特殊符号化文字头像的生成实现
技术:c# WFM
概述
此工具,输入4个主字,4个代替符号字母,将生成大小为1000 X 1000的个性化头像图片,很酷炫,字的组成由代替的符号字母组成,整个头像图片的组成,由每一个特定的小字母组成。 对于情感的表达等信息传达,将会有很好的表达效果。
详细
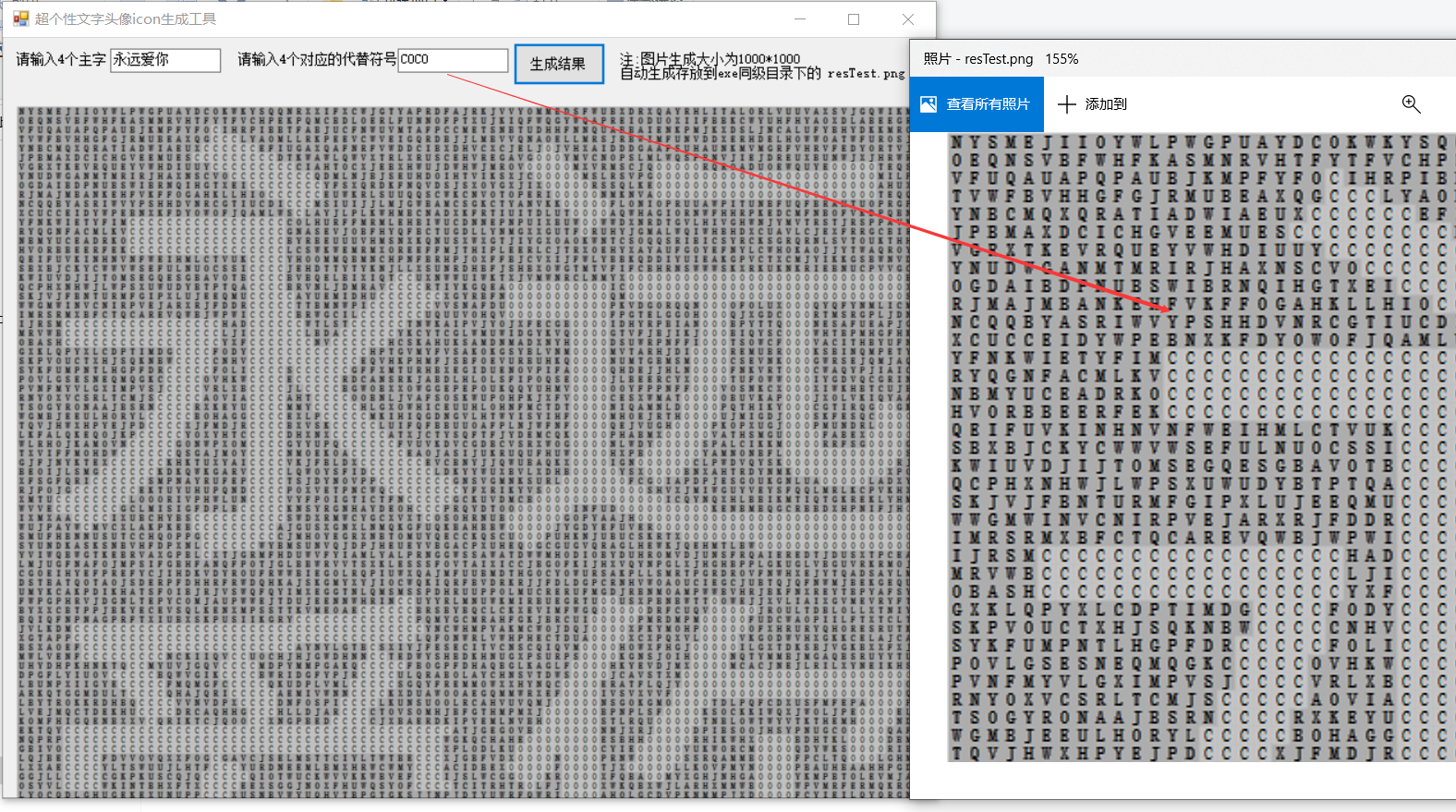
效果展示

原理
上面酷炫的效果, 实现的原理是, 利用 C# wfm, Graphics 类, 先使用黑色字体,写出相关字体,转换为Bitmap对象,命名为bitmapA, 再创建相同大小的Bitmap对象,以指定大小的小方格为单位, 检测 bitmapA对应的位置的像素的 颜色,如果是黑色,使用对应代替的符号化字母,写入即可, 如果不是, 随机A-Z 26 个字母,选取一个进行写入。背景色同理设置为不同灰度即可。最后把bitmapB 导出图片,并在窗体中显示即可。
工具实现过程
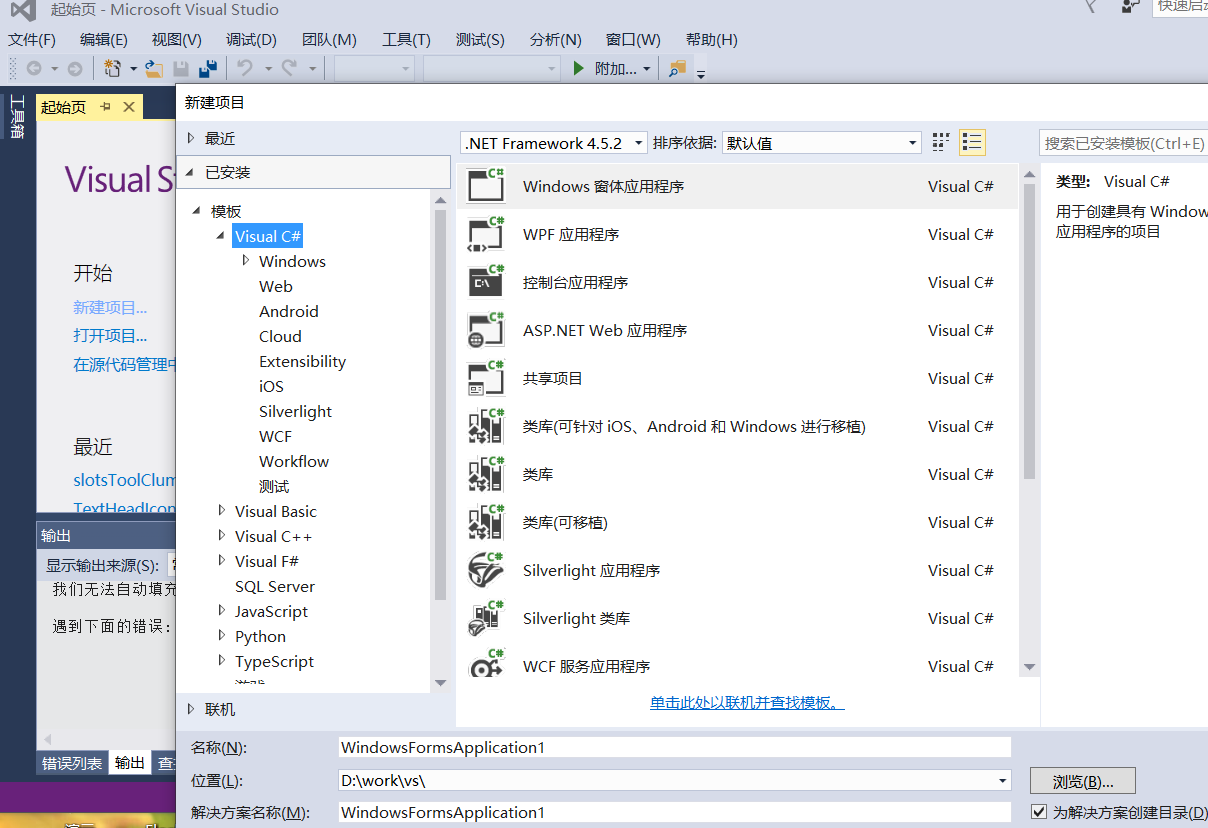
1.准备c# WFM窗体应用程序(作为入口)
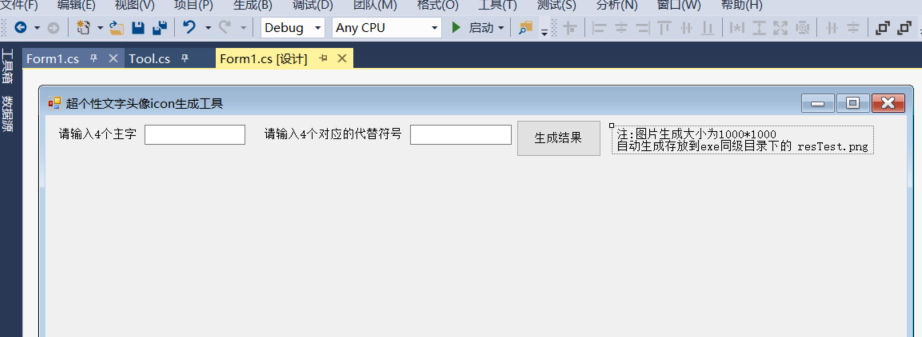
如下图, 创建窗体程序以及相关的控件(输入框、按钮等)


2. 添加 设置基本参数的方法
在Tool 类中 加入
public static int oneGirdWidth = 10;
public static int oneItemWidth = 500;
public static int extraHeight = 0;
public static int[] tblPosx = { 0, oneItemWidth, 0, oneItemWidth };
public static int[] tblPosy = { 0, 0, oneItemWidth, oneItemWidth };
public static int totalNum = 4;
public static Graphics formG;
public static Bitmap orgBm;
public static Bitmap resBm;
public static Form curForm;
public static string strShowText = "";
public static string strReplaceText = "";
public static void setArges(Form orgCurForm, string orgStrShowText, string orgStrReplaceText)
{
curForm = orgCurForm;
strShowText = orgStrShowText;
strReplaceText = orgStrReplaceText;
}3. 画字
根据4个主要字,先写出来,存放到Bitmap 类对象中去, 核心代码如下:
orgBm = new Bitmap(oneItemWidth * 2, oneItemWidth * 2);
Graphics g = Graphics.FromImage(orgBm);
g.SmoothingMode = SmoothingMode.AntiAlias;
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
g.CompositingQuality = CompositingQuality.HighQuality;
FontFamily fontFamily = new FontFamily("黑体");
Font curFont = new Font(fontFamily, oneItemWidth, FontStyle.Regular, GraphicsUnit.Pixel);
for (int i = 0; i < totalNum; i++)
{
string oneText = strShowText.Substring(i, 1);
g.DrawString(oneText, curFont, Brushes.Black, tblPosx[i], tblPosy[i], StringFormat.GenericTypographic);
}4. 符号化替换字体
根据4个对应的替换字母,遍历是否为黑色像素,进行替换或者随机新的字母,核心代码如下:
for (int i = 0; i < totalNum; i++)
{
int startPosx = tblPosx[i];
int startPosy = tblPosy[i] + extraHeight;
for (int j = 0; j < gapNum; j++)
{
int curX = startPosx + j * oneGirdWidth;
for (int k = 0; k < gapNum; k++)
{
int curY = startPosy + k * oneGirdWidth;
Color orgImgColor = orgBm.GetPixel(curX, curY - extraHeight);
if (orgImgColor.A == 255)
{
g.FillRectangle(new SolidBrush(Color.FromArgb(200, 200, 200, 200)), new Rectangle(curX, curY, oneGirdWidth, oneGirdWidth));
//g.FillRectangle(new SolidBrush(Color.FromArgb(200, rd.Next(150, 255), rd.Next(150, 255), rd.Next(150, 255))), new Rectangle(curX, curY, oneGirdWidth, oneGirdWidth));
string oneText = strReplaceText.Substring(i, 1);
g.DrawString(oneText + "", curFont, Brushes.Black, curX + 3, curY, StringFormat.GenericTypographic);
}
else {
//g.FillRectangle(new SolidBrush(Color.FromArgb(255, 100, 100, 100)), new Rectangle(curX, curY, oneGirdWidth, oneGirdWidth));
// g.FillRectangle(new SolidBrush(Color.FromArgb(200, rd.Next(0, 255), rd.Next(0, 255), rd.Next(0, 255))), new Rectangle(curX, curY, oneGirdWidth, oneGirdWidth));
g.DrawString((char)rd.Next(65, 90) + "", curFont, Brushes.Black, curX + 3, curY, StringFormat.GenericTypographic);
}
}
}
}
for (int i = 0; i < gapNum * 2; i++)
{
int curX = i * oneGirdWidth;
for (int j = 0; j < extraHeight/ oneGirdWidth; j++)
{
int curY = j * oneGirdWidth;
g.DrawString((char)rd.Next(65, 90) + "", curFont, Brushes.Black, curX + 3, curY, StringFormat.GenericTypographic);
}
}5. 导出结果
最后把对应生成的新的bitmap类对象保存为图片, 存放到exe同级目录即可。
总结
此工具, 代码不是很多,但是效果很棒,作为个性化的文字头像, 可以根据源代码,再加工加工,显示出更炫的效果, 比如随机背景颜色,等等效果,此处就不再详述。核心思想就是 遍历像素点,进行设置修改设置图像。
最后,请多多支持作者。
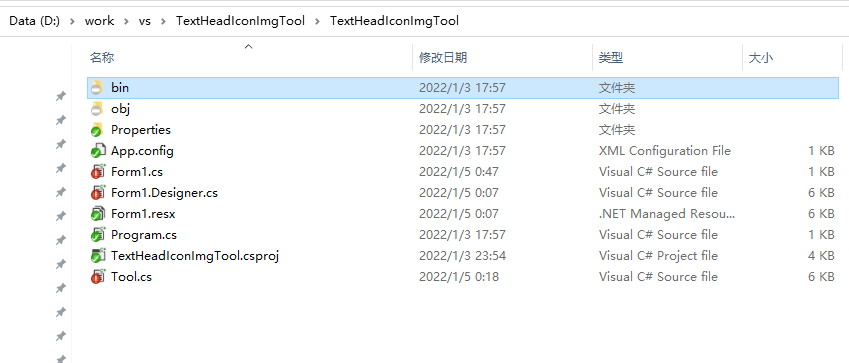
项目结构图

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






