基于node+react实现的接口,管理员后台和前台H5
技术:node、react
概述
项目属于电商小demo,电商的所有的功能实现了部分,适合新手,比如想了解通过node写接口,想了解,学习一下react的同学们。文件包括node接口+h5前台+管理员后台+sql文件
详细
一、前言
原本想写一个三级分销的电商项目,最后因为工作和其他类项目暂时放弃了,这个项目还是很有参考价值的。
主要分为三套代码,接口类,后台管理员,前台H5,下面我会对部分文件详细介绍
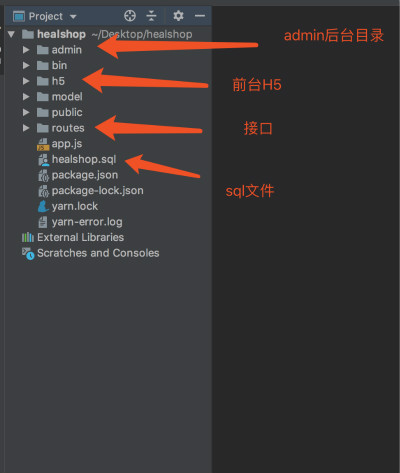
二、整套代码目录

三、项目运行前准备工作
数据库导入:
把文件中healshop.sql文件导入数据库,在model中文件db.js中填写数据库信息
运行服务:
cd 到healshop目录,运行一下命令安装依赖(请确保你的电脑安装了node)
命令:npm install
执行成功后,在webstorm中右键点击 Run app.js 不报错,即服务启动
app.js是后台的入口文件,请在这个文件启动服务
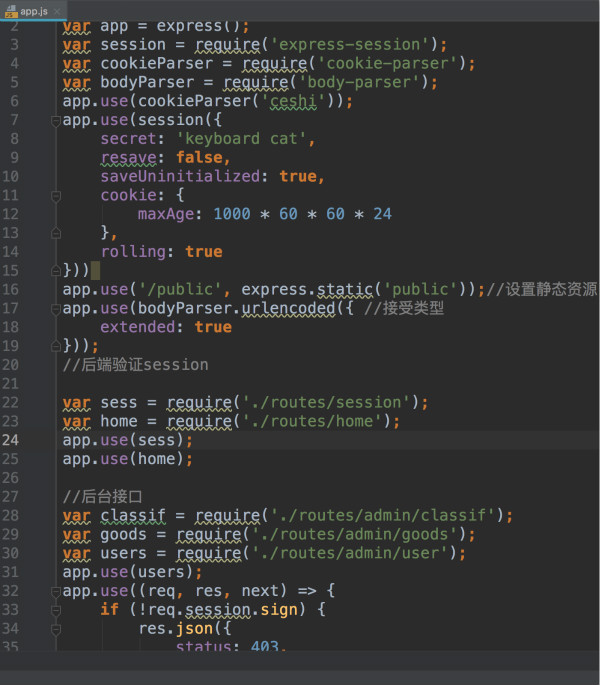
代码:
实现的接口有:登陆、商品列表、添加商品、编辑商品、删除商品、添加分类、编辑分类、删除分类、添加分销、删除分销、编辑分销等。
四、运行admin后台
cd 到admin根目录 运行一下命令安装依赖(请确保你的电脑安装了node)
命令:npm install (安装依赖)
命令:npm start (启动项目),成功后会在浏览器自动打开这个项目
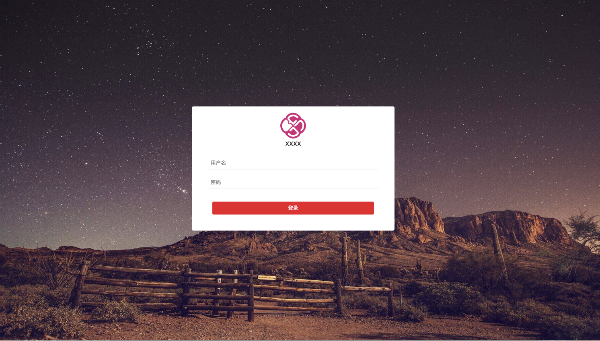
后台登陆:账号:admin 密码:123456 (登陆请确保服务启动,不然是无法访问接口的)
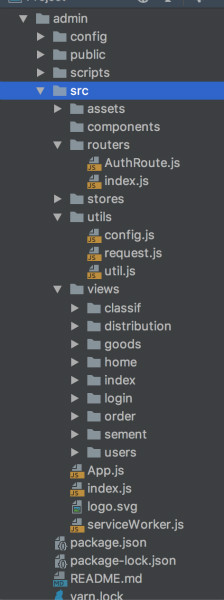
目录:

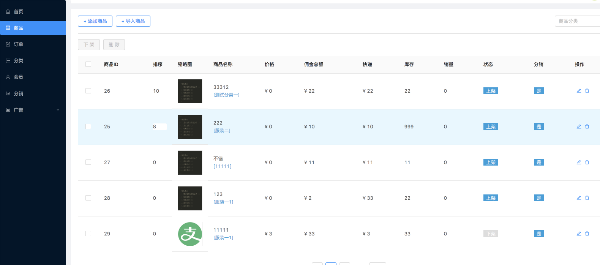
五、运行效果





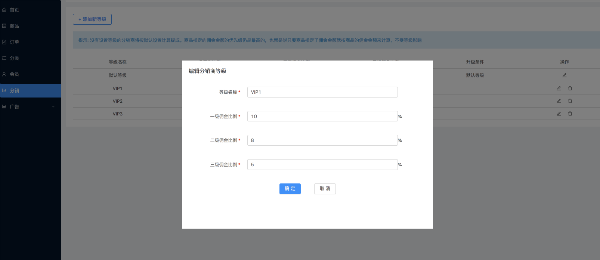
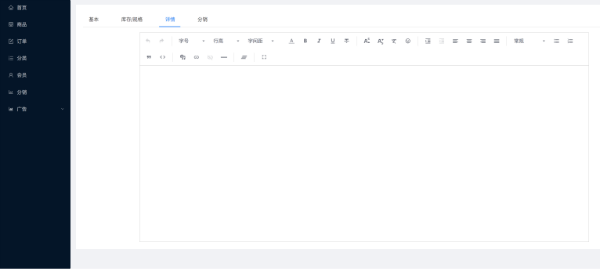
实现的功能:添加商品、编辑商品、商品列表、富文本编辑、分销商级别编辑、添加分销商等
运行H5:
cd 到h5根目录 运行一下命令安装依赖(请确保你的电脑安装了node)
命令:npm install (安装依赖)
命令:npm start (启动项目),成功后会在浏览器自动打开这个项目
目录:

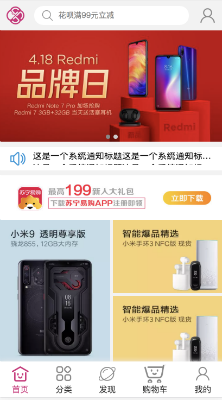
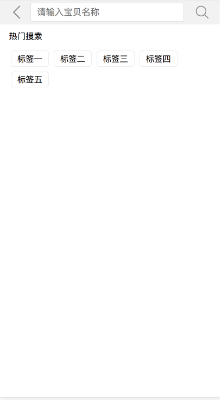
效果图:




实现的功能:
轮播、商品列表、广告、搜索、个人中心、商品列表、商品详情等;
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码