仿开眼官网前端源码,WAP端源码,只有前端源码(介意误拍)
技术:html+css+js
概述
技术点:
PC端整屏滑动,视频移入播放,移出暂停并恢复初始状态,鼠标控制左右滑动,tab切换,上一页下一页,各种动画效果等。
WAP首页动画,控制视频滑动播放,超出可视区域暂停视频效果等。
详细
技术使用的是:HTML+CSS+JQUERY
PC端模仿程度 98%
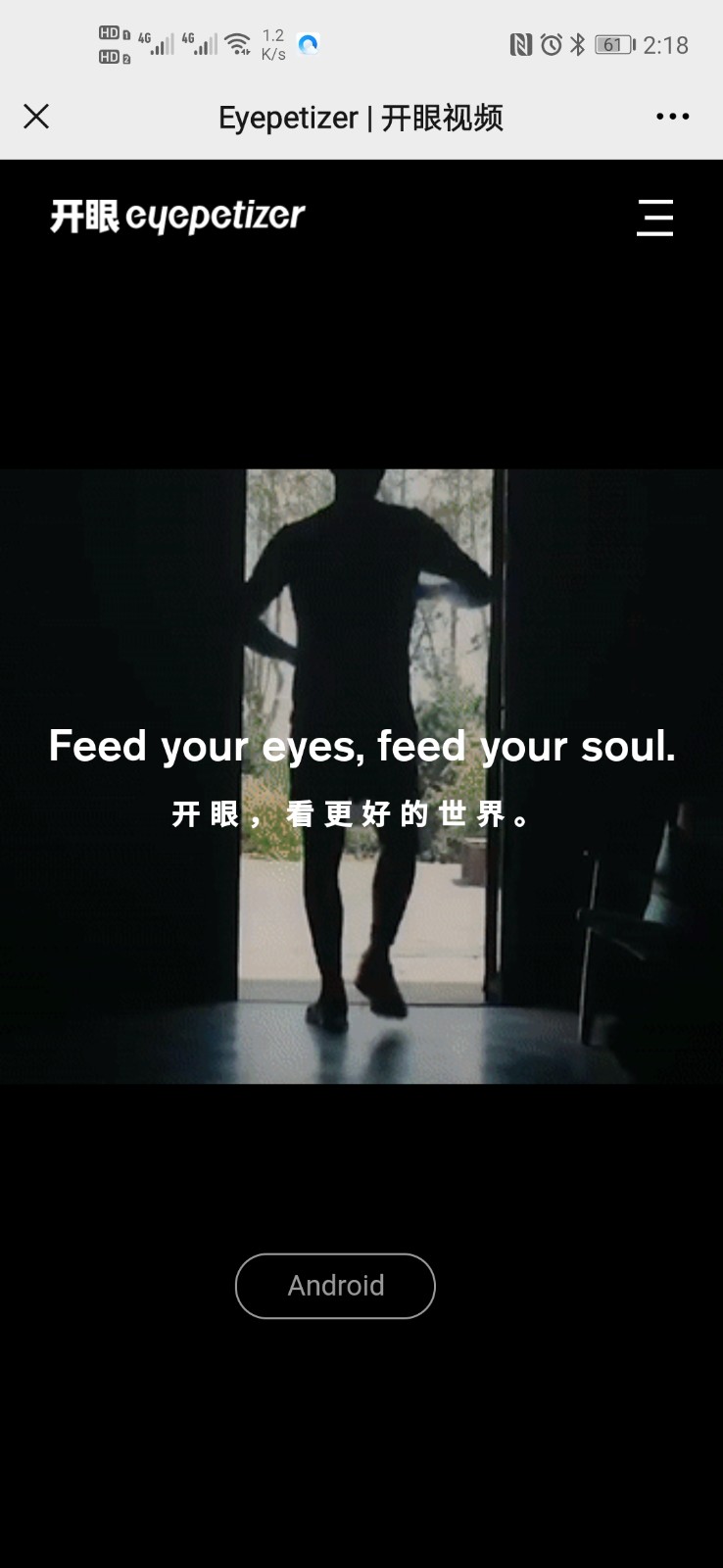
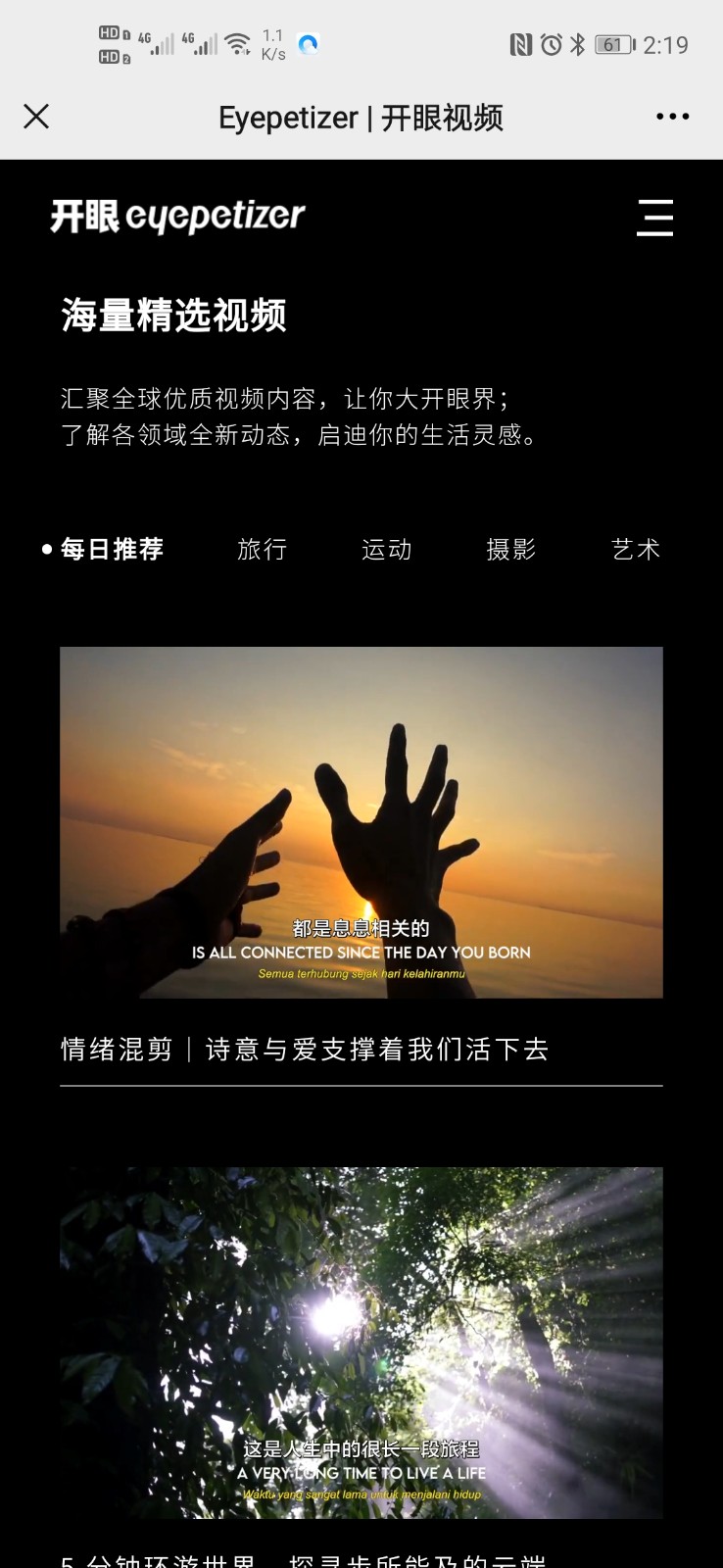
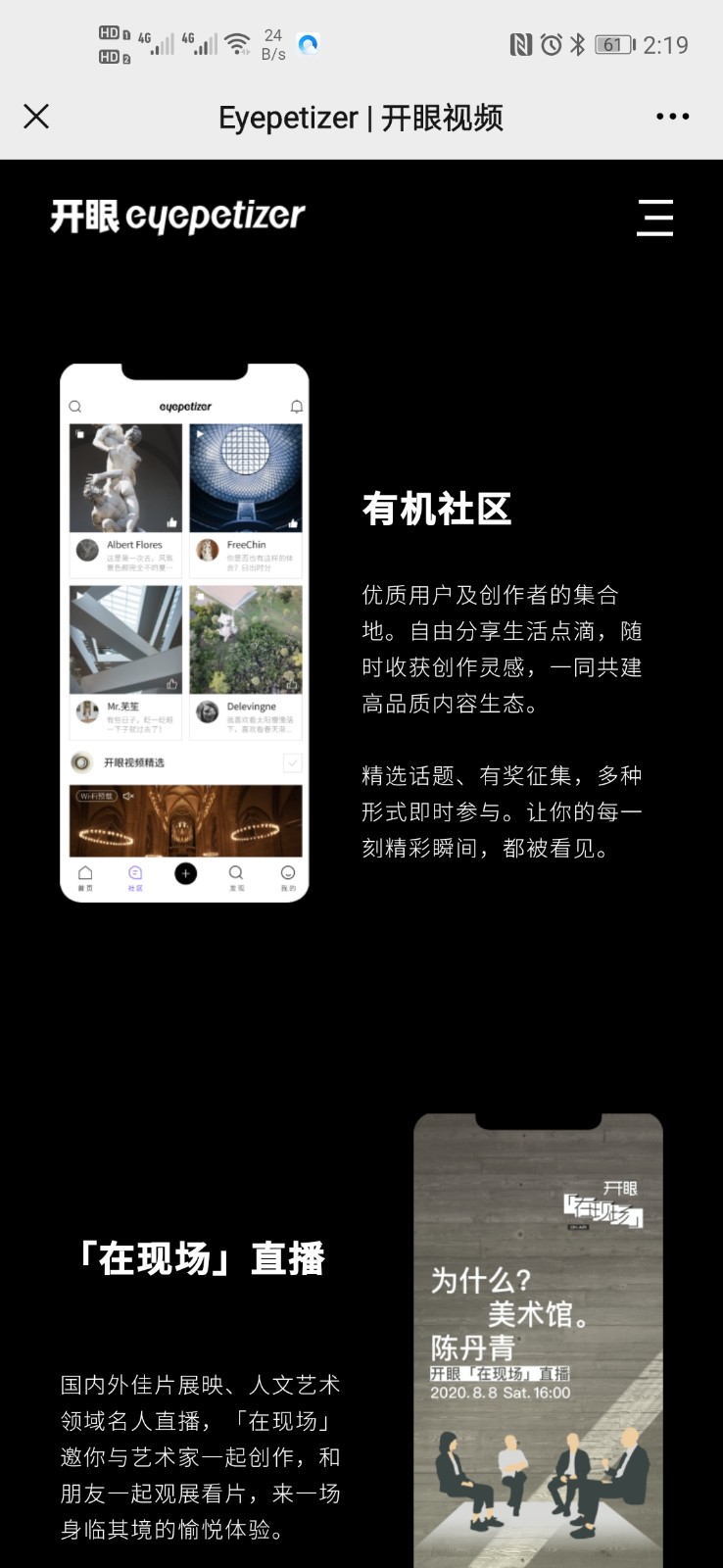
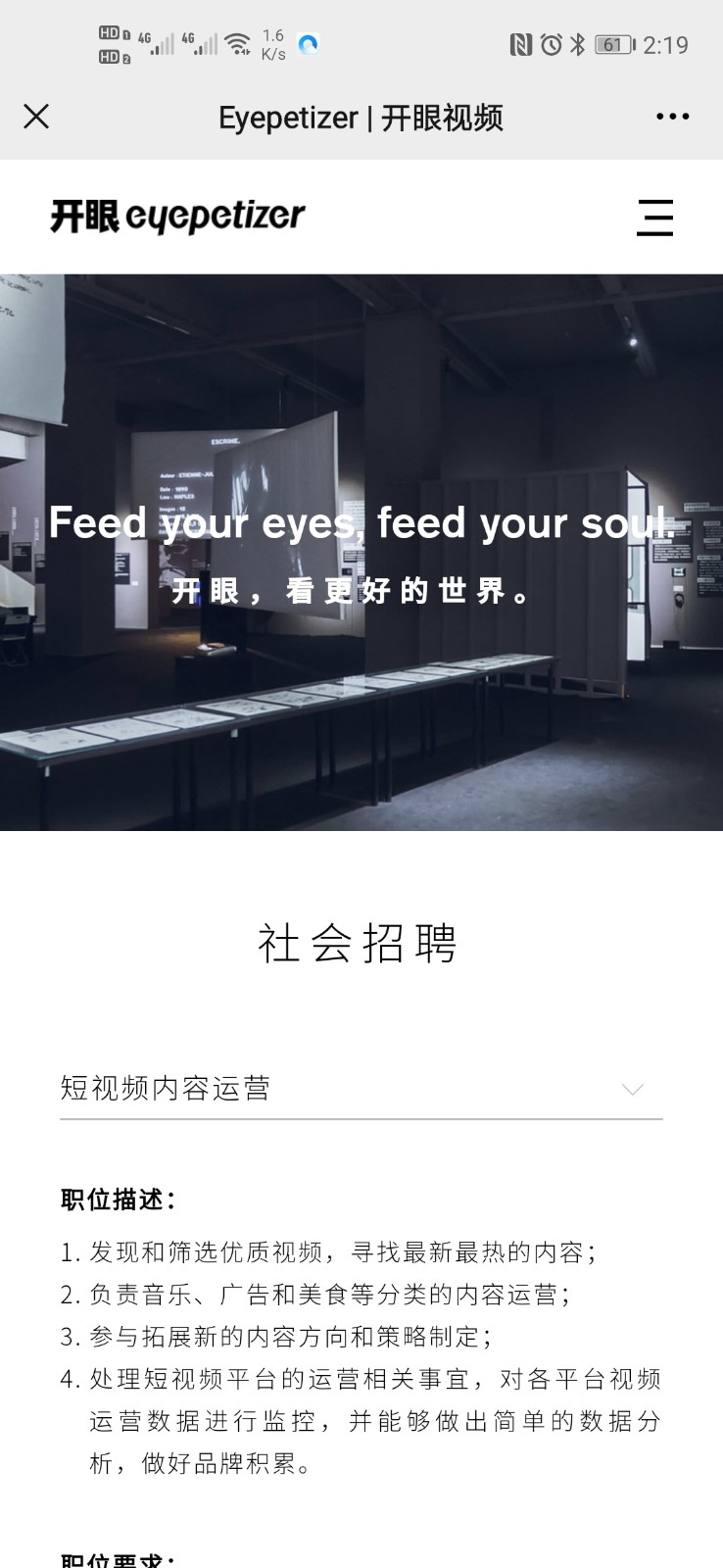
WAP端模仿程度:100%
技术点:
PC端整屏滑动,视频移入播放,移出暂停并恢复初始状态,鼠标控制左右滑动,tab切换,上一页下一页,各种动画效果等。
WAP首页动画,控制视频滑动播放,超出可视区域暂停视频效果等。
难易程度:中
源码只有PC和WAP端的前端源码,适合新手学习使用,有需要的可以写一下服务端,界面还是比较大气漂亮的。
部分演示图:





部分HTML源码
<body style="background-color:#000;color:#fff"> <div data-server-rendered="true" id="__nuxt"><!----> <div id="__layout"> <div class="wap-layout" data-v-57c0b805> <div data-v-050e9b4d data-v-57c0b805> <div class="menu-header" style="display:none;" data-v-050e9b4d data-v-050e9b4d> <h1 data-v-050e9b4d> <img src="https://home.eyepetizer.net/image/wap/wap-logo-white.png" alt="开眼eyepetizer" class="logo" data-v-050e9b4d></h1> <div class="close" data-v-050e9b4d> </div> </div> <div class="wap-menu" style="display:none;" data-v-050e9b4d data-v-050e9b4d> <div class="wap-menu-content" data-v-050e9b4d> <div class="menu-main " data-v-050e9b4d><a href="../index.html" aria-current="page" class="menu-item nuxt-link-exact-active nuxt-link-active" data-v-050e9b4d>首页</a><a href="/wap/about" class="menu-item" data-v-050e9b4d>关于我们</a><a href="/wap/join_us" class="menu-item" data-v-050e9b4d>加入我们</a> <a href="http://open.eyepetizer.net/#!/landing" class="menu-item" data-v-050e9b4d>作者入口</a> </div> </div> </div> </div> <div class="wap-page wap-detail" data-v-6a17e297 data-v-57c0b805> <div class="wap-header dark" data-v-44a2dc59 data-v-6a17e297><h1 data-v-44a2dc59><img src="https://home.eyepetizer.net/image/wap/wap-logo-white.png" alt="开眼eyepetizer" class="logo" data-v-44a2dc59></h1> <div class="chapter" data-v-44a2dc59></div> </div> <main class="main" data-v-6a17e297> <div class="video-container" data-v-6a17e297> <div class="video-with-mock-controls" data-v-2b9d1f08 data-v-6a17e297> <div class="video-with-mock-controls-mobile" data-v-2b9d1f08> <div class="container" data-v-2b9d1f08> <video controls="controls" class="video" style="width: 100%" poster="http://img.kaiyanapp.com/4f469a070bb172f17159f2bb6b01671d.png?imageMogr2/quality/60/format/jpg" src="http://oss-cn-beijing.aliyuncs.com/static-thefair-bj/eyepetizer/pgc_video/video_summary/258594.mp4" class="video"></video> <div class="download-mask" style="display:none;" data-v-2b9d1f08 data-v-2b9d1f08> <div class="download-content" data-v-2b9d1f08><img src="/image/home/android.png" alt="" class="qr-code" data-v-2b9d1f08> <p data-v-2b9d1f08>下载开眼APP</p> <p data-v-2b9d1f08>播放高清流畅,还可查看更多相关视频</p></div> </div> </div> </div> </div> </div> <section class="content" data-v-6a17e297><h2 class="title" data-v-6a17e297>情绪混剪|诗意与爱支撑着我们活下去</h2> <h3 class="tag" data-v-6a17e297> # 影视 / 开眼精选 / 06:34 </h3> <p class="desc" data-v-6a17e297> 本片用多部电影刻画人类抑郁、绝望、紧张、放松、喜悦等不同情绪的片段,告诉我们:无论你的生活幸福与否,浪漫、诗意与爱都是支撑我们活下去的理由。片中的电影作品包括「星际穿越」、「盗梦空间」、「小丑」、「楚门的世界」、「超体」等。From Jesse JR </p></section> </main> </div> </div> </div> </div>
部分css源码
@font-face {
font-family: "SourceHanSansCN-Light";
src: url(https://static.thefair.net.cn/eyepetizer/font/SourceHanSansCN/SourceHanSansCN-Light.otf);
font-display: swap
}
@font-face {
font-family: "SourceHanSansCN-Medium";
src: url(https://static.thefair.net.cn/eyepetizer/font/SourceHanSansCN/SourceHanSansCN-Medium.otf);
font-display: swap
}
@font-face {
font-family: "SourceHanSansCN-Normal";
src: url(https://static.thefair.net.cn/eyepetizer/font/SourceHanSansCN/SourceHanSansCN-Normal.otf);
font-display: swap
}
@font-face {
font-family: "SourceHanSansCN-Regular";
src: url(https://static.thefair.net.cn/eyepetizer/font/SourceHanSansCN/SourceHanSansCN-Regular.otf);
font-display: swap
}
@font-face {
font-family: "AkzidenzGrotesk-Medium";
src: url(https://static.thefair.net.cn/h5/font/Akzidenz%20Grotesk%20Series/AkzidenzGrotesk-Medium.otf);
font-display: swap
}
@font-face {
font-family: "AkzidenzGrotesk-Light";
src: url(https://static.thefair.net.cn/h5/font/Akzidenz%20Grotesk%20Series/AkzidenzGrotesk-Light.otf);
font-display: swap
}
/*! normalize.css v7.0.0 | MIT License | github.com/necolas/normalize.css */
:not(input):not(textarea) {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-touch-callout: none
}
ol, ul {
list-style-type: none
}
::-webkit-scrollbar {
display: none
}
input::-webkit-inner-spin-button, input::-webkit-outer-spin-button {
-webkit-appearance: none !important;
margin: 0
}
html {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
line-height: 1.15;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
background-color: #fff;
-webkit-overflow-scrolling: touch
}
body {
margin: 0;
font-family: PingFang SC, Avenir, Helvetica, Arial, sans-serif;
font-size: 14px;
color: #fff;
background-color: transparent
}
article, aside, figcaption, figure, footer, header, main, nav, section {
display: block
}
figure {
margin: 1em 40px
}
hr {
box-sizing: content-box;
height: 0;
overflow: visible
}
pre {
font-family: PingFang SC, Avenir, Helvetica, Arial, sans-serif
}
a {
background-color: transparent;
-webkit-text-decoration-skip: objects
}
abbr[title] {
border-bottom: none;
text-decoration: underline;
-webkit-text-decoration: underline dotted;
text-decoration: underline dotted
}
b, strong {
font-weight: inherit;
font-weight: bolder
}
code, kbd, samp {
font-family: PingFang SC, Avenir, Helvetica, Arial, sans-serif
}
dfn {
font-style: italic
}
mark {
background-color: #ff0;
color: #000
}
small {
font-size: 80%
}
sub, sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline
}
sub {
bottom: -.25em
}
sup {
top: -.5em
}
audio, video {
display: inline-block
}
audio:not([controls]) {
display: none;
height: 0
}
img {
border-style: none;
-o-object-fit: cover;
object-fit: cover
}
svg:not(:root) {
overflow: hidden
}
button, input, optgroup, select, textarea {
font-family: PingFang SC, Avenir, Helvetica, Arial, sans-serif;
font-size: 100%;
line-height: 1.15;
margin: 0
}
button, input {
overflow: visible;
border: none;
outline: none;
background: transparent
}
button, select {
text-transform: none
}
[type=reset], [type=submit], button, html [type=button] {
-webkit-appearance: button
}
[type=button]::-moz-focus-inner, [type=reset]::-moz-focus-inner, [type=submit]::-moz-focus-inner, button::-moz-focus-inner {
border-style: none;
padding: 0
}
[type=button]:-moz-focusring, [type=reset]:-moz-focusring, [type=submit]:-moz-focusring, button:-moz-focusring {
outline: 1px dotted ButtonText
}
fieldset {
padding: .35em .75em .625em
}
legend {
box-sizing: border-box;
color: inherit;
display: table;
max-width: 100%;
padding: 0;
white-space: normal
}
progress {
display: inline-block;
vertical-align: baseline
}
textarea {
overflow: auto;
border: none;
outline: none;
background: transparent;
resize: none;
caret-color: #fff;
color: #fff
}
textarea::-moz-placeholder {
font-family: PingFang SC, Avenir, Helvetica, Arial, sans-serif;
opacity: .2;
font-size: 14px;
color: #fff
}
textarea:-ms-input-placeholder {
font-family: PingFang SC, Avenir, Helvetica, Arial, sans-serif;
opacity: .2;
font-size: 14px;
color: #fff
}
textarea::placeholder {
font-family: PingFang SC, Avenir, Helvetica, Arial, sans-serif;
opacity: .2;
font-size: 14px;
color: #fff
}
[type=checkbox], [type=radio] {
box-sizing: border-box;
padding: 0
}
[type=number]::-webkit-inner-spin-button, [type=number]::-webkit-outer-spin-button {
height: auto
}
[type=search] {
-webkit-appearance: textfield;
outline-offset: -2px
}
[type=search]::-webkit-search-cancel-button, [type=search]::-webkit-search-decoration {
-webkit-appearance: none
}
::-webkit-file-upload-button {
-webkit-appearance: button;
font: inherit
}
details, menu {
display: block
}
summary {
display: list-item
}
canvas {
display: inline-block
}
[hidden], template {
display: none
}
* {
margin: 0;
padding: 0;
box-sizing: border-box
}
a {
text-decoration: none;
color: inherit
}
.nuxt-progress {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 2px;
width: 0;
opacity: 1;
transition: width .1s, opacity .4s;
background-color: #000;
z-index: 999999
}
.nuxt-progress.nuxt-progress-notransition {
transition: none
}
.nuxt-progress-failed {
background-color: red
}
.wap-layout[data-v-57c0b805] {
max-width: 768px;
margin: 0 auto
}
@-webkit-keyframes slideInUp-data-v-050e9b4d {
0% {
transform: translate3d(0, -100%, 0);
visibility: visible
}
to {
transform: translateZ(0)
}
}
@keyframes slideInUp-data-v-050e9b4d {
0% {
transform: translate3d(0, -100%, 0);
visibility: visible
}
to {
transform: translateZ(0)
}
}
@-webkit-keyframes slideOutDown-data-v-050e9b4d {
0% {
transform: translateZ(0)
}
to {
visibility: hidden;
transform: translate3d(0, -100%, 0)
}
}
@keyframes slideOutDown-data-v-050e9b4d {
0% {
transform: translateZ(0)
}
to {
visibility: hidden;
transform: translate3d(0, -100%, 0)
}
}
.fade-enter-active[data-v-050e9b4d], .fade-leave-active[data-v-050e9b4d] {
transition: opacity .5s
}
.fade-enter[data-v-050e9b4d], .fade-leave-active[data-v-050e9b4d] {
opacity: 0
}
.slide-enter-active[data-v-050e9b4d] {
-webkit-animation-name: slideInUp-data-v-050e9b4d;
animation-name: slideInUp-data-v-050e9b4d;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation-timing-function: cubic-bezier(.25, .46, .45, .94);
animation-timing-function: cubic-bezier(.25, .46, .45, .94)
}
.slide-enter-active[data-v-050e9b4d], .slide-leave-active[data-v-050e9b4d] {
-webkit-animation-duration: .6s;
animation-duration: .6s
}
.slide-leave-active[data-v-050e9b4d] {
-webkit-animation-name: slideOutDown-data-v-050e9b4d;
animation-name: slideOutDown-data-v-050e9b4d;
-webkit-animation-delay: .4s;
animation-delay: .4s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation-timing-function: cubic-bezier(.25, .46, .45, .94);
animation-timing-function: cubic-bezier(.25, .46, .45, .94)
}
.menu-header[data-v-050e9b4d] {
position: fixed;
left: 0;
top: 0;
right: 0;
margin: auto;
z-index: 10001;
width: 100vw;
max-width: 768px;
height: 57px;
padding: 0 25px;
display: flex;
justify-content: space-between;
align-items: center;
background-color: #000;
color: #fff
}
.menu-header .close[data-v-050e9b4d] {
width: 28px;
height: 28px;
background: url(https://home.eyepetizer.net/image/wap/close-menu.png) 50% no-repeat;
background-size: cover
}
.menu-header .logo[data-v-050e9b4d] {
width: 128px;
height: 18px;
-o-object-fit: cover;
object-fit: cover
}
.wap-menu[data-v-050e9b4d] {
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
color: #fff;
background-color: #000;
z-index: 10000
}
.wap-menu .wap-menu-content .menu-item[data-v-050e9b4d] {
display: block;
font-family: SourceHanSansCN-Light;
font-style: normal;
font-weight: 300;
font-size: 20px;
line-height: 30px;
letter-spacing: 2px;
margin-bottom: 30px
}
.wap-menu .wap-menu-content .menu-item.nuxt-link-exact-active[data-v-050e9b4d] {
font-family: SourceHanSansCN-Medium;
font-weight: 700
}
.wap-menu.menu-active .menu-header[data-v-050e9b4d] {
opacity: 1;
transition-delay: 0s
}
.wap-menu .menu-main[data-v-050e9b4d] {
/*opacity: 0;*/
height: calc(100vh - 57px);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
transition: opacity .4s ease
}
.wap-menu .menu-main.show[data-v-050e9b4d] {
opacity: 1
}
.wap-detail[data-v-6a17e297] {
padding: 40vw 0 0
}
.wap-detail .video-container[data-v-6a17e297] {
width: 100%;
height: 56.8vw
}
.wap-detail .content[data-v-6a17e297] {
padding: 20px 30px;
font-family: SourceHanSansCN-Light;
color: #fff
}
.wap-detail .content .title[data-v-6a17e297] {
font-family: SourceHanSansCN-Normal;
font-weight: 500;
font-size: 17px;
line-height: 24px
}
.wap-detail .content .tag[data-v-6a17e297] {
margin-top: 9px;
font-size: 12px;
line-height: 14px;
font-weight: 400
}
.wap-detail .content .desc[data-v-6a17e297] {
margin-top: 28px;
font-style: normal;
font-weight: 400;
font-size: 12px;
line-height: 156.6%;
letter-spacing: .05em
}
.wap-header[data-v-44a2dc59] {
position: fixed;
left: 0;
right: 0;
top: 0;
margin: auto;
z-index: 1000;
width: 100vw;
max-width: 768px;
height: 57px;
padding: 0 25px;
display: flex;
justify-content: space-between;
align-items: center;
background-color: #fff;
color: #000
}
.wap-header .logo[data-v-44a2dc59] {
width: 128px;
height: 18px;
-o-object-fit: cover;
object-fit: cover
}
.wap-header .chapter[data-v-44a2dc59] {
width: 18px;
height: 18px;
background: url(https://home.eyepetizer.net/image/wap/chapter-black.png) 50% no-repeat;
background-size: cover
}
.wap-header.dark[data-v-44a2dc59] {
background-color: #000;
color: #fff
}
.wap-header.dark .chapter[data-v-44a2dc59] {
background: url(https://home.eyepetizer.net/image/wap/chapter-white.png) 50% no-repeat;
background-size: cover
}
video[data-v-2b9d1f08]::-webkit-media-controls {
display: none !important
}
.fade-enter-active[data-v-2b9d1f08], .fade-leave-active[data-v-2b9d1f08] {
transition: opacity .5s
}
.fade-enter[data-v-2b9d1f08], .fade-leave-active[data-v-2b9d1f08] {
opacity: 0
}
.video-with-mock-controls[data-v-2b9d1f08] {
width: 100%;
height: 100%
}
.video-with-mock-controls .video-with-mock-controls-normal[data-v-2b9d1f08] {
color: #fff;
width: 100%;
display: flex;
justify-content: center;
align-items: center
}
.video-with-mock-controls .video-with-mock-controls-normal .container[data-v-2b9d1f08] {
width: 100%;
position: relative
}
.video-with-mock-controls .video-with-mock-controls-normal .container .btn-mask[data-v-2b9d1f08] {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background: rgba(0, 0, 0, .1)
}
.video-with-mock-controls .video-with-mock-controls-normal .container .btn-mask .btn[data-v-2b9d1f08] {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
width: 70px;
height: 70px;
-o-object-fit: cover;
object-fit: cover
}
.video-with-mock-controls .video-with-mock-controls-normal .video[data-v-2b9d1f08] {
width: 100%;
display: block;
-o-object-fit: cover;
object-fit: cover
}
.video-with-mock-controls .video-with-mock-controls-normal .video-controls[data-v-2b9d1f08] {
border-top: 1.2px solid hsla(0, 0%, 100%, .25);
position: absolute;
height: 30px;
bottom: -1px;
z-index: 10;
width: 100%;
background: rgba(0, 0, 0, .5);
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 15px
}
.video-with-mock-controls .video-with-mock-controls-normal .video-controls .title[data-v-2b9d1f08] {
position: absolute;
left: 35px;
top: -45px;
font-family: SourceHanSansCN-Light;
font-size: 25px;
line-height: 29px;
letter-spacing: 2.5px
}
.video-with-mock-controls .video-with-mock-controls-normal .video-controls.fullscreen[data-v-2b9d1f08] {
height: 60px
}
.video-with-mock-controls .video-with-mock-controls-normal .video-controls.fullscreen .duration[data-v-2b9d1f08] {
font-family: SourceHanSansCN-Light;
font-size: 13px;
line-height: 15px
}
.video-with-mock-controls .video-with-mock-controls-normal .video-controls.fullscreen .full-screen[data-v-2b9d1f08] {
width: 18px;
height: 18px
}
.video-with-mock-controls .video-with-mock-controls-normal .video-controls .process[data-v-2b9d1f08] {
position: absolute;
left: 0;
top: -1.2px;
height: 1.2px;
background: #fff;
z-index: 10
}
.video-with-mock-controls .video-with-mock-controls-normal .video-controls .process[data-v-2b9d1f08]:after {
content: "";
position: absolute;
right: -5px;
top: -5px;
background: #fff;
width: 10px;
height: 10px;
display: block;
border-radius: 50%
}
.video-with-mock-controls .video-with-mock-controls-normal .video-controls .duration[data-v-2b9d1f08] {
font-family: SourceHanSansCN-Light;
font-size: 11.4686px;
line-height: 13px
}
.video-with-mock-controls .video-with-mock-controls-normal .video-controls .full-screen[data-v-2b9d1f08] {
width: 13px;
height: 13px;
-o-object-fit: cover;
object-fit: cover
}
.video-with-mock-controls .video-with-mock-controls-normal .download-mask[data-v-2b9d1f08] {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: rgba(0, 0, 0, .5);
display: flex;
justify-content: center;
align-items: center
}
.video-with-mock-controls .video-with-mock-controls-normal .download-mask .qr-code[data-v-2b9d1f08] {
display: block;
width: 115px;
height: 115px;
-o-object-fit: cover;
object-fit: cover;
margin: 0 auto 25px
}
.video-with-mock-controls .video-with-mock-controls-normal .download-mask p[data-v-2b9d1f08] {
font-family: SourceHanSansCN-Normal;
font-size: 13px;
line-height: 18px;
text-align: center
}
.video-with-mock-controls .video-with-mock-controls-mobile[data-v-2b9d1f08] {
color: #fff;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center
}
.video-with-mock-controls .video-with-mock-controls-mobile .container[data-v-2b9d1f08] {
width: 100%;
position: relative
}
.video-with-mock-controls .video-with-mock-controls-mobile .container .btn-mask[data-v-2b9d1f08] {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
background: rgba(0, 0, 0, .1)
}
.video-with-mock-controls .video-with-mock-controls-mobile .container .btn-mask .btn[data-v-2b9d1f08] {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
width: 46px;
height: 46px;
-o-object-fit: cover;
object-fit: cover
}
.video-with-mock-controls .video-with-mock-controls-mobile .video[data-v-2b9d1f08] {
width: 100%;
display: block;
-o-object-fit: cover;
object-fit: cover
}
.video-with-mock-controls .video-with-mock-controls-mobile .video-controls[data-v-2b9d1f08] {
position: absolute;
height: 30px;
bottom: 0;
z-index: 10;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 15px
}
.video-with-mock-controls .video-with-mock-controls-mobile .video-controls .title[data-v-2b9d1f08] {
position: absolute;
left: 35px;
top: -45px;
font-family: SourceHanSansCN-Light;
font-size: 25px;
line-height: 29px;
letter-spacing: 2.5px
}
.video-with-mock-controls .video-with-mock-controls-mobile .video-controls .process[data-v-2b9d1f08] {
position: absolute;
left: 0;
bottom: -1px;
height: 1px;
background: #fff;
z-index: 10
}
.video-with-mock-controls .video-with-mock-controls-mobile .video-controls .process[data-v-2b9d1f08]:after {
content: "";
position: absolute;
right: -2px;
top: -2px;
background: #fff;
width: 5px;
height: 5px;
display: block;
border-radius: 50%
}
.video-with-mock-controls .video-with-mock-controls-mobile .video-controls .duration[data-v-2b9d1f08] {
font-family: SourceHanSansCN-Light;
font-size: 11.4686px;
line-height: 13px
}
.video-with-mock-controls .video-with-mock-controls-mobile .video-controls .full-screen[data-v-2b9d1f08] {
width: 13px;
height: 13px;
-o-object-fit: cover;
object-fit: cover
}
.video-with-mock-controls .video-with-mock-controls-mobile .download-mask[data-v-2b9d1f08] {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: rgba(0, 0, 0, .5);
display: flex;
justify-content: center;
align-items: center
}
.video-with-mock-controls .video-with-mock-controls-mobile .download-mask .qr-code[data-v-2b9d1f08] {
display: block;
width: 80px;
height: 80px;
-o-object-fit: cover;
object-fit: cover;
margin: 0 auto 15px
}
.video-with-mock-controls .video-with-mock-controls-mobile .download-mask p[data-v-2b9d1f08] {
font-family: SourceHanSansCN-Normal;
font-size: 12px;
line-height: 18px;
text-align: center
}
.video-with-mock-controls .video-with-mock-controls-mobile.fullscreen .container[data-v-2b9d1f08] {
transform: rotate(90deg);
width: 100vh;
height: 100vw
}
.video-with-mock-controls .video-with-mock-controls-mobile.fullscreen .container .video[data-v-2b9d1f08] {
width: 100vh;
height: 100vw;
-o-object-fit: contain;
object-fit: contain
}
.video-with-mock-controls .video-with-mock-controls-mobile.fullscreen .container .video-controls[data-v-2b9d1f08] {
bottom: 15px
}部分js源码
$(".chapter").click(function (){
$(".menu-header").show()
$(".wap-menu").slideDown()
})
$(".close").click(function (){
$(".menu-header").hide()
$(".wap-menu").slideUp()
})
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






