时钟倒计时带弹幕js本地存储学习demo
技术:html+css+bootstrap+jquery
概述
这是一个时钟倒计时demo,可以作为项目上线、放假、目标提醒使用。数据是存储在本地的,纯静态页面。用到的技术有bootstrap.css,jquery等技术。比较简单,适合新手学习使用。
详细
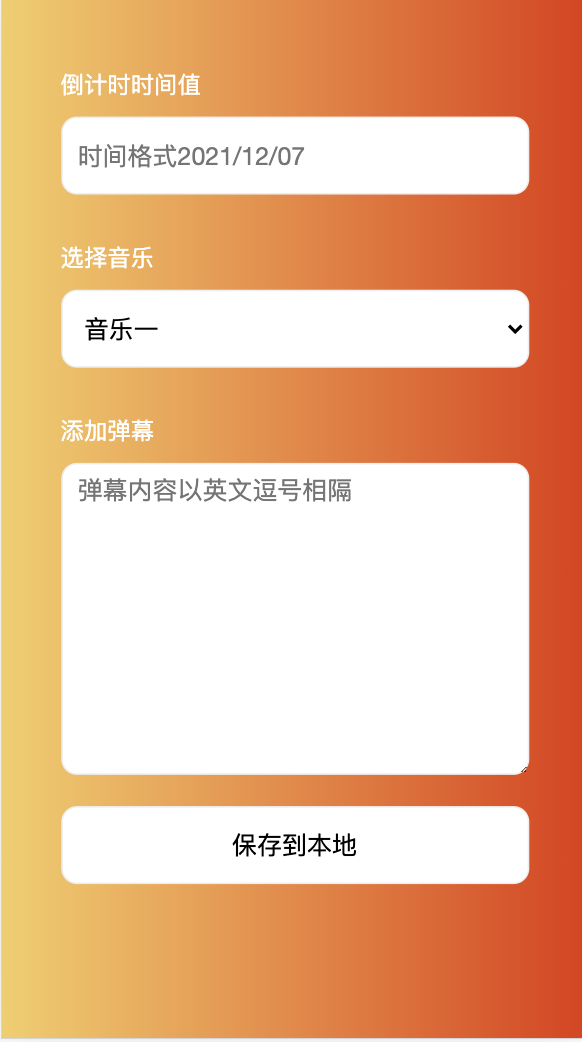
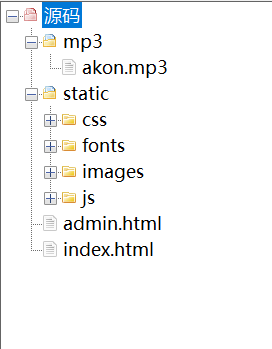
简单的单页纯静态前端demo。一共两个页面,index.html是主页面,admin.html页面是设置数据页面。相当于后台。可以添加时间、音乐和初始弹幕。页面是仿照网上一个demo写的,主要是增加了一个本地存储功能,有需要的可以拿去看看。
视频演示:
图片:


admin代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>时钟倒计时本地存储</title>
<meta name="chenc" content="Runoob">
<meta name="description" content="时钟 时间 & 钟表 日历">
<meta name="viewport" content="width=device-width, initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0, user-scalable=no">
<link rel="stylesheet" type="text/css" href="static/css/style.css">
<link rel="stylesheet" type="text/css" href="static/css/font_1191451_h720mljzrsc.css">
<link rel="stylesheet" href="static/css/bootstrap.css">
<script src="static/js/jquery.min.js"></script>
<script src="static/js/bootstrap.min.js"></script>
<style>
html,body{
background-color:#f5ce62;
background-repeat: repeat-y;
background-image: -moz-linear-gradient(left,#f5ce62, #e43603);
background-image: -webkit-linear-gradient(left,#f5ce62, #e43603);
background-image: -o-linear-gradient(left,#f5ce62, #e43603);
background-image: linear-gradient(left,#f5ce62, #e43603);
position: relative;
overflow-x: hidden;
height: 100%;
}
.content{
height: 100%;
padding-top:35px ;
}
.list {
width: 100%;
display: flex;
flex-flow: column;
align-items: center;
margin-bottom: 20px;
}
.list input{
width: 80%;
height: 50px;
border-radius: 10px;
border: 1px solid #eee;
padding: 5px 10px;
box-sizing: border-box;
color: #000;
font-size: 16px;
background: #FFF;
}
.toast{
width: 80%;
padding: 10px 0;
font-size: 15px;
}
.list select{
width: 80%;
height: 50px;
border-radius: 10px;
border: 1px solid #eee;
padding: 5px 10px;
box-sizing: border-box;
color: #000;
font-size: 16px;
background: #FFF;
}
.list textarea{
width: 80%;
min-height: 200px;
border-radius: 10px;
border: 1px solid #eee;
padding: 5px 10px;
box-sizing: border-box;
color: #000;
font-size: 16px;
background: #FFF;
}
.list button{
width: 80%;
height: 50px;
border-radius: 10px;
border: 1px solid #eee;
padding: 5px 10px;
box-sizing: border-box;
color: #000;
font-size: 16px;
background: #FFF;
}
</style>
</head>
<body>
<div class="content">
<div class="list">
<div class="toast">倒计时时间值</div>
<input id="time" type="text" placeholder="时间格式2021/12/07">
</div>
<div class="list">
<div class="toast">选择音乐</div>
<select name="" id="select">
<option value="1">音乐一</option>
<option value="2">音乐二</option>
<option value="3">音乐三</option>
<option value="4">音乐四</option>
</select>
</div>
<div class="list">
<div class="toast">添加弹幕</div>
<textarea name="" id="textarea" placeholder="弹幕内容以英文逗号相隔"></textarea>
</div>
<div class="list">
<button id="btn">保存到本地</button>
</div>
</div>
</body>
<script>
$(function(){
//读取
let obj = localStorage.getItem('obj')
if(obj){
obj = JSON.parse(obj)
$("#time").val(obj.time)
$("#select").val(obj.select)
$("#textarea").val(obj.textarea)
}
//存储
$("#btn").click(function(){
let time = $("#time").val(),
select = $("#select").val(),
textarea = $("#textarea").val()
if(!time){
alert("请输入倒计时时间")
return
}
let obj = {}
obj.time = time
obj.select = select
obj.textarea = textarea
localStorage.setItem('obj',JSON.stringify(obj))
})
})
</script>
</html>项目结构:

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码