通过养成类小游戏获取流量,基本页面的实现完成
技术:uni-app
概述
借助于uni-app这门快速开发框架实现小程序、android、ios的快速开发。基本语言是前端的vue+微信小程序。
详细
说明:
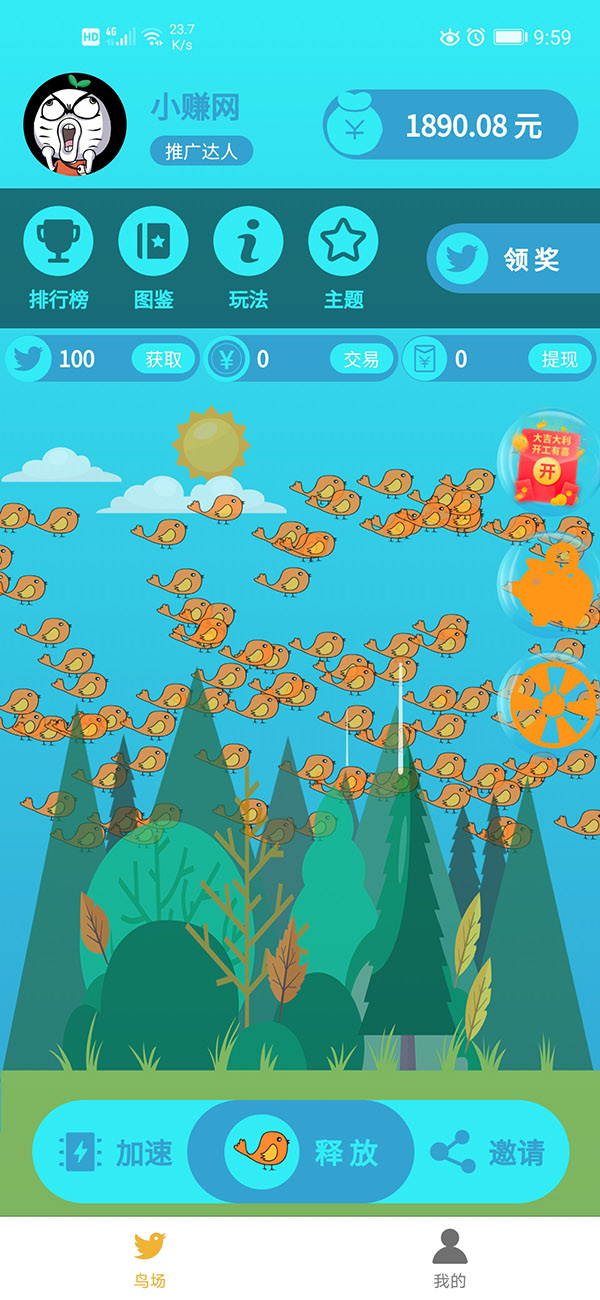
目前想法主题背景是通过渐变实现的。首页的元素全部依靠主题背景颜色更换。
代码会持续更新,每一阶段的代码都是有偿的,毕竟创作不易。请谅解...
需求:
实现一个游戏类的app,用户做任务、观看广告获取平台币,平台币可以进行交易,兑换,平台回收。
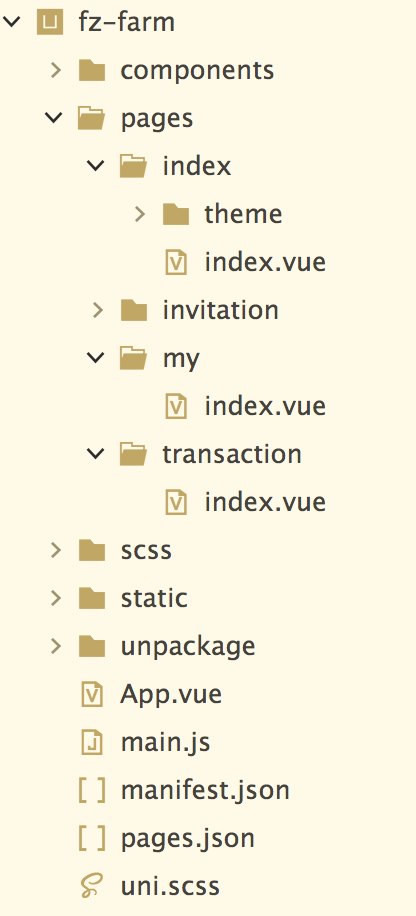
项目目录:

部分结构代码实现过程:
<view class="bg" :style="{backgroundImage:'-webkit-linear-gradient(' + themeColor.top + ',' + themeColor.bottom + ')'}"></view>
<!-- 头部信息 -->
<view class="head">
<view class="head-left">
<view class="head-left-img">
<image src="../../static/icon/logo.jpg" mode=""></image>
<view class="head-left-txt">
<text class="head-left-name" :style="{color:themeColor.bottom}">小赚网</text>
<text class="head-left-lv" :style="{background:themeColor.bottom}">推广达人</text>
</view>
</view>
</view>
<view class="head-right" :style="{background:themeColor.bottom}">
<view class="hongbao">
<text class="iconfont icon-qiandai" :style="{color:themeColor.top}"></text>
</view>
<view class="money">
<text>1890.08 元</text>
</view>
</view>
</view>
<!-- 按钮列表 -->
<view class="btn-lists">
<view class="lists">
<view class="list">
<text class="iconfont icon-paihang" :style="{color:themeColor.top}"></text>
<text class="icon-txt" :style="{color:themeColor.top}">排行榜</text>
</view>
<view class="list">
<text class="iconfont icon-tujian" :style="{color:themeColor.top}"></text>
<text class="icon-txt" :style="{color:themeColor.top}">图鉴</text>
</view>
<view class="list">
<text class="iconfont icon-wanfa" :style="{color:themeColor.top}"></text>
<text class="icon-txt" :style="{color:themeColor.top}">玩法</text>
</view>
<view class="list" @click="goPage('/pages/index/theme/index')">
<text class="iconfont icon-zhuti" :style="{color:themeColor.top}"></text>
<text class="icon-txt" :style="{color:themeColor.top}">主题</text>
</view>
</view>
<view class="btn-time" :style="{background:themeColor.bottom}">
<view class="time-img">
<text class="iconfont icon-feiniao" :style="{color:themeColor.top}"></text>
</view>
<view class="time">
<text>领 奖</text>
</view>
</view>
</view>
<!-- 资产信息 -->
<view class="xin-data">
<view class="data" :style="{background:themeColor.bottom}">
<view class="xiaoniao">
<text class="iconfont icon-xiaofeiniao" :style="{color:themeColor.top}"></text>
</view>
<view class="niaonum">
<text>100</text>
</view>
<view class="tixian" :style="{background:themeColor.top}">
<text>获取</text>
</view>
</view>
<view class="data" :style="{background:themeColor.bottom}">
<view class="xiaoniao">
<text class="iconfont icon-niaobi" :style="{color:themeColor.top}"></text>
</view>
<view class="niaonum">
<text>0</text>
</view>
<view class="tixian" :style="{background:themeColor.top}">
<text>交易</text>
</view>
</view>
<view class="data" :style="{background:themeColor.bottom}">
<view class="xiaoniao">
<text class="iconfont icon-tixian" :style="{color:themeColor.top}"></text>
</view>
<view class="niaonum">
<text>0</text>
</view>
<view class="tixian" :style="{background:themeColor.top}">
<text>提现</text>
</view>
</view>
</view>部分样式代码实现过程:
.content{
padding-top: var(--status-bar-height);
.bg{
position: fixed;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: -1;
}
}
.head {
height: 160upx;
width: 100%;
display: flex;
align-items: center;
padding: 0 30upx;
box-sizing: border-box;
.head-left{
width: 54%;
.head-left-img {
display: flex;
align-items: center;
image {
width: 130upx;
height: 130upx;
border-radius: 50%;
}
.head-left-txt {
display: flex;
flex-flow: column;
padding-left: 30upx;
.head-left-lv{
font-size: 24upx;
color: #FFFFFF;
margin-top: 12upx;
// background: #33a2d1;
padding: 4upx 20upx;
border-radius: 40upx;
}
.head-left-name{
font-size: 38upx;
// color: #33a2d1;
font-weight: bold;
}
}
}
}
.head-right{
display: flex;
align-items: center;
// background: #33a2d1;
width: 46%;
height: 88upx;
border-radius: 60upx;
.hongbao{
width: 88upx;
height: 88upx;
image{
width: 88upx;
height: 88upx;
}
}
.money{
font-size: 36upx;
padding-left: 16upx;
font-weight: bold;
color: #FFFFFF;
}
}
}
.btn-lists{
display: flex;
justify-content: space-between;
background:rgba(0,0,0,0.5) ;
align-items: center;
padding: 20upx 0 20upx 30upx;
.lists{
display: flex;
.list{
display: flex;
flex-flow: column;
align-items: center;
justify-content: center;
padding-right: 32upx;
.icon-txt{
font-size: 26upx;
margin-top: 8upx;
// color: #32ecf5;
font-weight: bold;
}
}
}
.btn-time{
width: 30.3%;
display: flex;
align-items: center;
// background: #33a2d1;
border-top-left-radius: 60upx;
border-bottom-left-radius: 60upx;
height: 88upx;
.time-img{
padding-left: 14upx;
display: flex;
align-items: center;
}
.time{
font-size: 32upx;
padding-left: 20upx;
color: #FFFFFF;
text-align: center;
font-weight: bold;
}
}
}演示效果:
截图:

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






