简单漂亮的云服务官网+辅助实战官网整站源码
技术:mysql+php+redis+js
概述
简单漂亮的云服务官网+辅助实战官网整站源码,朋友分享的,把一些带问题的部分代码进行了调整。可以参考学习一下,对于整站开发还是挺有帮助的。程序是一健安装的,代码可以看一下,写的还是蛮不错的。
详细
宝塔面板搭建过程:
1、源码上传服务器
2、解压到根目录
3、访问域名/install 进行安装
4、后台账号密码 admin/123456
手机端演示视频:
PC演示图:




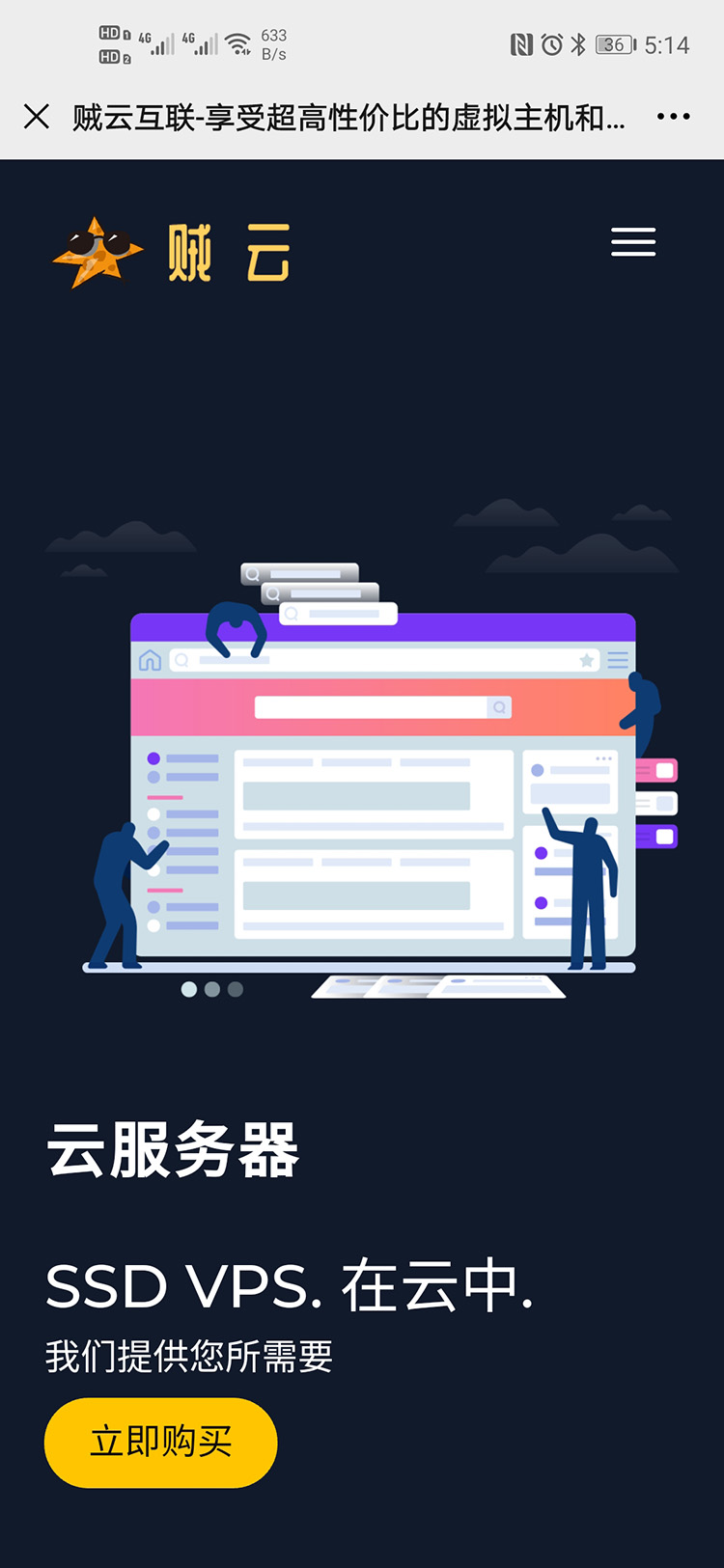
手机演示图:



部分源码展示:
<!DOCTYPE HTML> <html> <head> <title>辅助使用教程</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"> <link rel="stylesheet" href="static/css/main.css"> <noscript><link rel="stylesheet" href="static/css/noscript.css"></noscript> </head> <body class="is-preload"> <!-- Page Wrapper --> <div id="page-wrapper"> <!-- Header --> <header id="header" class="alt"> <h1><a href="index.html">更多</a></h1> <nav> <a href="index.html">返回主页</a> </nav> </header> <!-- Wrapper --> <section id="wrapper"> <header> <div class="inner"> <h2></h2> <p>简单上手使用,要仔细阅读观看教程哦,看不懂的再去问,但是一定要仔细先阅读教程哦</p> </div> </header> <!-- Content --> <div class="wrapper"> <div class="inner"> <section> <h3 class="major">辅助使用教程</h3> <blockquote>先购买辅助卡密(按照您的功能需求),上架的都是稳定的,商品信息有辅助下载地址,购买后自动弹出卡密信息下载地址等等</blockquote> <pre><code>下载地址内有使用教程!先仔细观看视频教程,按照教程来操作一般都很简单,打开辅助.输入卡密,进游戏奔放!</br>第一次玩辅助的可以找客服寻求帮助哦! </code></pre> </section> </div> </div> </section> <!-- Footer --> <section id="footer"> <div class="inner"> <h2 class="major">加盟.搭建网站.搭建发卡网.做代理.联系Q</h2> <ul class="contact"> <li class="icon solid fa-home"> QQ:<?php echo $conf['kfqq']?><br> <?php echo $conf['gg']?> </li> </ul> <ul class="copyright"> <li>©<a href=""><?php echo $conf['sitename']?>@</a></li> </ul> </div> </section> </div> <!-- Scripts --> <script src="static/js/jquery.min.js"></script> <script src="static/js/jquery.scrollex.min.js"></script> <script src="static/js/browser.min.js"></script> <script src="static/js/breakpoints.min.js"></script> <script src="static/js/util.js"></script> <script src="static/js/main.js"></script> </body> </html>
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






