vue商城demo,自定义封装组建,学习参考还行
技术:vue
概述
vue商城demo,自定义封装组建,内置tabbar+scroll+vuex,可作为学习参考的demo,用的是vue3.0开发的
详细
vue学习demo,设计内容,底部导航用的是插槽,加载更过用的是scroll,购物车用的是vuex等。
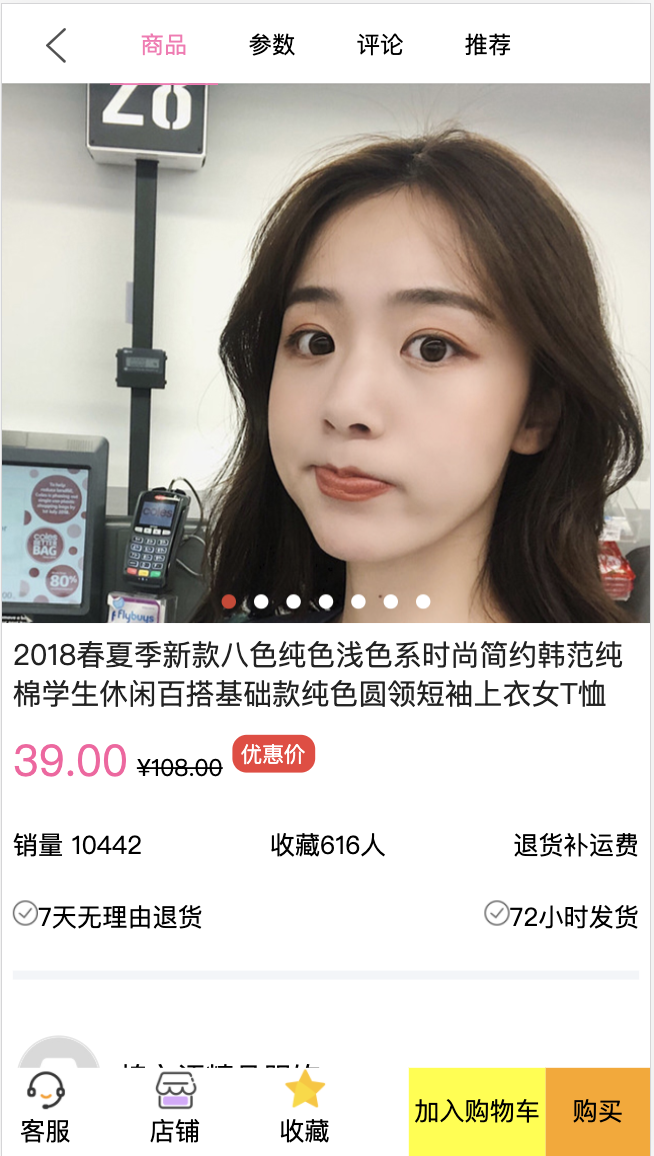
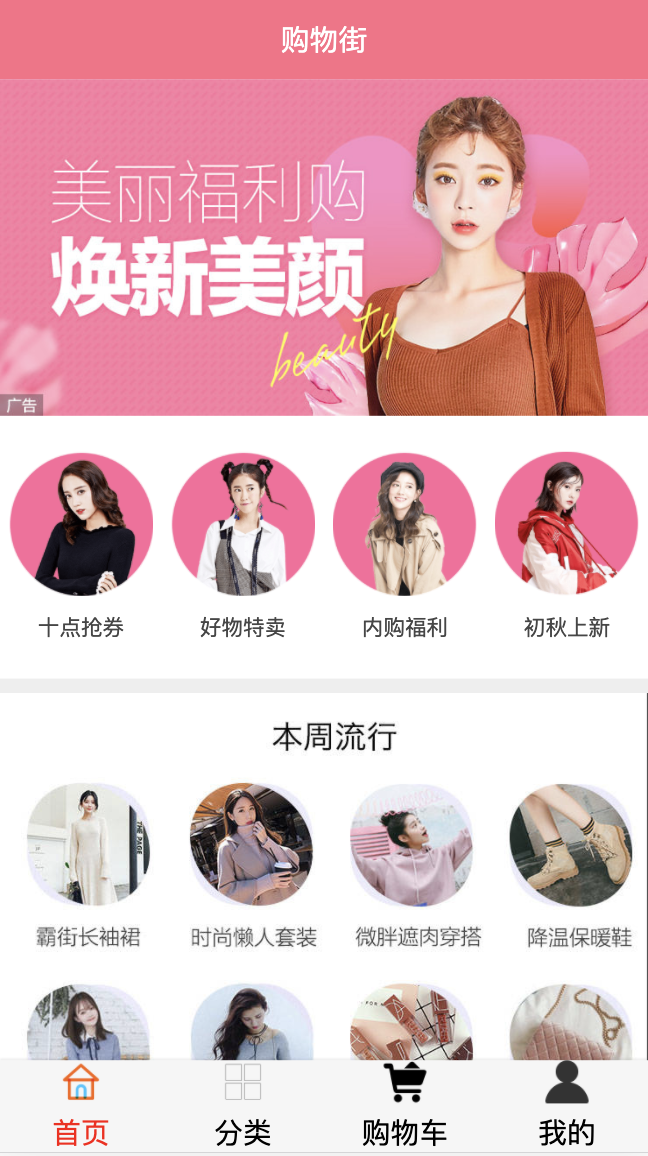
演示图:




文件目录:

部分代码:
<template>
<div id="home" class="wrapper">
<nav-bar class="home-nav">
<template v-slot:center>
<div>购物街</div>
</template>
</nav-bar>
<tab-control :titles="['流行', '新款', '精选']"
@tabClick="tabClick"
ref="tabControl1"
class="tab-control"
v-show="isTabFixed"/>
<!-- 滚动插件 -->
<scroll
class="content"
ref="scroll"
:probe-type="3"
@scroll="contenScroll"
:pull-up-load="true"
@pullingUp="loaMore"
>
<!-- 轮播展示 -->
<home-swiper :banners="banners" @swiperImageLoad="swiperImageLoad" />
<!-- 商品推荐 -->
<home-recommendviews :recommends="recommends" />
<!-- 本周流行 -->
<home-ferture />
<!-- 文字展示 -->
<tab-control :titles="['流行', '新款', '精选']"
@tabClick="tabClick"
ref="tabControl2"/>
<!-- 图片展示 -->
<goodslist :goods="showGoods" />
</scroll>
<back-top @click="backClick" v-show="isShowBackTop" />
</div>
</template>
<script>
// 滚动组件
import scroll from "components/common/scroll/scroll.vue";
// 轮播插件--子组件
import homeSwiper from "./childComps/homeSwiper";
// 商品推荐--子组件
import homeRecommendviews from "./childComps/homeRecommendviews";
// 本周流行--子组件
import homeFerture from "./childComps/homeFerture";
// 顶部导航插件
import NavBar from "components/common/navbar/NavBar.vue";
// 文字导航
import tabControl from "components/content/tabControl/tabControl.vue";
// 图片数据
import goodslist from "components/content/goods/goodsList.vue";
import {backTopMixin} from '../../common/mixin.js'
// 封装的网络请求
import { getHomeMultidata, getHomeGoods } from "network/home.js";
// 安装vue3中的bus组件
import bus from "vue3-bus";
export default {
name: "home",
components: {
homeSwiper,
homeRecommendviews,
homeFerture,
NavBar,
tabControl,
goodslist,
scroll,
},
mixins: [backTopMixin],
data() {
return {
// 轮播图的数据保存
banners: [],
recommends: [],
// 获取商品数据的保存
goods: {
pop: {
page: 0,
list: [],
},
new: {
page: 0,
list: [],
},
sell: {
page: 0,
list: [],
},
},
// 数据获取
currentType: "pop",
// 吸顶效果默认值
tabOffsetTop: 0,
isTabFixed:false,
saveY:0
};
},
computed: {
// 图片展示到页面中
showGoods() {
return this.goods[this.currentType].list;
},
},
created() {
// 1,请求轮播数据
this.getHomeMultidata();
// 2,请求商品数据
this.getHomeGoods("pop");
this.getHomeGoods("new");
this.getHomeGoods("sell");
},
mounted() {
// 1,图片加载完成的事件监听
const refresh = this.debounce(this.$refs.scroll.refresh, 50);
// 2监听item中图片加载完成
bus.on("itemImageLoad", () => {
// this.$refs.myScroll.refresh()
refresh();
})
},
methods: {
// 防抖函数 func---方法,delay---用来计时
debounce(func, delay) {
let timer = null;
return function(...args) {
//1, 判断原先这个timer有没有延迟要是有的话就给他清零
if (timer) clearTimeout(timer);
// 2,在从新加个定时器延迟个几秒钟
timer = setTimeout(() => {
func.apply(this, args);
}, delay);
};
},
tabClick(index) {
// 用switch判断循环 当index数值来判断数据在哪
switch (index) {
case 0:
this.currentType = "pop";
break;
case 1:
this.currentType = "new";
break;
case 2:
this.currentType = "sell";
}
// 为了解决导航的选中bag让他们的index保持一致
this.$refs.tabControl1.counterCounter = index
this.$refs.tabControl2.counterCounter = index
},
// 判断position位置到>1000然后出现图标
contenScroll(position) {
// 1,判断BackTop是否显示
this.dom(position)
// 2.决定tabControl是否吸顶
this.isTabFixed = (-position.y) > this.tabOffsetTop
},
// 上拉获取跟多
loaMore() {
this.getHomeGoods(this.currentType);
},
swiperImageLoad() {
// 2获取tabControl的OffsetTop
// 所有组件都有一个属性$el:这个属性是用于获取所有组件里的元素的
this.tabOffsetTop = this.$refs.tabControl2.$el.offsetTop;
},
/**
* 下面都是网络请求相关方法
*/
getHomeMultidata() {
getHomeMultidata().then((res) => {
// res被保存到data里面会一直存在
this.banners = res.data.banner.list; //轮播图
this.recommends = res.data.recommend.list; //推荐信息
});
},
getHomeGoods(type) {
// 01,把数组中获取到的页数保存到一个新的变量里
const page = this.goods[type].page + 1;
// 02定义一个方法传入两个参数 type===pop,page===当前在第几页数
getHomeGoods(type, page).then((res) => {
//03在goods数组中找到list,然后调用push方法(...用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中)
this.goods[type].list.push(...res.data.list);
//04更新每次获取的页数
this.goods[type].page += 1;
// 完成后向上拉获取跟多
this.$refs.scroll && this.$refs.scroll.scroll.finishPullUp();
});
},
},
};
</script>
<style scoped>
#home {
/* padding-top: 44px; */
height: 100vh;
position: relative;
}
.home-nav {
color: #fff;
background: #ff6d86;
/* 在使用浏览器原生滚动时,为了让导航不跟随一起滚动 */
/* position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 9; */
}
/* .content {
overflow: hidden;
position: absolute;
top: 44px;
bottom: 49px;
left: 0;
right: 0;
} */
.content{
height: calc(100% - 93px);
/* margin-top:44px ; */
overflow: hidden;
}
.tab-control{
position: relative;
z-index: 999;
}
</style>运行命令(环境已经安装了node):
1、下载源码
2、npm install
3、npm run serve
浏览器打开:http://localhost:8080/
到这里就结束了,demo比较简单,适合初学者
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






