win.show()
}
} catch (error) {
console.log(error)
}
}
},
{
label: '退出', click: () => {
try {
for(let i in this.winLs) {
let win = this.getWin(i)
if(win) win.webContents.send('win-logout')
}
app.quit()
} catch (error) {
console.log(error)
}
}
},
])
this.tray = new Tray(this.trayIco1)
this.tray.setContextMenu(trayMenu)
this.tray.setToolTip(app.name)
this.tray.on('double-click', () => {
// ...
})
}
// 托盘图标闪烁
flashTray(flash) {
let hasIco = false
if(flash) {
if(this.flashTimer) return
this.flashTimer = setInterval(() => {
this.tray.setImage(hasIco ? this.trayIco1 : this.trayIco2)
hasIco = !hasIco
}, 500)
}else {
if(this.flashTimer) {
clearInterval(this.flashTimer)
this.flashTimer = null
}
this.tray.setImage(this.trayIco1)
}
}
// 销毁托盘图标
destoryTray() {
this.flashTray(false)
this.tray.destroy()
this.tray = null
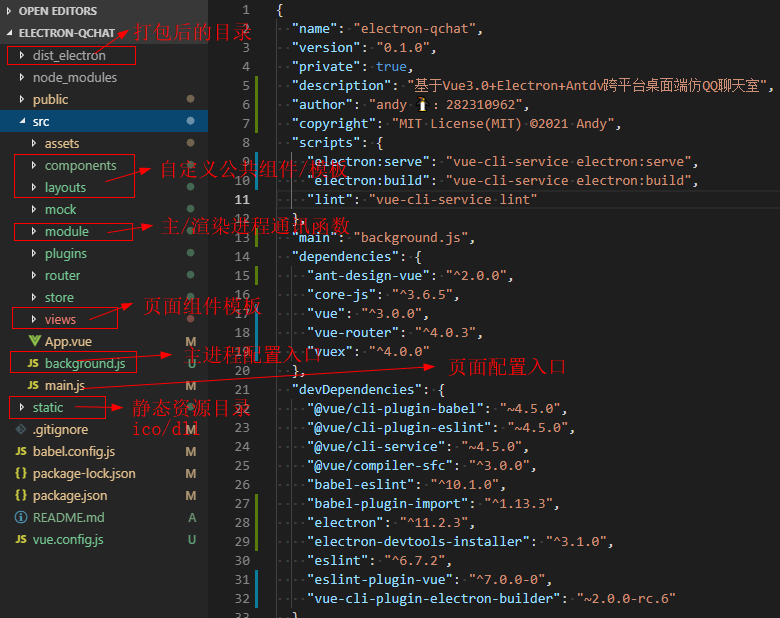
}四、项目目录结构

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码