基于vue3.0 web版聊天实例|vue3.x实战网页聊天
技术:vue3.0.5+element-plus+vuex4+vue-router@4+v3layer+v3scroll
概述
使用的是最新vue3版开发仿微信/QQ界面聊天实例。运用了vue3.x+vuex+vueRouter+elementPlus+v3Layer+v3Scroll等技术开发搭建。基本实现了图文表情消息、图片/视频弹窗预览、链接预览、拖拽/粘贴截图发送图片、红包及朋友圈等功能。
详细
一、简单介绍
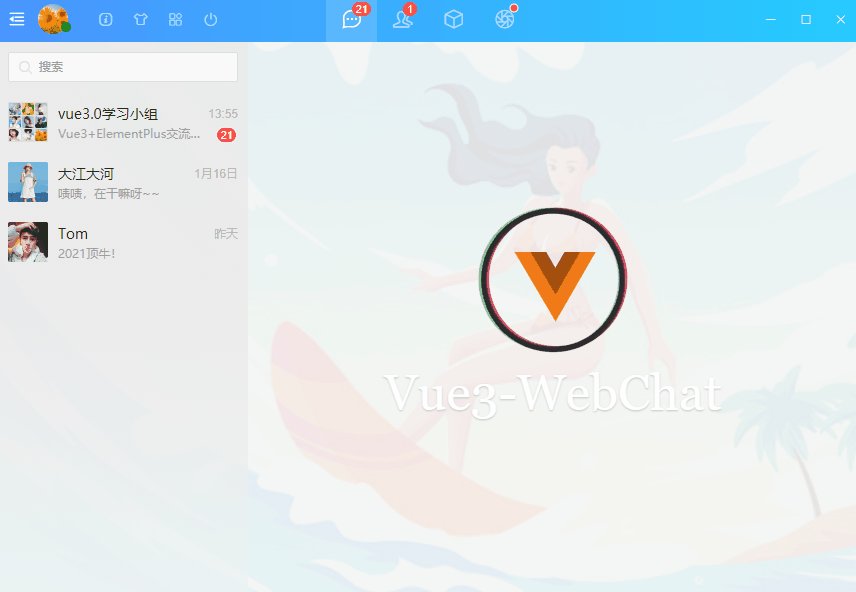
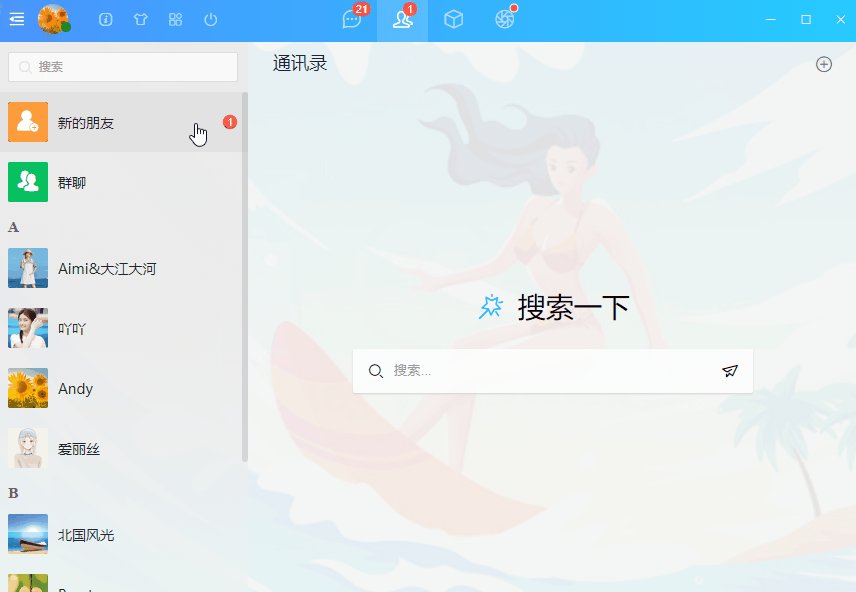
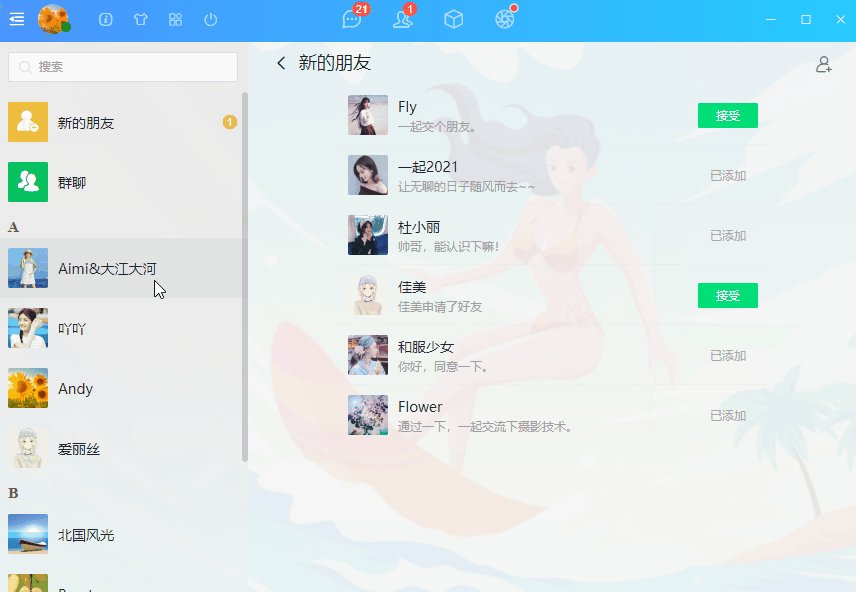
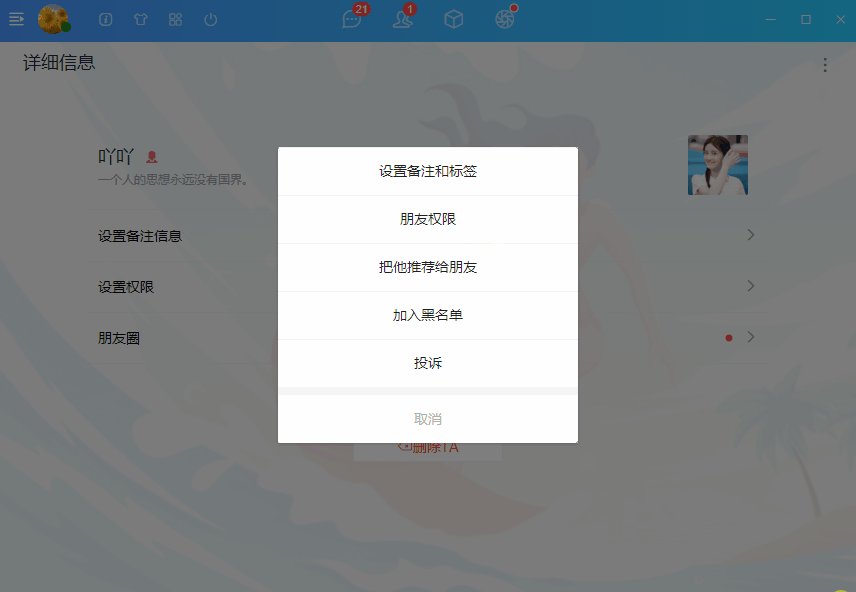
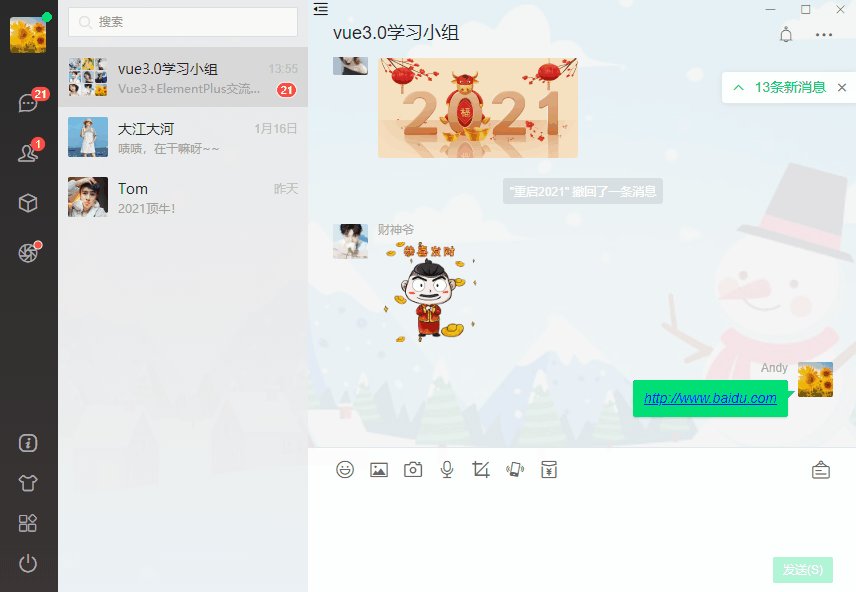
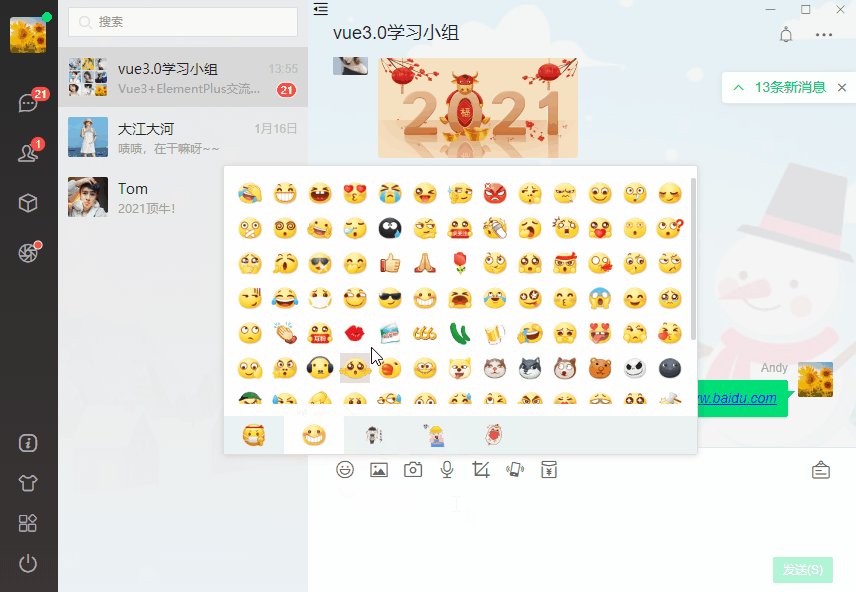
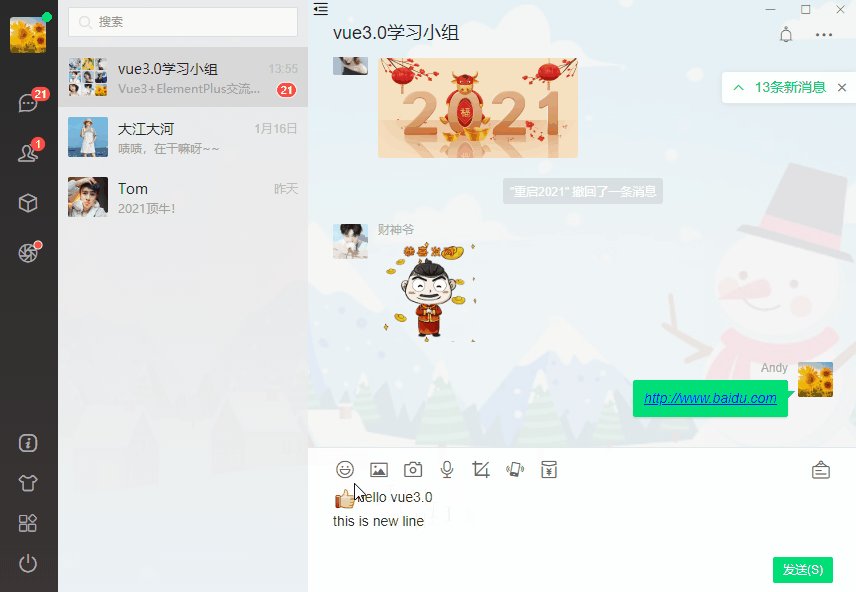
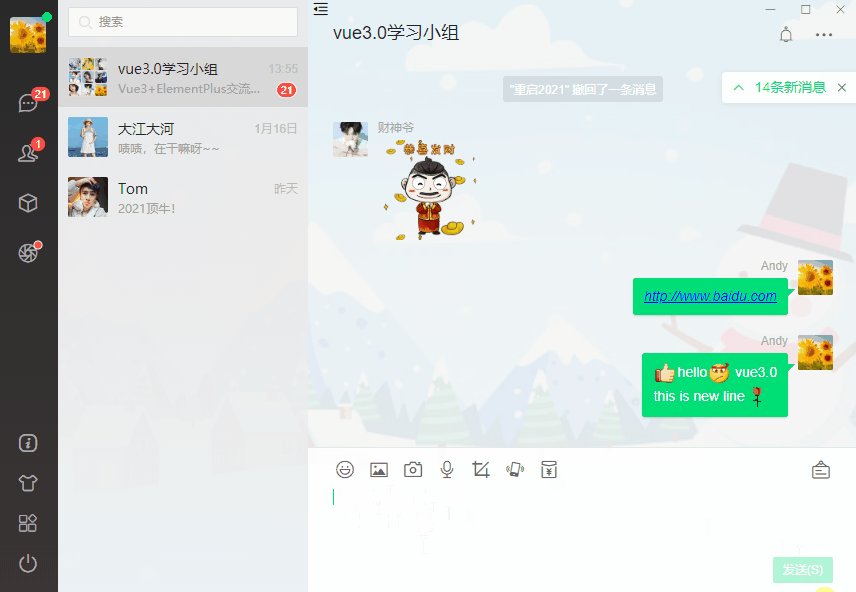
基于vue3全家桶技术仿制QQ+微信桌面端界面聊天实例。整个项目采用vue3最新语法编码实现。
二、一睹效果


三、实现过程
①、vue3自定义弹窗+滚动条组件
项目中所有页面的弹窗及滚动条均是采用自定义组件来实现。

弹窗支持标签式+函数式两种形式来调用。
<v3-layer
v-model="showDialog"
title="标题内容"
content="<div style='color:#f57b16;padding:30px;'>这里是内容信息!</div>"
z-index="2021"
lockScroll="false"
xclose
resize
dragOut
:btns="[
{text: '取消', click: () => showDialog=false},
{text: '确认', style: 'color:#f90;', click: handleSure},
]">
<template v-slot:content>这里是自定义插槽内容信息!</template>
</v3-layer>函数式写法
let $el = v3layer({
title: '标题内容',
content: '<div style='color:#f57b16;padding:30px;'>这里是内容信息!</div>',
shadeClose: false,
zIndex: 2021,
lockScroll: false,
xclose: true,
resize: true,
dragOut: true,
btns: [
{text: '取消', click: () => { $el.close() }},
{text: '确认', click: () => handleSure},
]
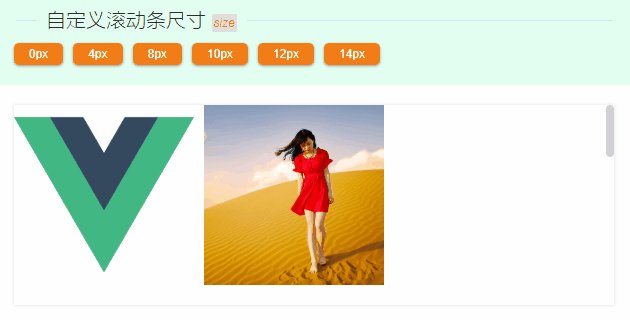
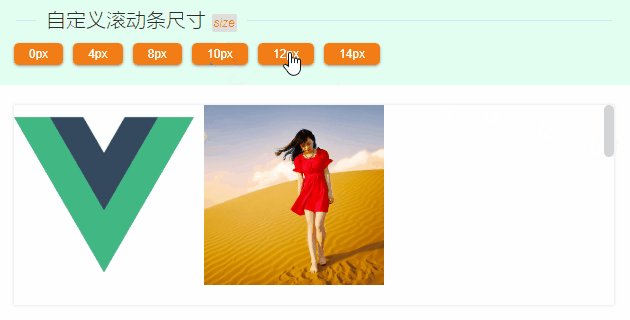
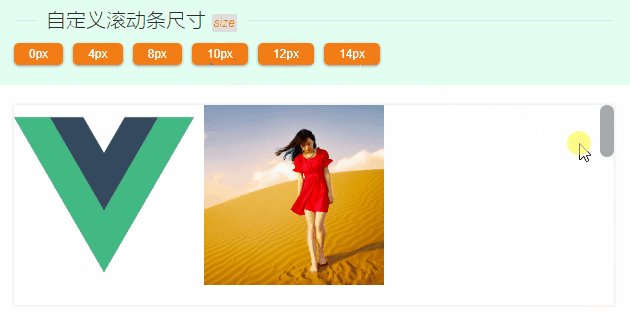
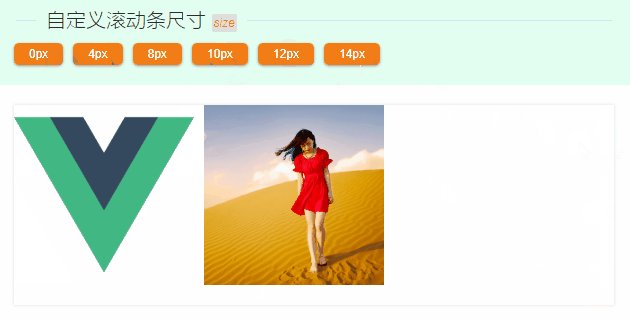
});V3Scroll 使用vue3.x开发的轻量级自定义美化滚动条组件。功能效果基本和之前的vue2版保持一致。支持是否自动隐藏滚动条、自定义滚动条尺寸、颜色及层级等功能。

<!-- //自定义参数 --> <v3-scroll size="12" color="#a96950" zIndex="2021"> <p>这里显示自定义内容!</p> </v3-scroll> <!-- //scroll事件处理 --> <v3-scroll @scroll="handleScroll"> <p>这里显示自定义内容!</p> </v3-scroll>
使用起来非常简单,只需v3-scroll标签来包裹住内容块即可生成一个漂亮的虚拟滚动条。
②、vue3图片/视频预览
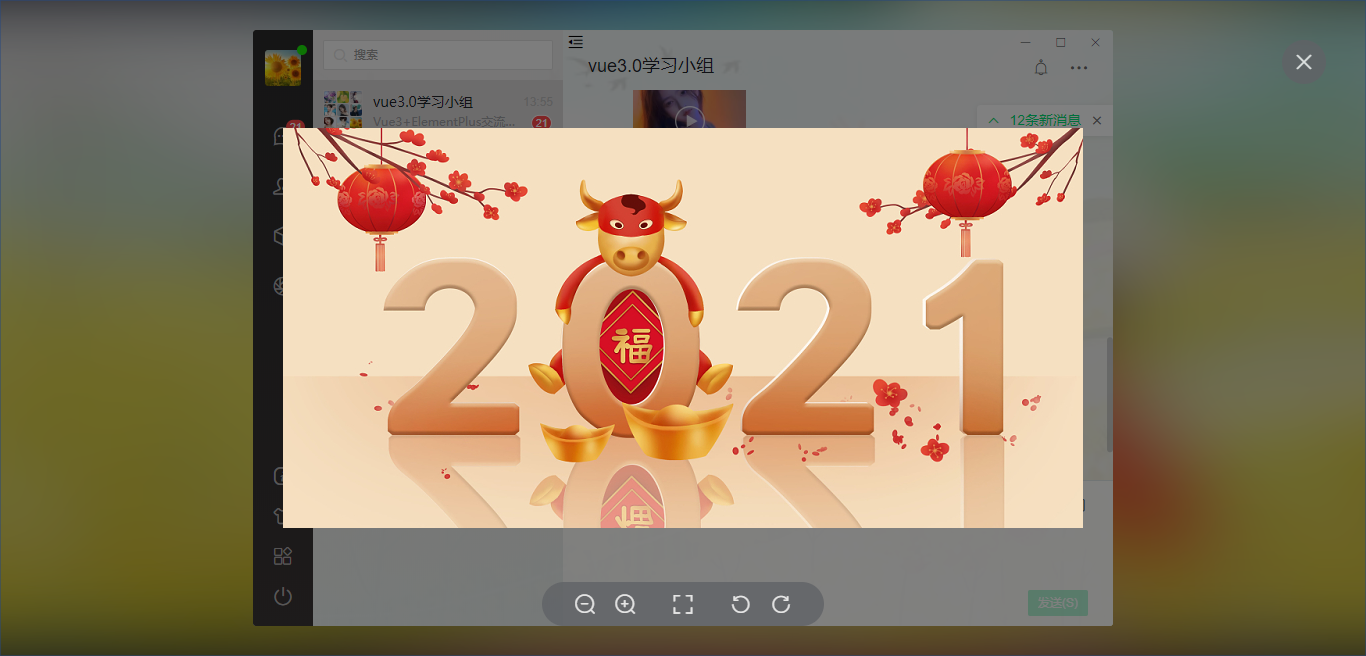
项目中的图片预览功能使用的是element-plus组件库中的image组件实现。

<el-image class="img__pic" :src="item.imgsrc" :preview-src-list="[item.imgsrc]" hide-on-click-modal />
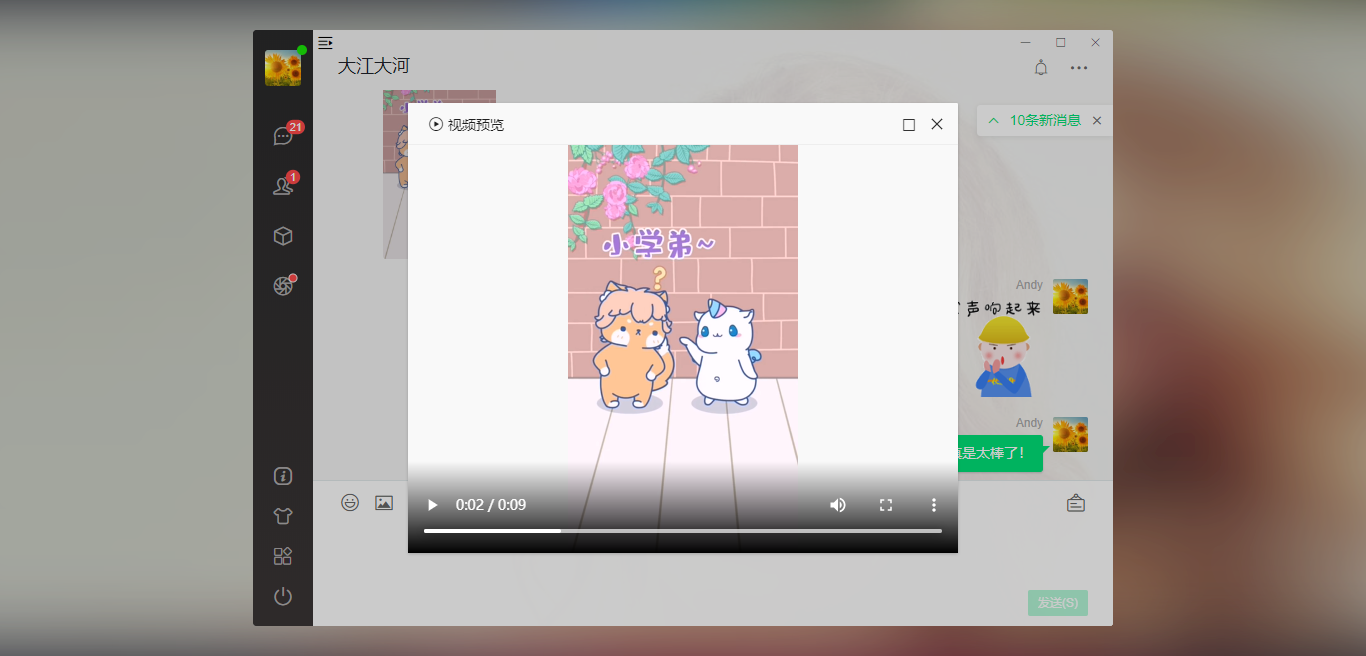
而视频预览则是使用了v3layer弹窗功能来实现。

<!-- 视频播放器 --> <v3-layer v-model="isShowVideoPlayer" title="<i class='iconfont icon-bofang'></i> 视频预览" layerStyle="background:#f9f9f9" opacity=".2" :area="['550px', '450px']" xclose resize :maximize="true" > <video class="vplayer" ref="playerRef" autoplay preload="auto" controls :src="videoList.videosrc" :poster="videoList.imgsrc" x5-video-player-fullscreen="true" webkit-playsinline="true" x-webkit-airplay="true" playsinline="true" x5-playsinline /> </v3-layer>
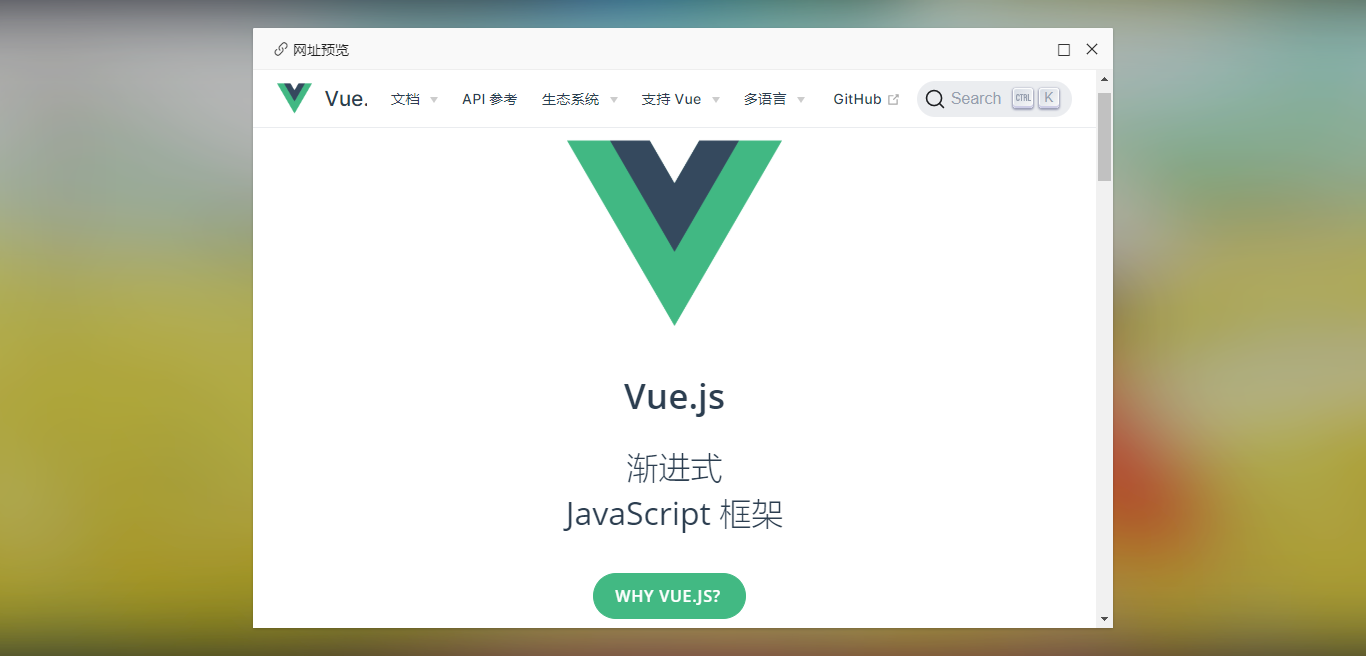
③、网址链接预览查看
聊天编辑框支持检测输入链接,点击聊天消息,判断是否点击了链接。

const handleMsgClicked = (e) => {
let target = e.target
// 链接
if(target.tagName === 'A') {
e.preventDefault()
// console.log('触发点击链接事件!')
v3layer({
type: 'iframe',
title: '<i class="iconfont icon-link"></i> 网址预览',
content: target.href,
opacity: .2,
area: ['860px', '600px'],
xclose: true,
resize: true,
maximize: true
})
}
// 图片
if (target.tagName === 'IMG' && target.classList.contains('img-view')) {
// ...
}
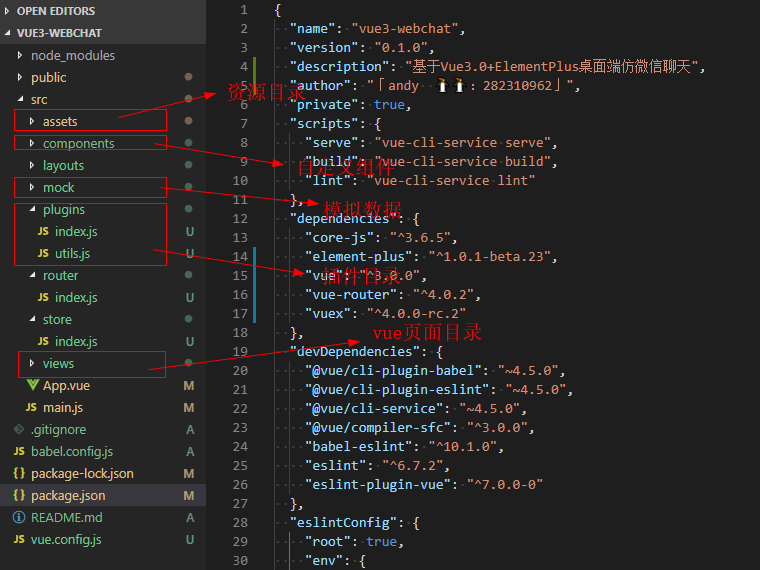
}四、项目目录结构

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






