electron13+vite2+elementPlus仿mac桌面
技术:electron13.0.1+vite2.3.4+vue3.0.11+element-plus1.1+echarts+vuex+vue-router
概述
运用最新前端技术Vite2.x+Electron+ElementPlus+Echarts等技术构架开发跨端仿Mac桌面管理系统ElectronMacUI | 基于vue3+electron13模仿Mac桌面UI客户端。
详细
一、项目介绍
基于vite.js框架整合electron.js跨端技术开发一款类似mac big sur11桌面管理系统EXE平台。
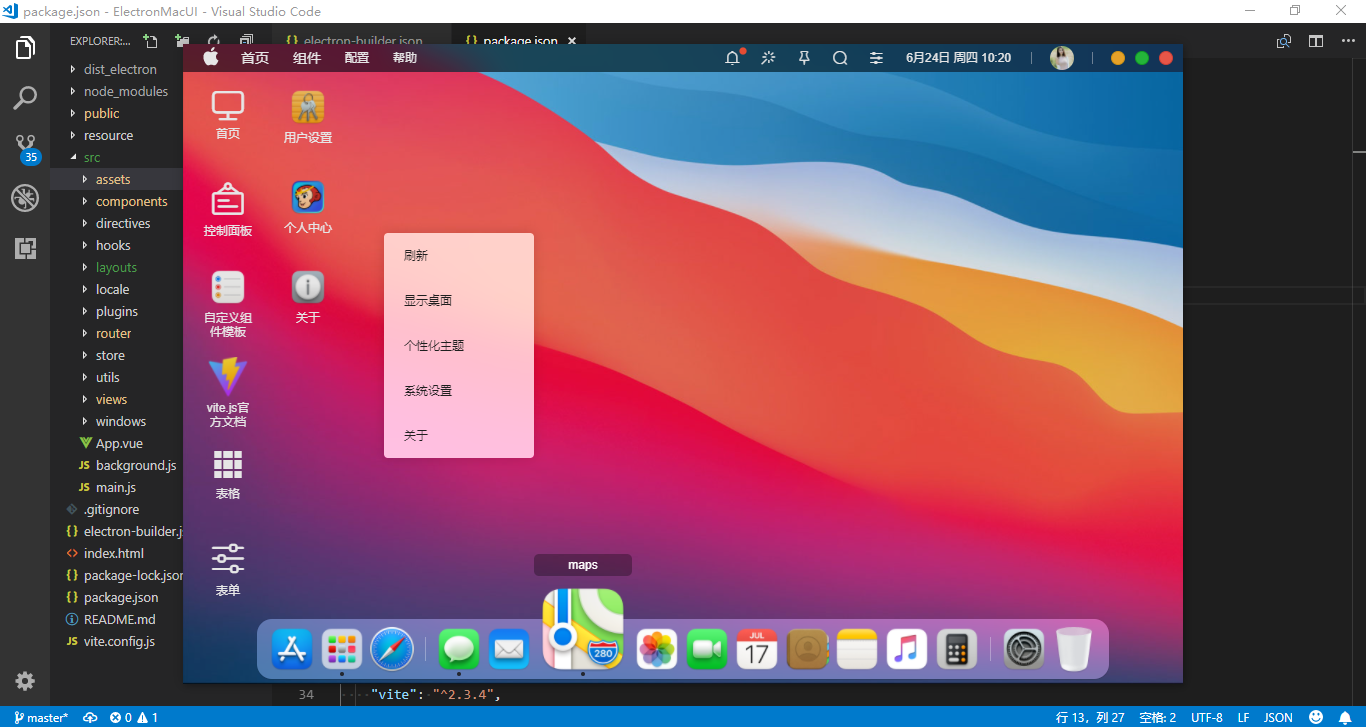
二、效果预览
 三、功能特点
三、功能特点
✅经典的图标+dock菜单模式
✅流畅的操作体验
✅可拖拽桌面+dock菜单
✅符合macOS big sur操作窗口管理
✅丰富的视觉效果,自定义桌面壁纸
✅可视化创建多窗口,支持拖拽/缩放/最大化,可传入自定义组件页面。

四、实现过程
①、electron创建无边框窗口
为了保持整体项目UI的一致性,窗口采用了无边框模式 frame:false
顶部导航条采用自定义组件实现功能。同时支持自定义标题、背景及文字颜色等功能。
<template>
<WinBar bgcolor="rgba(39,39,39,.5)" color="#fff" zIndex="1010">
<template #menu>
...
<el-dropdown placement="bottom-start" @command="handleMenuClicked">
<a class="menu menu-label">首页</a>
<template #dropdown>
<el-dropdown-menu>
<el-dropdown-item command="home">首页</el-dropdown-item>
<el-dropdown-item command="dashboard">控制台</el-dropdown-item>
<el-dropdown-item command="breadnav">自定义面包屑导航</el-dropdown-item>
</el-dropdown-menu>
</template>
</el-dropdown>
...
</template>
<template #wbtn>
<MsgMenu />
<a class="menu" title="换肤" @click="handleSkinWin"><i class="iconfont el-icon-magic-stick"></i></a>
<a class="menu" :class="{'on': isAlwaysOnTop}" :title="isAlwaysOnTop ? '取消置顶' : '置顶'" @click="handleAlwaysTop"><i class="iconfont icon-ding"></i></a>
<a class="menu" title="搜索"><i class="iconfont el-icon-search"></i></a>
<Setting />
<a class="menu menu-label">{{currentDate}}</a>
<el-divider direction="vertical" />
<Avatar @logout="handleLogout" />
<el-divider direction="vertical" />
</template>
</WinBar>
</template>②、electron实现mac桌面
如下图:项目中桌面模块分为顶部导航+桌面菜单+底部鱼眼dock菜单三个区域。
<template>
<div class="macui__wrapper" :style="{'--themeSkin': store.state.skin}">
<div v-if="!route.meta.isNewin" class="macui__layouts-main flexbox flex-col">
<!-- //顶部导航 -->
<div class="layout__topbar">
<TopNav />
</div>
<div class="layout__workpanel flex1 flexbox" @contextmenu="handleCtxMenu">
<div class="panel__mainlayer flex1 flexbox" style="margin-bottom: 70px;">
<DeskMenu />
</div>
</div>
<!-- //底部Dock菜单 -->
<Dock />
</div>
<router-view v-else class="macui__layouts-main flexbox flex-col macui__filter"></router-view>
</div>
</template>③、electron+vue3实现鱼眼dock效果

<template> <div class="macui__dock"> <div class="macui__dock-wrap macui__filter" ref="dockRef"> <a class="macui__dock-item"><span class="tooltips">appstore</span><img src="/static/mac/appstore.png" /></a> <a class="macui__dock-item active"><span class="tooltips">launchpad</span><img src="/static/mac/launchpad.png" /></a> ... </div> </div> </template>
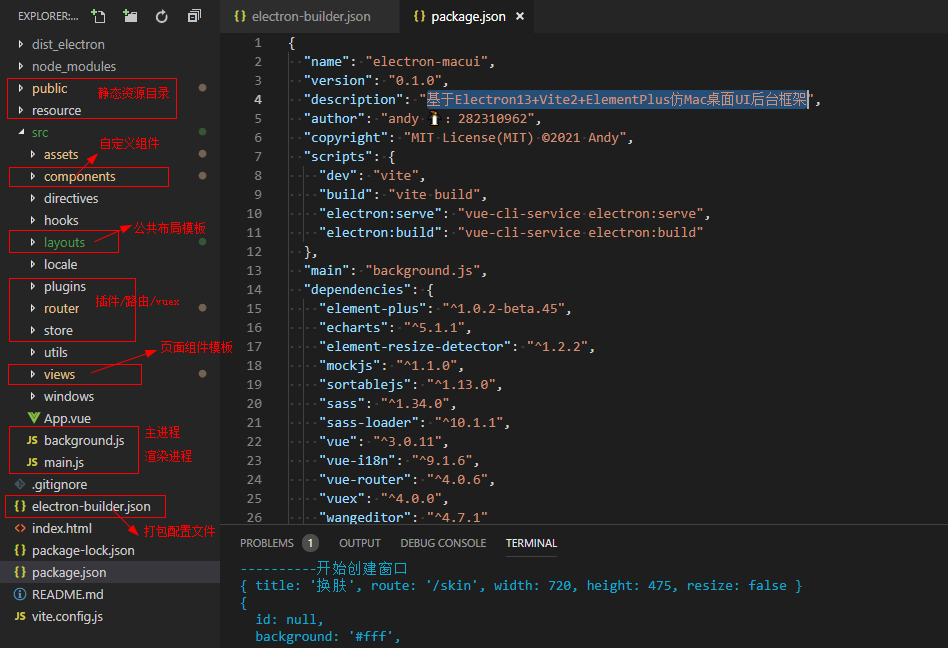
五、项目结构目录

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






