小程序答题demo
技术:小程序
概述
此demo是一个答题案例,可分为多选题,单选题,填空题,最后整合数据提交表单
详细
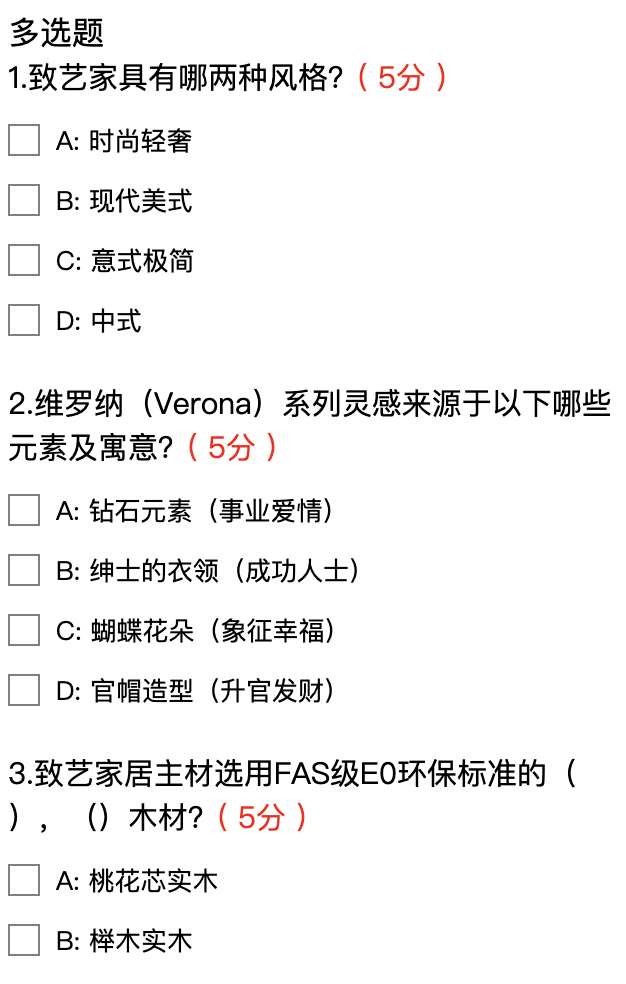
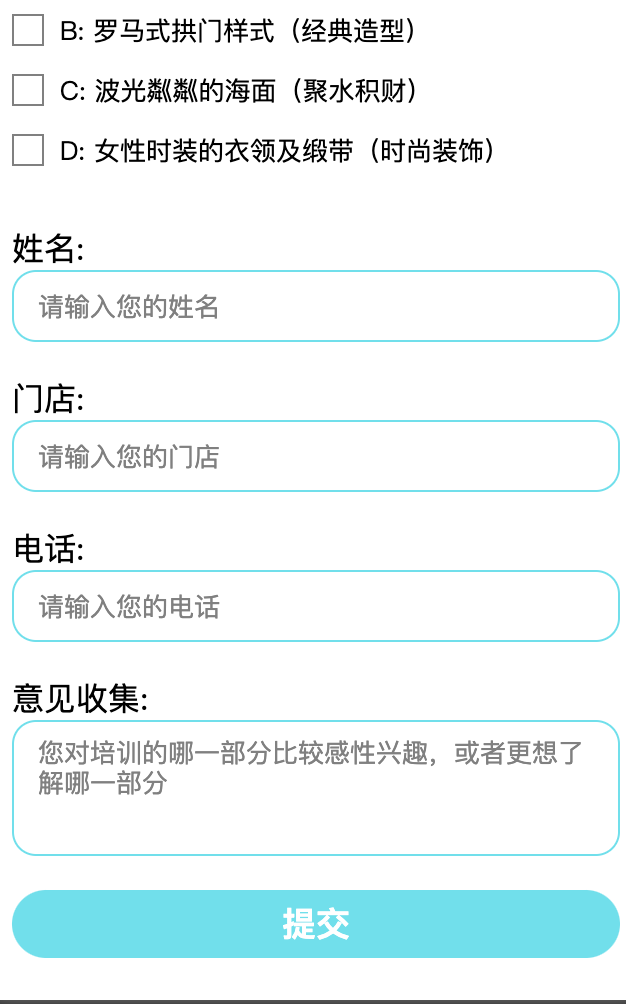
一、前言以及效果图
此demo是一个答题案例,可分为多选题,单选题,填空题,最后整合数据提交表单,界面比较简单,主要是整合数据,选择数据这块,小程序可以直接运行



二、部分代码
<view class="container">
<view class="page-section page-section-spacing swiper">
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{swi}}" wx:key="*this">
<swiper-item>
<image mode="aspectFill" src="{{item.pic_image}}"></image>
</swiper-item>
</block>
</swiper>
</view>
<view class="content">
<view class="title">
<text class="title-left"></text>
<text class="title-name">致艺家具培训测试题</text>
<text class="title-right"></text>
</view>
<view class="content-c">
<view wx:if="{{questionDat4.length>0}}">
<view>填空题</view>
<view class="list" wx:for="{{questionDat4}}" wx:key="index">
<view class="list-title">
<text>{{index+1}}.{{item.name}}</text>
<text style="color:red">( {{item.score}}分 )</text>
</view>
<view class="input-name">
<input bindinput='SeleinputValue' data-id="{{item.id}}" type="text" placeholder="请输入答案" />
</view>
</view>
</view>
<view wx:if="{{questionDat1.length>0}}">
<view>单选题</view>
<view class="list" wx:for="{{questionDat1}}" wx:key="index">
<view class="list-title">
<text>{{index+1}}.{{item.name}}</text>
<text style="color:red">( {{item.score}}分 )</text>
</view>
<view class="sele-title">
<label class="radio" wx:for="{{item.answerList}}" wx:for-index="index1" wx:key="index1" wx:for-item="ite"
bindtap="handleSelce" data-index="{{index}}" data-id="{{ite.id}}" data-num="{{item.type}}">
<view class="sele">
<image wx:if="{{ite.selectType}}" src="../../images/sele.png"></image>
</view>
<text>{{ite.id}}: {{ite.content}}</text>
</label>
</view>
</view>
</view>
<view wx:if="{{questionDat2.length>0}}">
<view>多选题</view>
<view class="list" wx:for="{{questionDat2}}" wx:key="index">
<view class="list-title">
<text>{{index+1}}.{{item.name}}</text>
<text style="color:red">( {{item.score}}分 )</text>
</view>
<view class="sele-title">
<label class="radio" wx:for="{{item.answerList}}" wx:for-index="index1" wx:key="index1" wx:for-item="ite"
bindtap="handleSelce" data-index="{{index}}" data-id="{{ite.id}}" data-num="{{item.type}}">
<view class="sele">
<image wx:if="{{ite.selectType}}" src="../../images/sele.png"></image>
</view>
<text>{{ite.id}}: {{ite.content}}</text>
</label>
</view>
</view>
</view>
<view wx:if="{{questionDat3.length>0}}">
<view>判断题</view>
<view class="list" wx:for="{{questionDat3}}" wx:key="index">
<view class="list-title">
<text>{{index+1}}.{{item.name}}</text>
<text style="color:red">( {{item.score}}分 )</text>
</view>
<view class="sele-title">
<label class="radio" wx:for="{{item.answerList}}" wx:for-index="index1" wx:key="index1" wx:for-item="ite"
bindtap="handleSelce" data-index="{{index}}" data-id="{{ite.id}}" data-num="{{item.type}}">
<view class="sele">
<image wx:if="{{ite.selectType}}" src="../../images/sele.png"></image>
</view>
<text>{{ite.id}}: {{ite.content}}</text>
</label>
</view>
</view>
</view>
</view>
<view class="inputs">
<view class="input">
<view>姓名:</view>
<input bindinput='getInputValue' data-type="name" type="text" placeholder="请输入您的姓名" />
</view>
<view class="input">
<view>门店:</view>
<input type="text" data-type="shop" bindinput='getInputValue' placeholder="请输入您的门店" />
</view>
<view class="input">
<view>电话:</view>
<input type="number" data-type="phone" bindinput='getInputValue' placeholder="请输入您的电话" />
</view>
<form bindsubmit="btn">
<view class="input">
<view>意见收集:</view>
<textarea name="textarea" placeholder="您对培训的哪一部分比较感性兴趣,或者更想了解哪一部分" />
</view>
<view class="btn">
<button style="width:100%" form-type="submit"> 提交 </button>
</view>
</form>
<!-- <view class="btn" bindtap="getUserInfo" wx:else>
<text>提交</text>
</view> -->
</view>
</view>
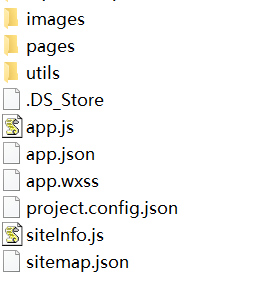
</view>三、项目结构

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码