牧场资讯模版
技术:uni-app
概述
基于uni-app开发的模版,目前支持打包H5、android、ios,微信小程序未适配,适合uni-app学习使用。
详细
一、前言
持续更新中:
运行效果视频:
二、功能介绍
三大板块:首页、资讯、我的
首页:排行榜、图鉴、玩法、主题、大转盘、存钱罐、邀请好友、商店、视频广告、兑换、交易、提现等
资讯:tab切换、加载、刷新、文章列表、文章详情等
我的:编辑资料、钱包、实名认证、邀请码、好友列表、消息、帮助中心、专属客服、基础设置等
三、技术与目录结构
运用技术:
vue+nvue
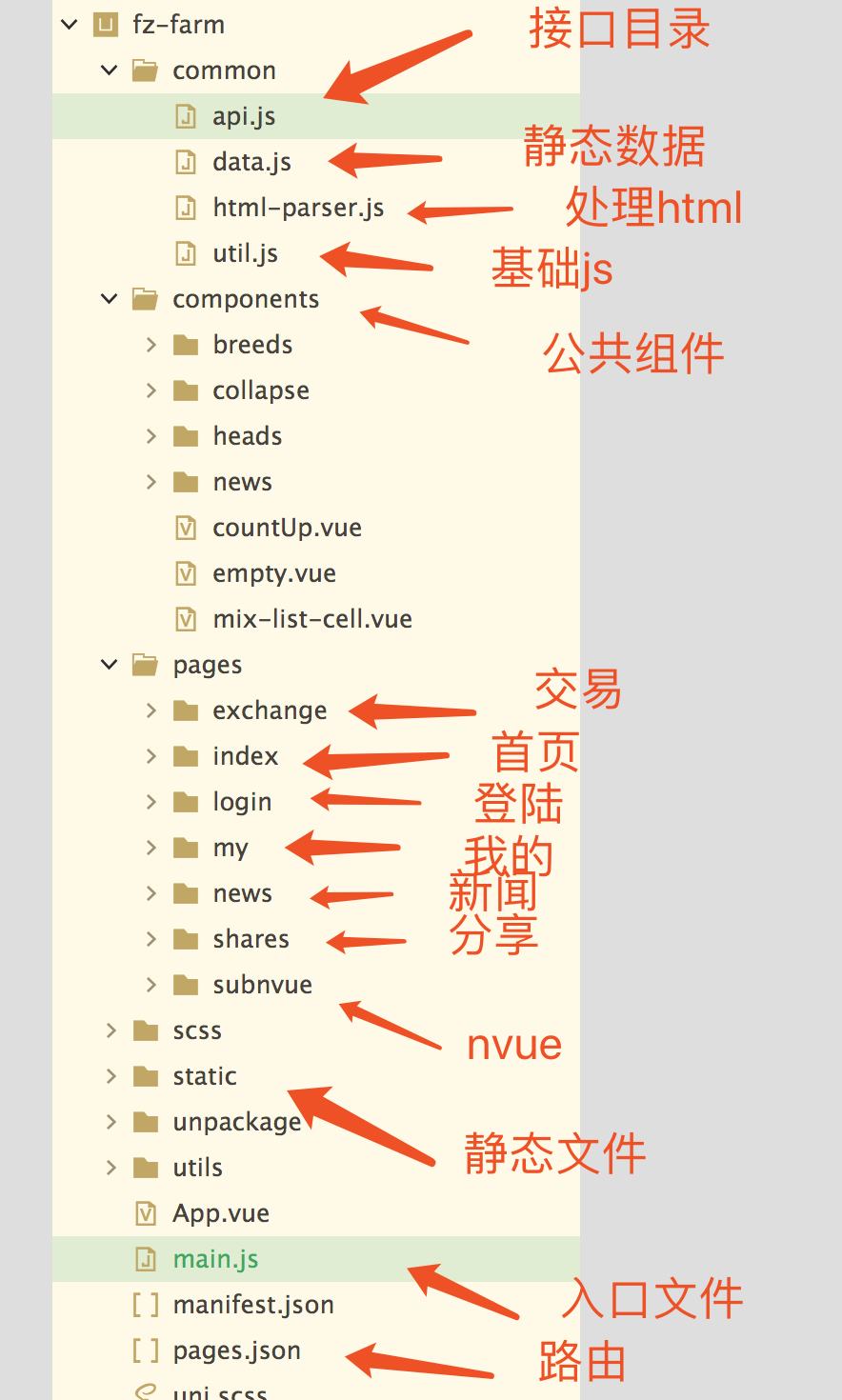
目录结构:

四、相关代码
/* 公共样式 头部距离 */
.container{
/* #ifndef APP-PLUS-NVUE */
margin-top: var(--status-bar-height);
/* #endif */
padding-top: 90upx;
}
/* #ifndef APP-PLUS-NVUE */
/*每个页面公共css */
.ql-editor.ql-blank:before{
font-style: normal;
}
body {
background-color: #f9f9f9;
font-size: 32upx;
color: #333333;
font-family: Helvetica Neue, Helvetica, sans-serif;
}
@font-face {
font-family: 'iconfont';
src: url('./static/iconfont.ttf') format('truetype');
}
.iconfont {
font-family: "iconfont";
font-size: 22px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #808080;
}
/* 小于 */
.icon-xiaoyu::before{
content: "\e636";
color: #000000;
font-size: 38upx;
}
/* 大于 */
.icon-dayu::before{
content: "\e603";
/* font-size: 17px; */
}部分代码
methods: {
// 页面跳转
goPage(url){
uni.navigateTo({
url:url
})
},
//红包弹出层 侧边红包 => 点击
redShowPopup() {
//#ifdef APP-PLUS
const subNVue = uni.getSubNVueById('red-popup');
subNVue.show('slide-in-top',100);
//#endif
//#ifdef H5
this.rbagmodelshow = true;
//#endif
},
//级别弹出层
async lvShowPopup() {
//#ifdef APP-PLUS
// 向 popup 传递消息
let lvData = await this.$api.json('lvData');
let lvTransformation = JSON.stringify(lvData);
let selectTheme = JSON.stringify(this.themeColor);
uni.$emit('lv-popup', {
themeColor:selectTheme,
lvData:lvTransformation
});
const subNVue = uni.getSubNVueById('lv-popup');
subNVue.show('slide-in-bottom',100);
//#endif
//#ifdef H5
this.h5Down();
//#endif
},
//主题选择
async themeShowPopup(){
//#ifdef APP-PLUS
// 向 popup 传递消息
//(模拟数据) 主题列表
let themes = await this.$api.json('themes');
let selectTheme = JSON.stringify(this.themeColor);
let themesData = JSON.stringify(themes);
uni.$emit('theme-popup', {
themeColor:selectTheme,
themes:themesData
});
const subNVue = uni.getSubNVueById('theme-popup');
subNVue.show('slide-in-bottom',100);
//#endif
//#ifdef H5
this.h5Down();
//#endif
},
//排行榜
async rankingsShowPopup(){
//#ifdef APP-PLUS
// 向 popup 传递消息
let rankings = await this.$api.json('rankings');
let selectTheme = JSON.stringify(this.themeColor);
let rankingsData = JSON.stringify(rankings);
uni.$emit('rankings-popup', {
themeColor:selectTheme,
rankings:rankingsData
});
const subNVue = uni.getSubNVueById('rankings-popup');
subNVue.show('slide-in-bottom',100);
//#endif
//#ifdef H5
this.h5Down();
//#endif
},五、其他补充
暂时没有
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






