项目上线倒计时响应式项目官网,漂亮大气的纯静态网站
技术:html+css+js
概述
纯静态网站,有需要的可以看看
详细
官网上线倒计时纯静态响应式单页源码,源码比较简单
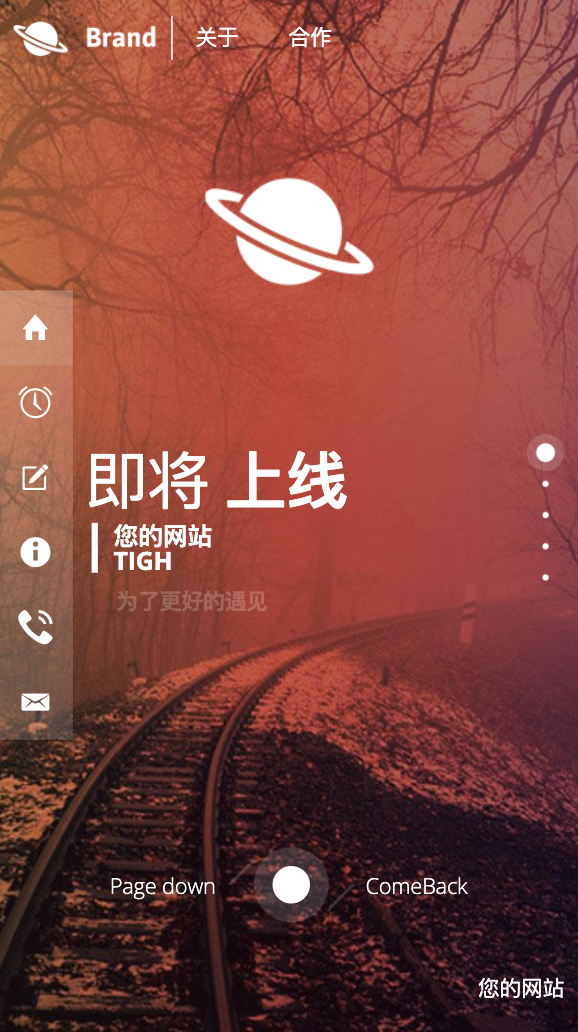
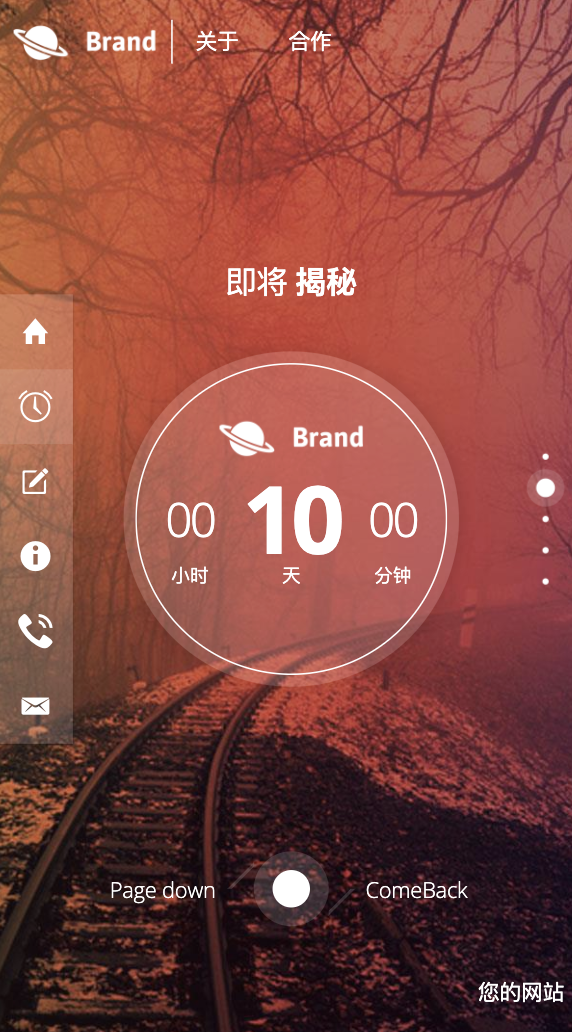
演示图:


部分代码:
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<!-- Page Title Here -->
<title>您的网站</title>
<!-- Page Description Here -->
<meta name="description" content="您的网站">
<!-- Disable screen scaling-->
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1, user-scalable=0">
<!-- Place favicon.ico and apple-touch-icon(s) in the root directory -->
<!-- Initializer -->
<link rel="stylesheet" href="./css/normalize.css">
<!-- Web fonts and Web Icons -->
<link rel="stylesheet" href="./css/pageloader.css">
<link rel="stylesheet" href="./fonts/opensans/stylesheet.css">
<link rel="stylesheet" href="./fonts/asap/stylesheet.css">
<link rel="stylesheet" href="./css/ionicons.min.css">
<!-- Vendor CSS style -->
<link rel="stylesheet" href="./css/foundation.min.css">
<link rel="stylesheet" href="./js/vendor/jquery.fullPage.css">
<link rel="stylesheet" href="./js/vegas/vegas.min.css">
<!-- Main CSS files -->
<link rel="stylesheet" href="./css/main.css">
<link rel="stylesheet" href="./css/main_responsive.css">
<link rel="stylesheet" href="./css/style-font1.css">
<script src="./js/vendor/modernizr-2.7.1.min.js"></script>
</head>
<body id="menu">
<!--[if lt IE 8]>
<p>You are using an <strong>outdated</strong> browser. Please <a href="自己的域名">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<!-- Page Loader -->
<div id="page-loader">
<div><i class="ion ion-loading-d"></i><p>加载中</p></div>
</div>
<!-- BEGIN OF site header Menu -->
<!-- Add "material" class for a material design style -->
<header>
<!-- <header class="header-top material">-->
<div>
<a href="#home">
<img src="img/logo_large.png" alt="Logo Brand">
</a>
</div>
<div class="menu clearfix">
<a href="#about-us">关于</a>
<!-- Add other menu similar to "about" here -->
<a href="#contact">合作</a>
</div>
</header>
<!-- END OF site header Menu-->
<!-- BEGIN OF Quick nav icons at left -->
<nav class="quick-link count-6 nav-left">
<ul id="qmenu">
<li data-menuanchor="home">
<a href="#home" class=""><i class="icon ion ion-home"></i>
</a>
<span>首页</span>
</li>
<li data-menuanchor="when">
<a href="#when" class=""><i class="icon ion ion-android-alarm"></i>
</a>
<span>倒计时</span>
</li>
<li data-menuanchor="register">
<a href="#register"><i class="icon ion ion-compose"></i>
</a>
<span>留言</span>
</li>
<li data-menuanchor="about-us">
<a href="#about-us"><i class="icon ion ion-android-information"></i>
</a>
<span>关于</span>
</li>
<li data-menuanchor="contact">
<a href="#contact"><i class="icon ion ion-android-call"></i>
</a>
<span>合作</span>
</li>
<li data-menuanchor="contact">
<a href="#contact/message"><i class="icon ion ion-email"></i>
</a>
<span>发信</span>
</li>
</ul>
</nav>
<!-- END OF Quick nav icons at left -->
<!-- BEGIN OF site cover -->
<div id="home">
<!-- Cover Background -->
<div class="cover-bg pos-abs full-size bg-img" data-image-src="img/bg-default.jpg"></div>
<!-- BEGIN OF Slideshow Background -->
<!--<div class="cover-bg pos-abs full-size slide-show">
<i data-src='./img/bg-slide1.jpg'></i>
<i data-src='./img/bg-slide2.jpg'></i>
<i data-src='./img/bg-slide3.jpg'></i>
<i data-src='./img/bg-slide4.jpg'></i>
</div>-->
<!-- END OF Slideshow Background -->
<!--BEGIN OF Static video bg - uncomment below to use Video as Background-->
<!--<div id="container" class="video-container show-for-medium-up">
<video autoplay="autoplay" loop="loop" autobuffer="autobuffer" muted="muted"
width="640" height="360">
<source src="vid/flower_loop.mp4" type="video/mp4">
</video>
</div>-->
<!--END OF Static video bg-->
<!-- Solid color as background -->
<!-- <div class="cover-bg pos-abs full-size bg-color" data-bgcolor="rgba(51, 2, 48, 0.12)"></div>-->
<!-- Solid color as filter -->
<!-- <div class="cover-bg-mask pos-abs full-size bg-color" data-bgcolor="rgba(62, 24, 219, 0.41)"></div>-->
</div>
<!--END OF site Cover -->
<!-- BEGIN OF site main content content here -->
<main id="mainpage">
<!-- Begin of home page -->
<div class="section page-home page page-cent" id="s-home">
<!-- Logo -->
<div>
<img src="img/logo_only.png" alt="Logo">
</div>
<!-- Content -->
<section>
<header>
<div>
<h2>即将 <strong>上线</strong></h2>
</div>
<div>
<h3>您的网站<br>Tigh</h3>
<h4><a href="#when">为了更好的遇见</a></h4>
</div>
</header>
</section>
<!-- Scroll down button -->
<footer class="p-footer p-scrolldown">
<a href="#when">
<div>
<div>Page down</div>
<div>ComeBack</div>
<div></div>
</div>
</a>
</footer>
</div>
<!-- End of home page -->
<!-- Begin of timer page -->
<div class="section page-when page page-cent" id="s-when">
<section>
<div class="clock clock-countdown">
<div
data-date="05/11/2019"
data-date-timezone="+0"
></div>
<header>
即将 <strong>揭秘</strong>
</header>
<div>
<div class="digit hours">00</div>
<div>小时</div>
</div>
<div>
<!-- Optional text at top or image logo -->
<!--<span class="text top">here in</span>-->
<!-- Optional logo at top -->
<span class="text top"><img alt="Logo" src="img/logo_large.png"></span>
<div class="digit days">10</div>
<div>天</div>
</div>
<div class=" elem-right">
<div class="digit minutes">00</div>
<div>分钟</div>
</div>
<!-- second knob here -->
<div>
<input class="knob container"
id="second-knob"
data-width="400"
data-height="400"
data-displayInput=false
data-fgColor="#fff"
data-bgColor="rgba(255,255,255,0)"
data-thickness=".07"
value="0"
data-displayPrevious=true
data-max="6000"
/>
</div>
</div>
</section>
<footer class="p-footer p-scrolldown">
<a href="#register">
<div>
<div>Page down</div>
<div>ComeBack</div>
<div></div>
</div>
</a>
</footer>
</div>
<!-- End of timer page -->
<!-- Begin of register page -->
<div class="section page-register page page-cent" id="s-register">
<section>
<header>
<h3>通知 <i class="ion ion-compose"></i></h3>
</header>
<div>
<form id="mail-subscription" class="form magic send_email_form" method="get" action="ajaxserver/serverfile.php">
<p class="invite center">项目上线之初,将会发邮件给您</p>
<div class="fields clearfix">
<div>
<label for="reg-email">您的邮箱 </label>
<input id="reg-email" name="email" type="email" required placeholder="邮箱地址:例如:您的QQ号@qq.com" data-validation-type="email"></div>
<div>
<button id="submit-email" class="button email_b" name="submit_email">提交</button>
</div>
</div>
<p class="email-ok invisible"><strong>感谢</strong> 您的订阅~!</p>
</form>
</div>
</section>
<footer class="p-footer p-scrolldown">
<a href="#about-us">
<div>
<div>Page down</div>
<div>ComeBack</div>
<div></div>
</div>
</a>
</footer>
</div>
<!-- End of register page -->
<!-- Begin of about us page -->
<div class="section page-about page page-cent" id="s-about-us">
<section>
<header>
<h3>关于 我们<i class="ion ion-android-information">
</i>
</h3>
<h2><span>A</span> young <span>team</span> </h2>
</header>
<article>
<p>爱好,兴趣,发现好玩,制作好玩<strong>志同道合的小伙伴请联系我QQ:自行修改</p>
<p>主要业务:编程、游戏</p>
</article>
</section>
<footer class="p-footer p-scrolldown">
<a href="#contact">
<div>
<div>Page down</div>
<div>ComeBack</div>
<div></div>
</div>
</a>
</footer>
</div>
<!-- End of about us page -->
<!-- Begin of Contact page -->
<div class="section page-contact page page-cent bg-color" data-bgcolor="rgba(95, 25, 208, 0.88)s" id="s-contact">
<!-- Begin of contact information -->
<div id="information" data-anchor="information">
<section>
<header>
<h3>商务合作<i class="ion ion-location">
</i>
</h3>
<ul>
<li>
<a title="About" href="#about-us" ><i class="ion ion-android-information"></i></a>
</li>
<!--<li>
<a title="Contact" href="#contact/information"><i class="ion ion-location"></i></a>
</li>-->
<li>
<a title="Message" href="#contact/message"><i class="ion ion-email"></i></a>
</li>
</ul>
</header>
<!-- Begin Of Page SubSction -->
<div>
<div>
<div class="medium-6 columns left">
<ul>
<li>
<h4>Email</h4>
<p><a href="mailto://123456@qq.com">123456@qq.com</a></p>
</li>
<li>
<h4>地址</h4>
<p>新疆
<br>哈密市</p>
</li>
<li>
<h4>QQ/WX</h4>
<p>654986436</p>
</li>
</ul>
</div>
<div class="medium-6 columns social-links right">
<ul>
<!-- legal notice -->
<li>
<h4>您的网站</h4>
<p><a href="自己的域名">域名名字</a></p>
</li>
<li >
<h4></h4>
<!-- Begin of Social links -->
<div>
<a href="#"><i class="ion ion-social-qq"></i></a>
</div>
<!-- End of Social links -->
</li>
<li>
<p><img src="img/logo_large.png" alt="Logo"></p>
<p> by <strong><a href="http://www.wayu.cn/">您的网站</a></strong>. All right reserved 2019</p>
</li>
</ul>
</div>
</div>
</div>
<!-- End of page SubSection -->
</section>
</div>
<!-- end of contact information -->
<!-- begin of contact message -->
<div id="message" data-anchor="message">
<section>
<header>
<h3>留言<i class="ion ion-email">
</i>
</h3>
<ul>
<li>
<a title="About" href="#about-us"><i class="ion ion-android-information"></i></a>
</li>
<li>
<a title="Contact" href="#contact/information"><i class="ion ion-location"></i></a>
</li>
<!--<li>
<a title="Message" href="#contact/message"><i class="ion ion-email"></i></a>
</li>-->
</ul>
</header>
<!-- Begin Of Page SubSction -->
<div class="page-block c-right v-zoomIn">
<div>
<div>
<form class="message form send_message_form" method="get" action="ajaxserver/serverfile.php">
<div class="fields clearfix">
<div>
<label for="mes-name">姓名 </label>
<input id="mes-name" name="name" type="text" placeholder="姓名" required></div>
<div>
<button id="submit-message" class="button email_b" name="submit_message">Ok</button>
</div>
</div>
<div class="fields clearfix">
<div>
<label for="mes-email">邮箱 </label>
<input id="mes-email" type="email" placeholder="邮箱" name="email" required>
</div>
</div>
<div class="fields clearfix no-border">
<label for="mes-text">内容 </label>
<textarea id="mes-text" placeholder="内容" name="message" required></textarea>
<div>
<p class="message-ok invisible">我们收到了您的邮件,感谢!</p>
</div>
</div>
</form>
</div>
</div>
</div>
<!-- End Of Page SubSction -->
</section>
</div>
<!-- End of contact message -->
</div>
<!-- End of Contact page -->
</main>
<!-- END OF site main content content here -->
<!-- Begin of site footer -->
<footer>
<span>您的网站
</span>
</footer>
<!-- End of site footer -->
<!-- <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>-->
<!-- All Javascript plugins goes here -->
<!-- <script src="//code.jquery.com/jquery-1.11.2.min.js"></script>-->
<script src="./js/vendor/jquery-1.11.2.min.js"></script>
<!-- All vendor scripts -->
<script src="./js/vendor/all.js"></script>
<!-- Detailed vendor scripts -->
<!--<script src="./js/vendor/jquery.fullPage.min.js"></script>
<script src="./js/vendor/jquery.slimscroll.min.js"></script>
<script src="./js/vendor/jquery.knob.min.js"></script>
<script src="./js/vegas/vegas.min.js"></script>
<script src="./js/jquery.maximage.js"></script>
<script src="./js/okvideo.min.js"></script>-->
<!-- Downcount JS -->
<script src="./js/jquery.downCount.js"></script>
<!-- Form script -->
<script src="./js/form_script.js"></script>
<!-- Javascript main files -->
<script src="./js/main.js"></script>
<!-- Google Analytics: Uncomment and change UA-XXXXX-X to be your site"s ID. -->
<!--<script>
(function(b,o,i,l,e,r){b.GoogleAnalyticsObject=l;b[l]||(b[l]=
function(){(b[l].q=b[l].q||[]).push(arguments)});b[l].l=+new Date;
e=o.createElement(i);r=o.getElementsByTagName(i)[0];
e.src="//www.google-analytics.com/analytics.js";
r.parentNode.insertBefore(e,r)}(window,document,"script","ga"));
ga("create","UA-XXXXX-X");ga("send","pageview");
</script>-->
</body>
</html>项目代码截图:

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码