小程序圆形电子围栏、定位、计算距离、判断围栏内外demo
技术:小程序
概述
小程序地图相关demo,功能点有定位,获取用户实际位置信息,电子围栏、判断电子围栏内外、用户与目标地址距离换算。
详细
demo需求:
实现电子围栏
标记建筑物,计算用户距离建筑物的距离
用户和建筑物要同时显示在地图上
计算用户是否在电子围栏内外
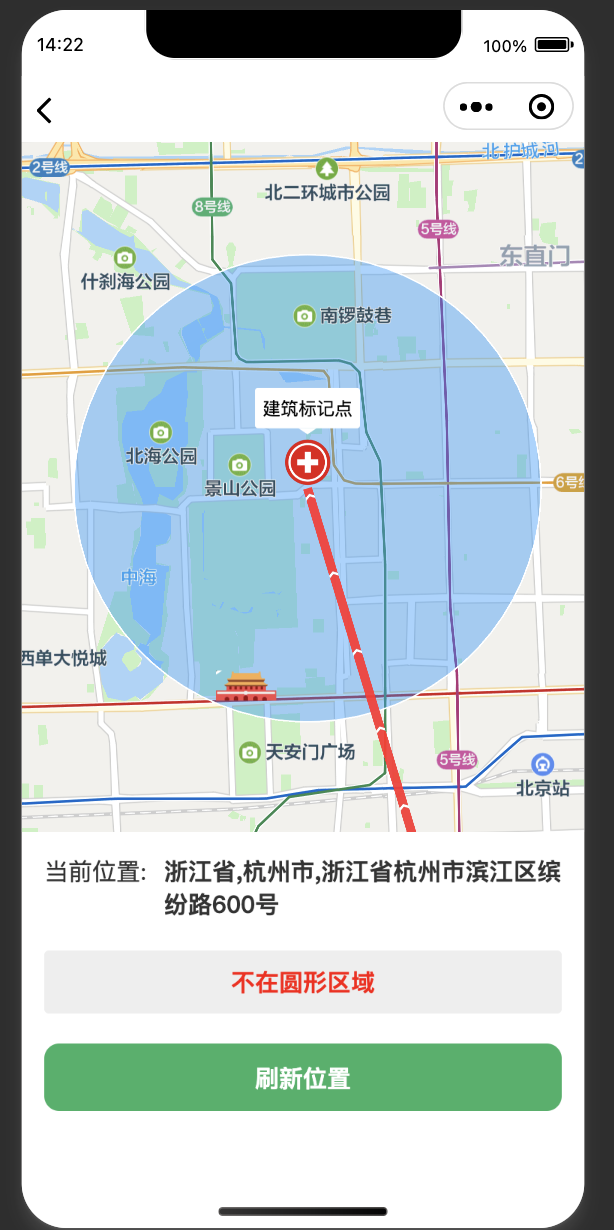
演示图:


一、实现电子围栏
小程序中腾讯地图支持画圆和多边形 这里用的是polygons(多边形画的圆),直接看文档即可
通过经纬度计算圆形坐标
function countCircle(t, e, i) {
t = 2000; //半径
e = [116.403517, 39.923995]; //坐标
i = 73;
for (
var r = t / 6378137,
n = [e[0], e[1]],
o = [numberToRadius(n[1]), numberToRadius(n[0])],
s = ((i = i || 73), []),
a = 0; a < i; a++
) {
var u = (2 * Math.PI * a) / i;
var h = Math.asin(
Math.sin(o[0]) * Math.cos(r) +
Math.cos(o[0]) * Math.sin(r) * Math.cos(u)
);
var c =
o[1] +
Math.atan2(
Math.sin(u) * Math.sin(r) * Math.cos(o[0]),
Math.cos(r) - Math.sin(o[0]) * Math.sin(h));
s.push([numberToDegree(c), numberToDegree(h)]);}
s.push(s[0])
return [s];
}3、画圆、画线、判断圈内外
//创建用户标记点
createUserMarkers(latitude,longitude) {
let txt = "";
if(this.data.distance>2000){
txt = "距离核定区域"+(this.data.distance/1000).toFixed(1)+"km"
}else{
txt = "已到核定区域"
}
//只创建一个
let newMarkers = [{
callout: {
content: txt,
padding: 5,
borderRadius: 2,
bgColor: '#ffffff',
display: 'ALWAYS',
anchorY: 0,
anchorX: 0,
zIndex: 2
},
id: 1,
latitude: latitude,
longitude: longitude,
iconPath: '../../location.png',
width: '46px',
height: '46px',
rotate: 0,
alpha: 1,
zIndex: 5
},{
callout: {
content: "建筑标记点",
padding: 5,
borderRadius: 2,
bgColor: '#ffffff',
display: 'ALWAYS',
anchorY: 0,
anchorX: 0,
zIndex: 2
},
id: 2,
latitude: "39.923995",
longitude: "116.403517",
iconPath: '../../wb.png',
width: '36px',
height: '36px',
rotate: 0,
alpha: 1,
zIndex: 5
}]
this.setData({
markers: newMarkers
})
},
//画圆形围栏
creatCircle() {
var array = countCircle('', '', '');
var jsons = []
array[0].forEach(element => {
var json = {};
json.latitude = element[1]
json.longitude = element[0]
jsons.push(json);
});
let polygons = this.data.polygons;
let newArray = [];
let params = {
fillColor: "#1791fc66",
strokeColor: "#FFF",
strokeWidth: 1,
zIndex: 3
}
polygons[0] = {};
polygons[0].points = jsons; //newArray;
newArray = Object.assign(polygons[0], params);
//划线
let polyline = this.data.polyline;
polyline[0] = {};
polyline[0].points = [
{
latitude: this.data.latitude,
longitude: this.data.longitude,
},
{
latitude: "39.923995",
longitude: "116.403517",
}
];
let params_solid = {
color: "#FF0000DD",
width: 6,
zIndex: 3,
arrowLine:true
}
let newArray_solid = Object.assign(polyline[0], params_solid);
this.setData({
"polygons[0]": newArray,
"polyline[0]": newArray_solid
})
//判断是圆内还是圆外
let newCirArray = [];
for (let j = 0; j < jsons.length; j++) {
let obj = {};
obj.lng = jsons[j].longitude;
obj.lat = jsons[j].latitude;
newCirArray.push(obj)
}
let nowPoint = {};
nowPoint.lat = this.data.latitude;
nowPoint.lng = this.data.longitude;
let flag = isPointInPolygon(nowPoint, newCirArray);
this.setData({
isFlag:flag
})
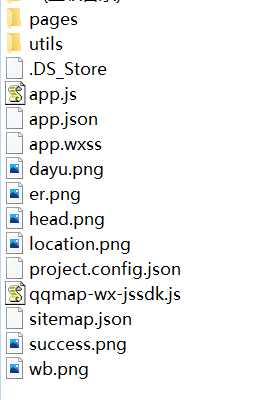
},项目结构图

本实例支付的费用只是购买源码的费用,如有疑问欢迎在文末留言交流,如需作者在线代码指导、定制等,在作者开启付费服务后,可以点击“购买服务”进行实时联系,请知悉,谢谢
手机上随时阅读、收藏该文章 ?请扫下方二维码






