react实现的小视频
技术:react+video-react+react-redux+webpack
概述
本demo并并不是特别完善,有需要学习的朋友们可以看看。
详细
一、简介与目录
简介:demo是用react写的,代码不多。主要借助video-react这个插件实现的。代码可能还有些不足。基本功能都实现了。比如:暂停,双击全频显示,控制音量,快进后退。有兴趣可以学习一下。
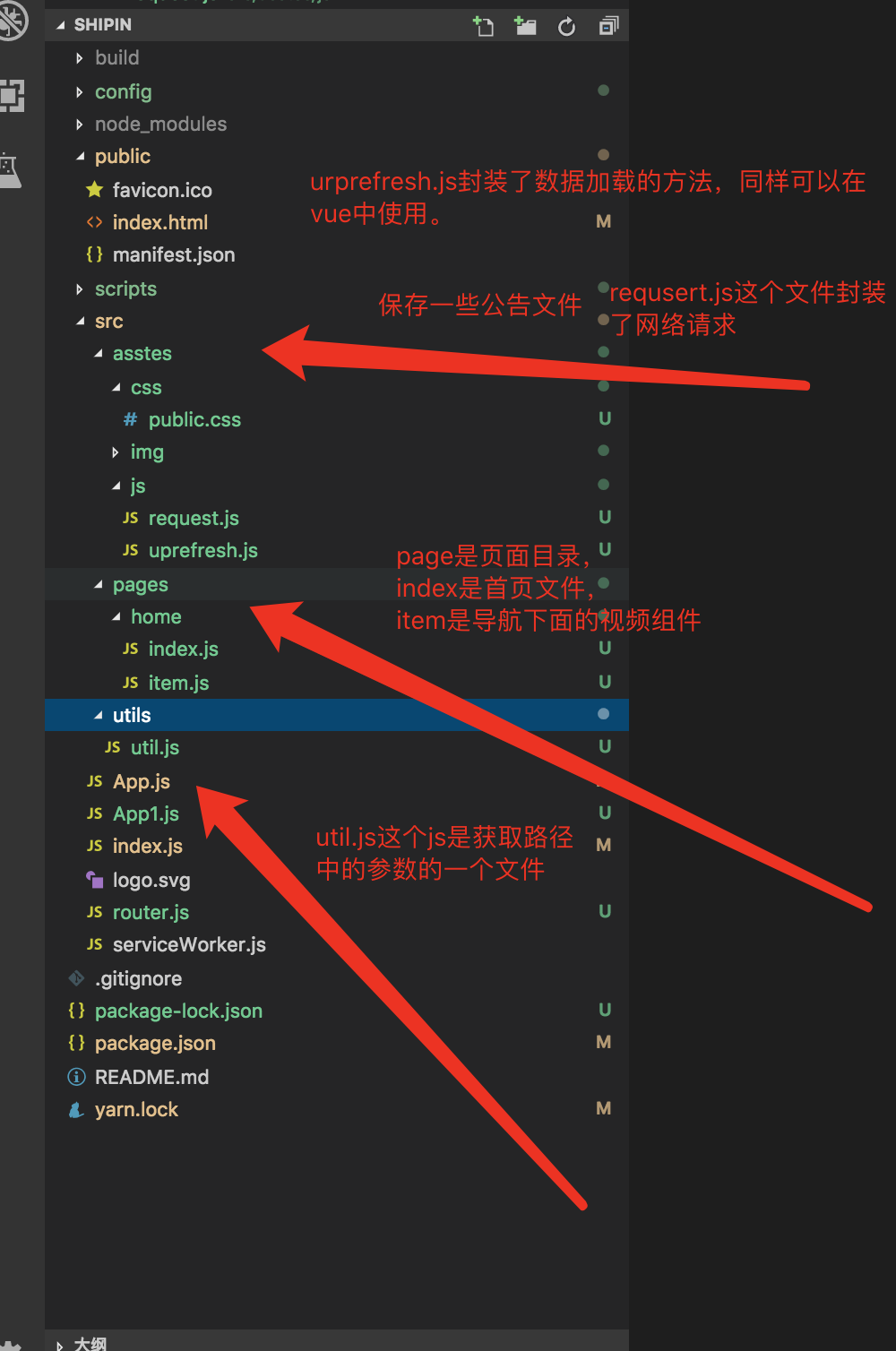
目录讲解:

二、演示
三、代码实现
代码js:
import React from "react";
import { Route, Switch } from "react-router-dom";
import { localParam } from "../../utils/util";
import { request } from "../../asstes/js/request";
import ItemComponent from "./item";
class HomeComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
data: [],
isShow: false
};
this.id = props.location.search
? localParam(props.location.search).search.id
: "0";
}
componentDidMount() {
this.handleClassIf();
}
componentWillUpdate() {
this.handleScollTop();
}
handleScollTop() {
document.getElementById("root").scrollIntoView(true);
}
handleClassIf() {
request(
"https://news.looksr.com/api.php?app=api&mod=Video&act=getCate",
"post",
{ is_app: 1 }
).then(res => {
let arr = [];
let data = res.data;
for (let i = 0; i < data.length; i++) {
let obj = {};
obj.id = i;
obj.title = data[i];
arr.push(obj);
}
this.setState(
{
data: arr
},
() => {
let menus = this.state.data;
for (let i in menus) {
if (menus[i].id == this.id) {
menus[i].selected = true;
} else {
menus[i].selected = false;
}
}
this.setState({ data: menus });
}
);
});
}
handleOnClick(url, id) {
let menus = this.state.data;
for (let i in menus) {
if (menus[i].id === id) {
menus[i].selected = true;
} else {
menus[i].selected = false;
}
}
this.setState({ data: menus });
this.goPage(url);
}
goPage(url) {
this.props.history.replace(url);
}
render() {
return (
<div>
<div style={{ height: "1.8rem" }}>
<div
style={{
width: "100%",
position: "fixed",
top: 0,
zIndex: 999,
background: "#EEE"
}}
>
<img
style={{ width: "100%" }}
src={require("../../asstes/img/top.png")}
alt=""
/>
</div>
</div>
<div style={{ height: "1.8rem" }}>
<div className="navs">
<ul>
{this.state.data.map(item => {
return (
<li
key={item.id}
style={item.selected ? { color: "red" } : { color: "#333" }}
onClick={this.handleOnClick.bind(
this,
"/home/item?title=" + item.title + "&id=" + item.id + "",
item.id
)}
>
{item.title}
</li>
);
})}
</ul>
</div>
</div>
<React.Fragment>
<Switch>
<Route path={"/home/item"} component={ItemComponent} />
</Switch>
</React.Fragment>
</div>
);
}
}
export default HomeComponent;代码css:
* {
margin: 0px;
padding: 0px;
}
ul,
li {
list-style-type: none;
}
input {
outline: none;
border-radius: 0px;
border: 0 none;
}
html,
body {
/*font-size: 20px!important;*/
min-height: 100%;
overflow-x: hidden;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0); /*禁止链接高亮*/
-webkit-touch-callout: none; /*禁止链接长按弹出选项*/
background-color: #eee;
line-height: normal !important;
}
/*可以用js的window.innerWidth获取屏幕宽度来做媒体查询,可以用window.devicePixelRatio检测设备像素比*/
@media screen and (min-width: 320px) {
html,
body {
font-size: 17.06px !important;
}
}
@media screen and (min-width: 360px) {
html,
body {
font-size: 19.2px !important;
}
}
@media screen and (min-width: 375px) {
html,
body {
font-size: 20px !important;
}
}
@media screen and (min-width: 400px) {
html,
body {
font-size: 21.3px !important;
}
}
@media screen and (min-width: 411px) {
html,
body {
font-size: 21.92px !important;
}
}
@media screen and (min-width: 414px) {
html,
body {
font-size: 22.08px !important;
}
}
@media screen and (min-width: 480px) {
html,
body {
font-size: 25.6px !important;
}
}
@media screen and (min-width: 768px) {
html,
body {
font-size: 40.96px !important;
}
}
@media screen and (min-width: 1024px) {
html,
body {
font-size: 54.61px !important;
}
}
.load {
width: 2rem;
height: 2rem;
background-image:url("../img/load.gif");
background-size: 100%;
background-repeat: no-repeat;
background-position: center;
position: fixed;
z-index: 999;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
display: none;
}
.null-item {
width: auto;
margin-top: 0.2rem;
font-size: 0.32rem;
text-align: center;
}
.am-modal-body {
color: #000000 !important;
}
.hide {
display: none;
}
.height-hide {
height: 0px;
overflow: hidden;
}
.video-react .video-react-big-play-button {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 2rem;
}
.video-react.video-react-fluid {
outline: none;
border-radius: 0.4rem;
}
.video-react .video-react-video {
outline: none;
border-radius: 0.4rem;
}
.video-react .video-react-poster {
border-radius: 0.4rem;
}
.navs ul {
list-style-type: none;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 0;
overflow: auto;
}
.navs{
position: fixed;
top: 1.8rem;
width: 100%;
z-index: 999;
background: #eee;
}
.navs ul li {
-webkit-box-flex: 1;
/* -webkit-flex: 1 0 auto; */
/* -ms-flex: 1 0 auto; */
/* flex: 1 0 auto; */
padding: 0.5rem .8rem;
font-size: 0.8rem;
}
.navs ul::-webkit-scrollbar {
display: none;
}
.ceshi{
position: absolute;
top: 11px;
z-index: 99;
background: rgba(0,0,0,.5);
width: 88.5%;
height: 50px;
border-radius: 0.2rem;
color: #FFF;
font-size: 16px;
padding: 0 10px;
line-height: 50px;
}
.backTop{
position: fixed;
bottom: 1rem;
right: .5rem;
z-index: 999;
width: 2rem;
height: 2rem;
color: #FFF;
background: rgba(0, 0, 0, .5);
border-radius: 50%;
text-align: center;
line-height: 2rem;
font-size: 14px;
}四、运行
第一步:打开终端 cd到项目根目录 执行命令:npm install
第二部:上面执行成功后 运行 npm start
项目会自动在浏览器端打开。
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






