小程序入门学习demo2
技术:小程序
概述
小程序学习成本比较低,这个例子做了简单的商品展示,数据都在utils文件的Json.js.可以通过网络请求,可以学习用测试
详细
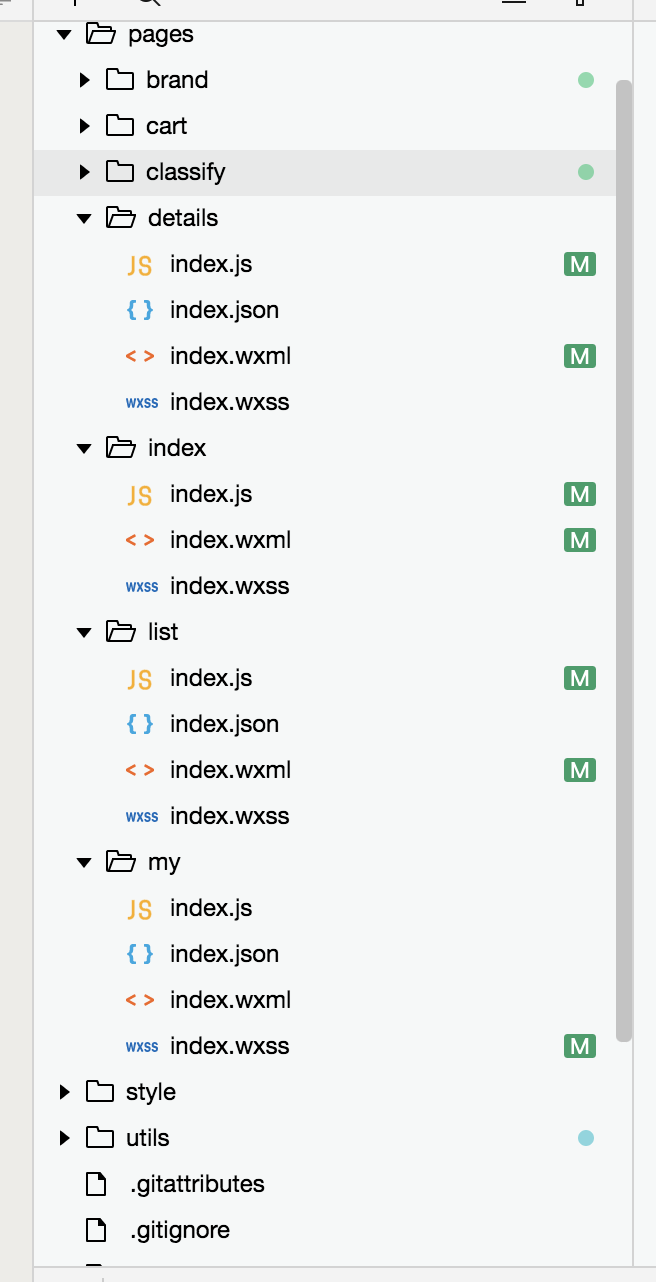
一、文件目录

二、程序实现
首页js代码:
//获取应用实例
var app = getApp()
var Json = require("../../utils/Json.js");
Page({
data: {
indicatorDots: true,
vertical: false,
autoplay: true,
interval: 3000,
duration: 1000,
loadingHidden: true, // loading
images:[]
},
//事件处理函数
swiperchange: function(e) {
//console.log(e.detail.current)
},
onLoad: function() {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
//测试数据 轮播图
that.setData({
images: Json.default.carouselList
})
//sliderList网络请求
// wx.request({
// url: '',
// method: 'GET',
// data: {},
// header: {
// 'Accept': 'application/json'
// },
// success: function(res) {
// that.setData({
// images: res.data
// })
// }
// })
//测试主题
that.setData({
venuesItems: Json.default.venuesItems
})
//venuesList网络请求
// wx.request({
// url: '',
// method: 'GET',
// data: {},
// header: {
// 'Accept': 'application/json'
// },
// success: function(res) {
// that.setData({
// venuesItems: res.data.data
// })
// setTimeout(function () {
// that.setData({
// loadingHidden: true
// })
// }, 1500)
// }
// })
//测试商品
that.setData({
choiceItems: Json.default.choiceItems
})
//choiceList网络请求
// wx.request({
// url: '',
// method: 'GET',
// data: {},
// header: {
// 'Accept': 'application/json'
// },
// success: function(res) {
// that.setData({
// choiceItems: res.data.data.dataList
// })
// setTimeout(function () {
// that.setData({
// loadingHidden: true
// })
// }, 1500)
// }
// })
}
})首页wxml代码:
<!--index.wxml-->
<view class="container">
<view>
<swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}">
<swiper-item>
<image src="{{item.src}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
</view>
<view class="text">
<view class="line_flag"></view>
<text>主题馆</text>
</view>
<view class="venues_box">
<view class="venues_list">
<block wx:for="{{venuesItems}}">
<view class="venues_item">
<navigator url="../brand/index?id={{item.id}}">
<image src="{{item.src}}"/>
</navigator>
</view>
</block>
</view>
</view>
<view class="text">
<view class="line_flag"></view>
<text>环球精选</text>
</view>
<view class="choice_box">
<view class="choice_list">
<block wx:for="{{choiceItems}}">
<navigator url="../details/index?id={{item.id}}">
<view class="choice_item">
<image src="{{item.src}}"/>
<view class="title">{{item.title}}</view>
</view>
</navigator>
</block>
</view>
</view>
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
</view>首页css代码:
.container {
background-color: #F2f2f2;
}
.swiper_box {
width: 100%;
}
swiper-item image {
width: 100%;
display: inline-block;
overflow: hidden;
}
view.text {
display: flex;
align-items: center;
position: relative;
padding: 10px 10px 10px 12px;
font-size: 15px;
color: #656565;
}
view.text:before {
position: absolute;
display: block;
content: ' ';
left: -5px;
width: 2px;
height: 100%;
background-color: #09bb07;
}
.line_flag {
width: 3px;
height: 100%;
height: 15px;
display: inline-block;
background-color: #f9f027;
}
view.text text {
margin-left: 10px;
line-height: 18px;
font-weight: bold;
}
.venues_box {
padding: 0 10rpx;
}
.venues_item {
display: inline-block;
width: 49%;
margin: 0 0.5%;
}
.venues_item image{
width: 100%;
height: 90px;
}
.choice_box {
padding: 0 10rpx;
}
.choice_box .choice_list .choice_item{
margin-bottom: 15px;
}
.choice_box .choice_list image {
width: 100%;
height: 200px;
}
.choice_box .choice_list .title {
font-size: 12px;
font-weight: bold;
text-align: center;
color: #333;
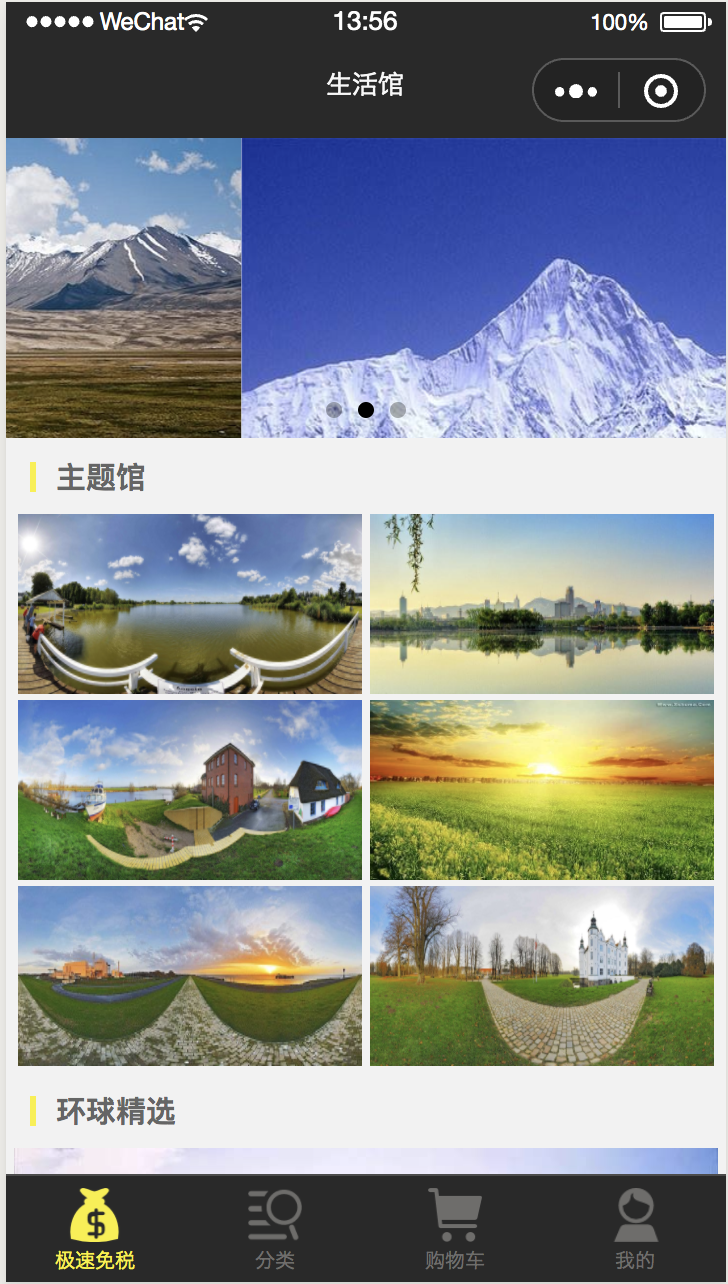
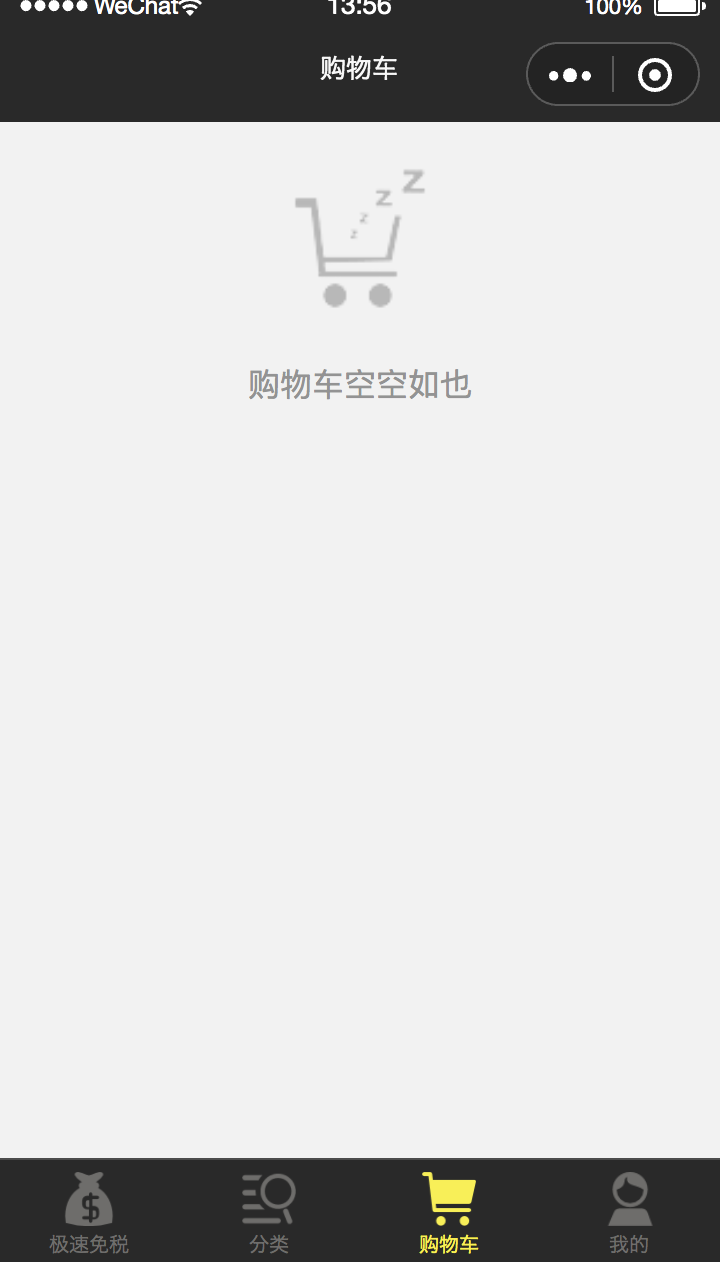
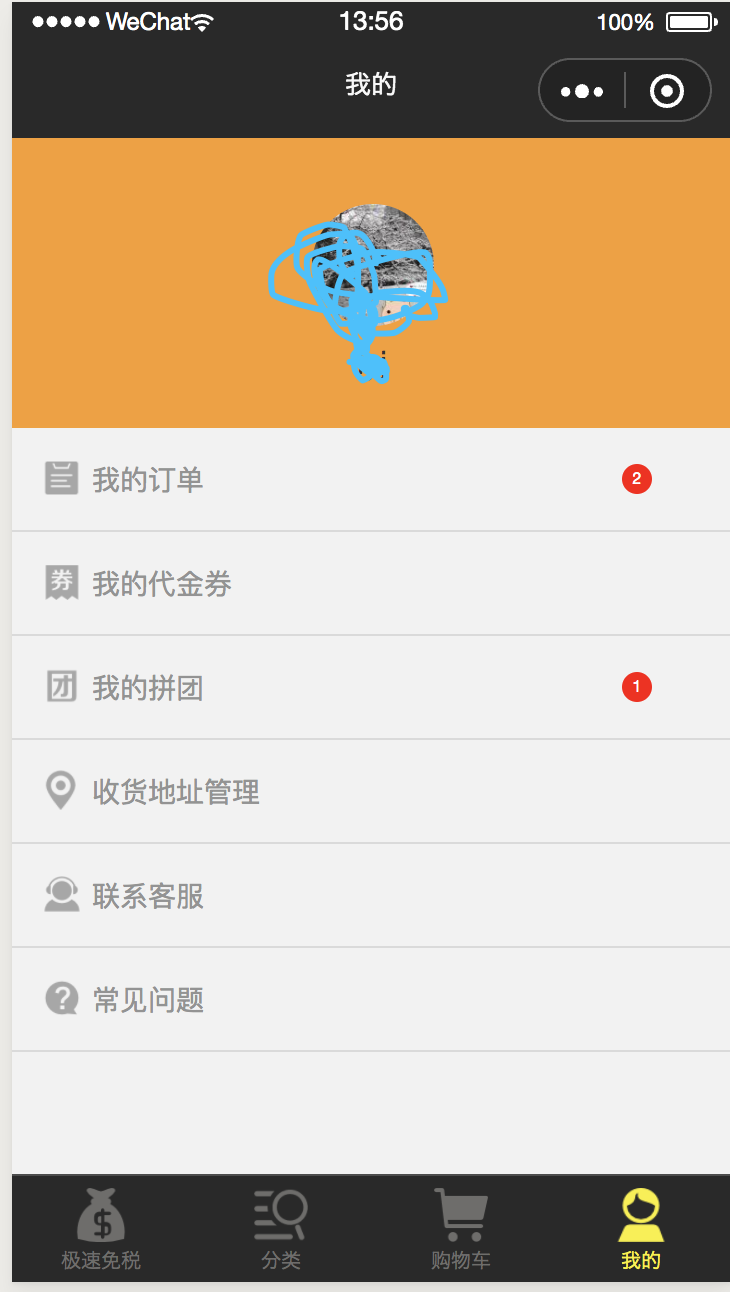
}三、运行效果






四、其他
没有
本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






