web端3D表白情侣网站带后台
技术:node+express+vue+juqery+animate+CSS3DRenderer
概述
网站是模仿3D签到的一块代码,增加了后台管理,可以设置整体的背景,想说的话,表白主题。同时可以上传表白人的图片,或者在一起的图片记录。记录生活的点点滴滴。可以直接运行,也可以当作学习教材。整体已经写完,可以在原有基础上增加想要的功能。
详细
首先代码可以完整运行,运行需要安装部分依赖。通过命令直接安装。
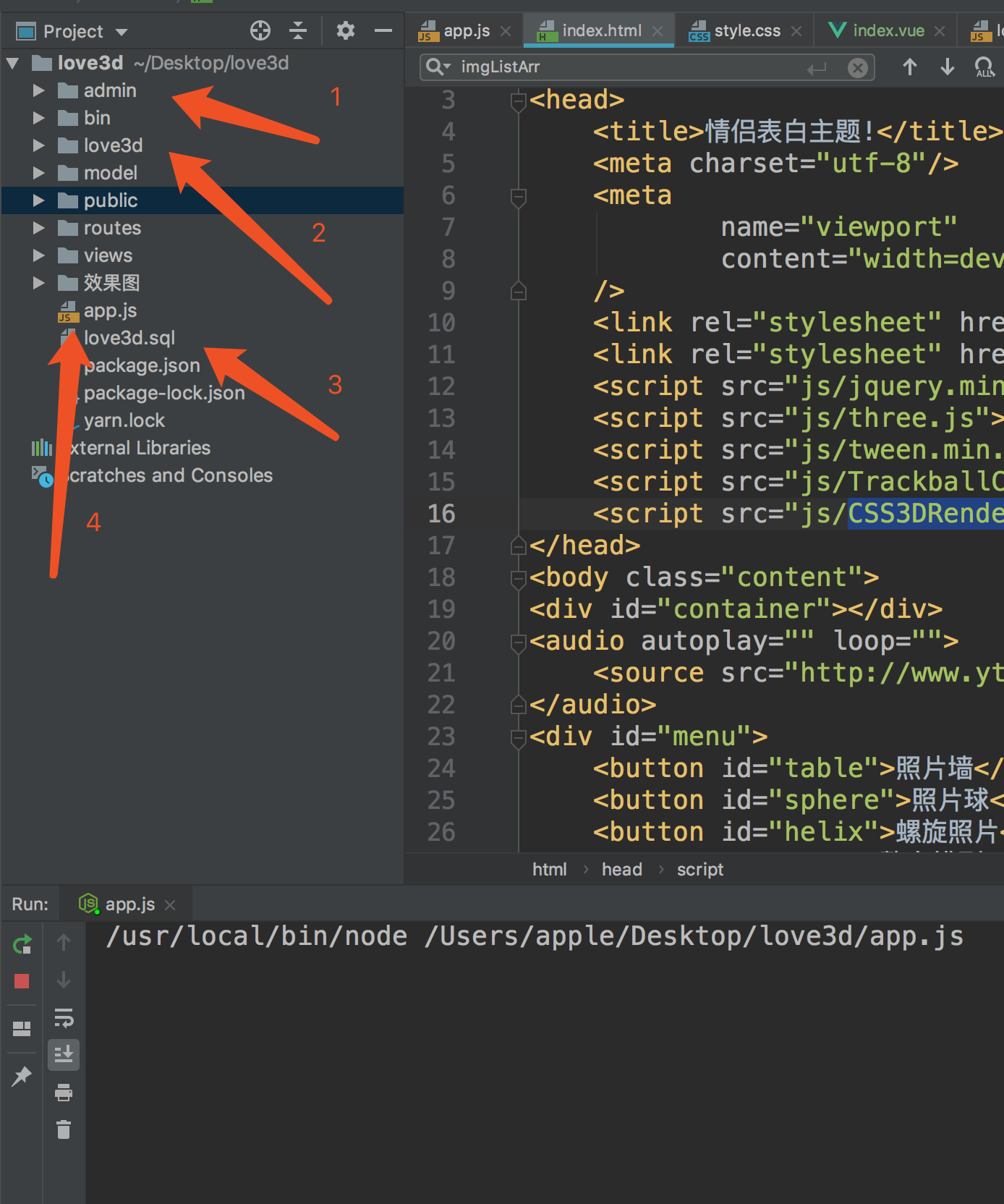
目录:

1、admin目录是后台管理 (后台默认账号:admin 密码:123456)
2、love3d是前台目录
3、love3d.sql是sql文件
4、app.js是node入口文件(本地跑的话,在webstorm点击右键可以直接运行,启动服务系统必须安装了node)
5、说一下这个model这个目录,这个目录放了两个文件,一个mysql配置文件,一个图片上传文件。db.js配置文件,把你本地的数据库信息再这里配置,文件里有详细的说明。
现在开始安装依赖
1、服务端是用node写的,安装服务端依赖,打开控制台(或者终端)进入love3d根目录,输入命令 npm install 进行安装依赖。
2、后台管理是通过vue写的,打开控制台(或者终端)进入admin,输入命令 npm install 进行安装依赖。
3、把sql文件导入本地数据库(或者线上的数据库),在db.js中进行配置数据库信息
4、运行app.js,不报错说明运行成功。
5、进入admin 运行命令 yarn serve进行启动后台管理,浏览器会自动打开一个窗口。
6、点击love3d里的index.html文件,这个文件可以在本地直接运行。
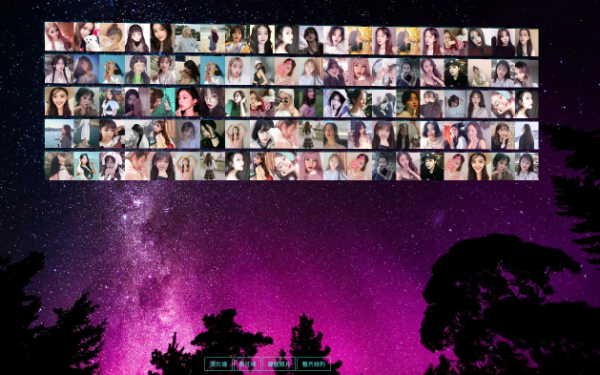
这时所以的依赖已经安装成功。index.html可以看到如下效果图
1、照片墙

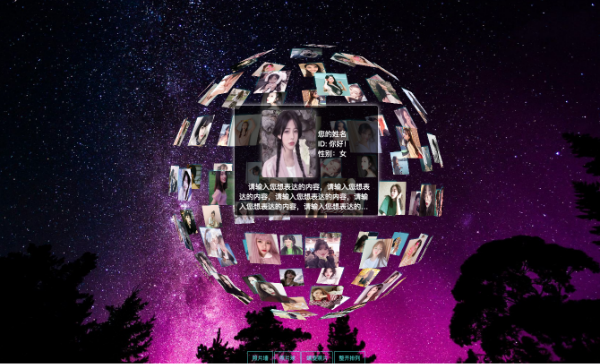
2、照片球

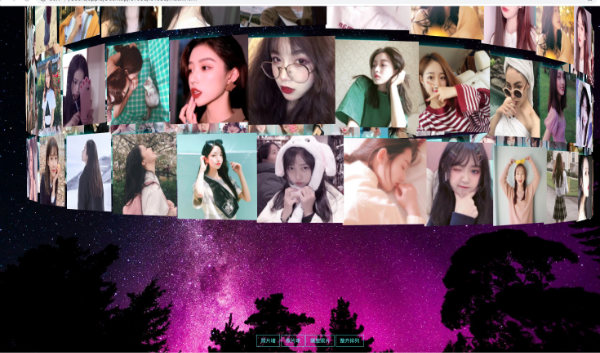
3、螺旋照片

4、整齐排列

5、控制缩小

6、控制放大


后台管理效果图
1、登陆页面

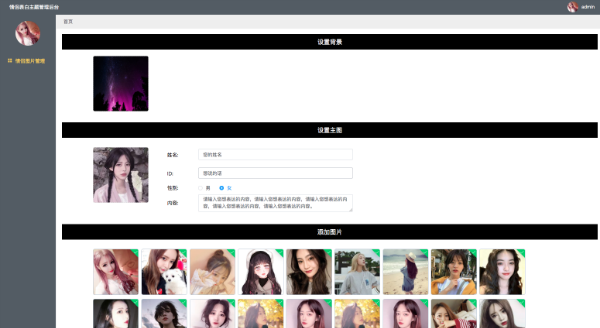
2、设置页面




后台图片上传部分代码展示:
export default {
name: "index",
data: function () {
return {
action:'',
//背景
imageUrlBg: '',
//主图
imageUrl: '',
name:'',
nameId:'',
radio:'1',
content:'',
//图片列表
setUpload:'',
dialogImageUrl: '',
dialogVisible: false,
disabled: false,
imgIdArr:[],//图片id
fileList: []
}
},
mounted() {
this.action = this.$api.upload;
this.setUpload = this.$api.setUpload;
this.$request(this.$api.get, {}).then(res => {
let data = res.data;
this.name = data.name;
this.nameId = data.inter;
this.radio = data.sex;
this.content = data.content;
this.imageUrlBg = data.imgBg;
this.imageUrl = data.graphImg;
let spArr = data.imgList.split(',');
this.imgIdArr = spArr;
for (let item of data.imgListArr){
let obj = {};
obj.url = item.imgUrl;
obj.id = item.imgId;
this.fileList.push(obj);
}
});
},
methods: {
//背景上传
handleAvatarSuccessBg(res, file) {
if (res.status == 200) {
this.imageUrlBg = res.imgUrl;
console.log(res)
this.$message({
showClose: true,
message: res.message,
type: 'success'
})
}
},
beforeAvatarUploadBg(file) {
// const isJPG = file.type === 'image/jpeg/png';
const isLt2M = file.size / 1024 / 1024 < 2;
// if (!isJPG) {
// this.$message.error('上传图片只能是 JPG、PNG 格式!');
// }
if (!isLt2M) {
this.$message.error('上传图片大小不能超过 2MB!');
}
// return isJPG && isLt2M;
return isLt2M;
},
//主图上传
handleAvatarSuccess(res, file) {
if (res.status == 200) {
this.imageUrl = res.imgUrl;
this.$message({
showClose: true,
message: res.message,
type: 'success'
})
}
},
beforeAvatarUpload(file) {
// const isJPG = file.type === 'image/jpeg/png';
const isLt2M = file.size / 1024 / 1024 < 2;
// if (!isJPG) {
// this.$message.error('上传图片只能是 JPG、PNG 格式!');
// }
if (!isLt2M) {
this.$message.error('上传图片大小不能超过 2MB!');
}
// return isJPG && isLt2M;
return isLt2M;
},
//添加图片
//删除缩略图
handleRemove(file, fileList) {
console.log(this.imgIdArr)
console.log(file)
let newArr = this.imgIdArr.filter((item, index, arr) => item != file.id);
console.log(newArr,'111')
this.imgIdArr = newArr;
},
//查看图片
handlePictureCardPreviewLists(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
handleAvatarSuccessLists(res, file) {
if (res.status == 200){
this.imgIdArr.push(res.imgId);
this.$message({
showClose: true,
message: res.message,
type: 'success'
})
}
},
beforeAvatarUploadLists(file) {
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isLt2M) {
this.$message.error('上传图片大小不能超过 2MB!');
}
return isLt2M;
},
btn() {
this.$request(this.$api.add, {
name :this.name,
inter:this.nameId,
sex : this.radio,
content:this.content,
graphImg:this.imageUrl ,
imgBg:this.imageUrlBg,
imgList:this.imgIdArr,
}).then(res => {
this.$message({
showClose: true,
message: res.message,
type: 'success'
})
});
}
}前台渲染部分代码展示:
().(res=>{
console.(res)$().({
: ${res..}:})$().(res..)$().(res..)$().(res..)(res..== ){
$().()
} {
$().()
}
$().(res..)s = (() {
rand_in = (Math.() * _in.)rand_out = (Math.() * _out.)(CurPersonNum >= personArray.) {
CurPersonNum = }
$().()$().(_in[rand_in])(() {
$().(_in[rand_in])img = document
.()
[CurPersonNum].()[]++CurPersonNum(() {
$().(_out[rand_out])(() {
$().(_out[rand_out])$().()})})})})(item res..) {
obj = {}
obj.= item.imgUrlpersonArray.(obj)
}
table = Array()(i = i < personArray.i++) {
table[i] = Object()(i < personArray.) {
table[i] = personArray[i]table[i].= personArray[i].thumb_image}
table[i].= (i % ) + table[i].= Math.(i / ) + }
camerascenerenderercontrolsobjects = []targets = {: []: []: []: []}()()() {
camera = .(
window./ window.)camera..= scene = .()(i = i < table.i++) {
element = document.()element.= element..=
+ (Math.() * + ) + img = document.()img.= table[i].element.(img)object = .(element)object..= Math.() * - object..= Math.() * - object..= Math.() * - scene.(object)objects.(object)object = .()object..= table[i].* - object..= -(table[i].* ) + targets..(object)}服务端db.js数据库配置部分代码展示:
mysql = require()http = pool = mysql.createPool({
: : : : : : })= (sqlvalues) => {
Promise((resolvereject) => {
pool.getConnection((errconnection) => {
(err) {
reject(+ err)
} {
connection.(sqlvalues(errrows) => {
(err) {
reject(+ err)
} {
resolve(rows)
}
})
connection.()
}
})
})
}module.= {http}网站学习性还是比较大的,如有任何问题,请留言,共同交流,一块学习。
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






