H5+百度定位,H5获取经纬度转成百度,百度进行解析获取实际地址
技术:H5+JS+百度API
概述
页面比较简单,由于浏览器端百度定位保护用户隐私性定位距离存在2公里左右误差。这里用的是通过H5定位(要加HTTPS)获取GPS经纬度,通过百度地址api把GPS经纬度转换成百度经纬度。在通过百度经纬度获取实际地址信息。测试结果,县级以上定位距离在100米左右。
详细
页面比较简单,由于浏览器端百度定位保护用户隐私性定位距离存在2公里左右误差。这里用的是通过H5定位(要加HTTPS)获取GPS经纬度,通过百度地址api把GPS经纬度转换成百度经纬度。在通过百度经纬度获取实际地址信息。测试结果,县级以上定位距离在100米左右。经测试乡镇获取不到实际信息,解决方法实际经纬度已经获取,通过百度服务api进行转换应该是可以的。
数据是存在数据库,导入一下文件就可以了。后端用的是thinkphp,分离的,不用php也不存在影响。自己拆分一下吧。
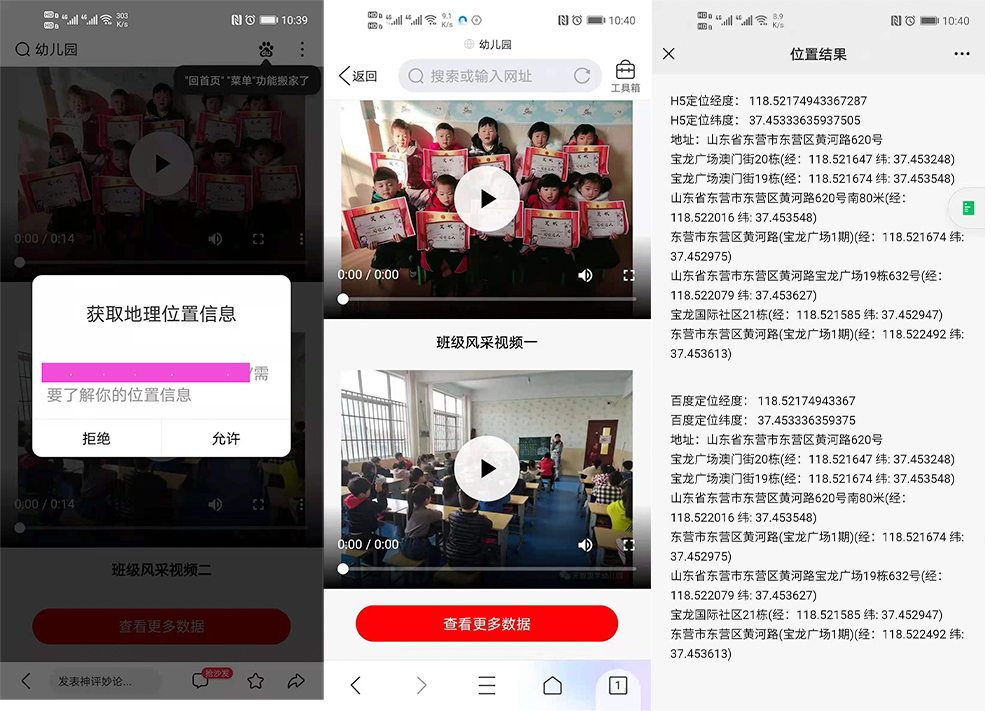
展示图:

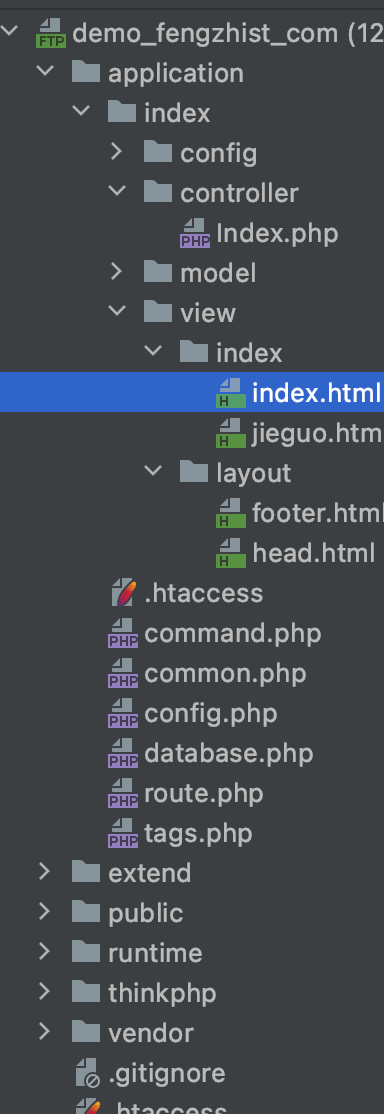
目录:

部分代码结构+css+html+js:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>位置结果</title>
<meta name="robots" content="noindex, nofollow">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!-- 将百度地图API引入,设置好自己的key -->
</head>
{include file="layout/head" /}
<body>
<div class="main-div" style="padding: 20px">
<div class="H5-position">
<div class="H5">
<span>H5定位经度:</span>
<span class="H5lng"></span>
</div>
<div class="H5">
<span>H5定位纬度:</span>
<span class="H5lat"></span>
</div>
<div class="H5-pos">
<div>地址:<span class="H5-addre"></span></div>
<div class="H5-pp">
</div>
</div>
</div>
<div class="bai-position" style="margin-top: 30px">
<div class="H5">
<span>百度定位经度:</span>
<span class="Bailng"></span>
</div>
<div class="H5">
<span>百度定位纬度:</span>
<span class="Bailat"></span>
</div>
<div class="H5-pos">
<div>地址:<span class="Bai-addre"></span></div>
<div class="Bai-pp">
</div>
</div>
</div>
</div>
</body>
{include file="layout/footer" /}
<script type="text/javascript">
$.ajax({
type: 'GET',
url: "{:url('index/index/getPosition')}",
dataType: 'json',
success: function (data) {
console.log(data)
$(".H5lng").html(data.data[0].H5lng)
$(".H5lat").html(data.data[0].H5lat)
if (data.data[0].H5) {
let H5 = JSON.parse(data.data[0].H5);
let H5data = H5.surroundingPois;
$(".H5-addre").html(H5.address)
console.log(H5)
let html = ''
for (let i = 0; i < H5data.length; i++) {
html += `<div>${H5data[i].address}(经:${H5data[i].point.lng} 纬: ${H5data[i].point.lat})</div>`
}
$(".H5-pp").html(html);
}
$(".Bailng").html(data.data[0].Bailng)
$(".Bailat").html(data.data[0].Bailat)
if (data.data[0].baidu) {
let baidu = JSON.parse(data.data[0].baidu);
let Baidudata = baidu.surroundingPois;
$(".Bai-addre").html(baidu.address)
let html = ''
for (let i = 0; i < Baidudata.length; i++) {
html += `<div>${Baidudata[i].address}(经:${Baidudata[i].point.lng} 纬: ${Baidudata[i].point.lat})</div>`
}
$(".Bai-pp").html(html);
}
}
})
</script>
</html>
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






